
どうも、こんにちは。
PhotoShopを使って色々遊んでいるHiro3です。
今回はPhotoShopチュートリアルを実践して少し応用もしてみたのでよかったらご覧になってください。
PhotoShopチュートリアルとは、Adobeが提供しているチュートリアルで、基本的な操作方法から、実践に使えるテクニックを紹介しています。



今回はこんな感じに、被写体と背景の間に文字を入れて遊んでみましょう。
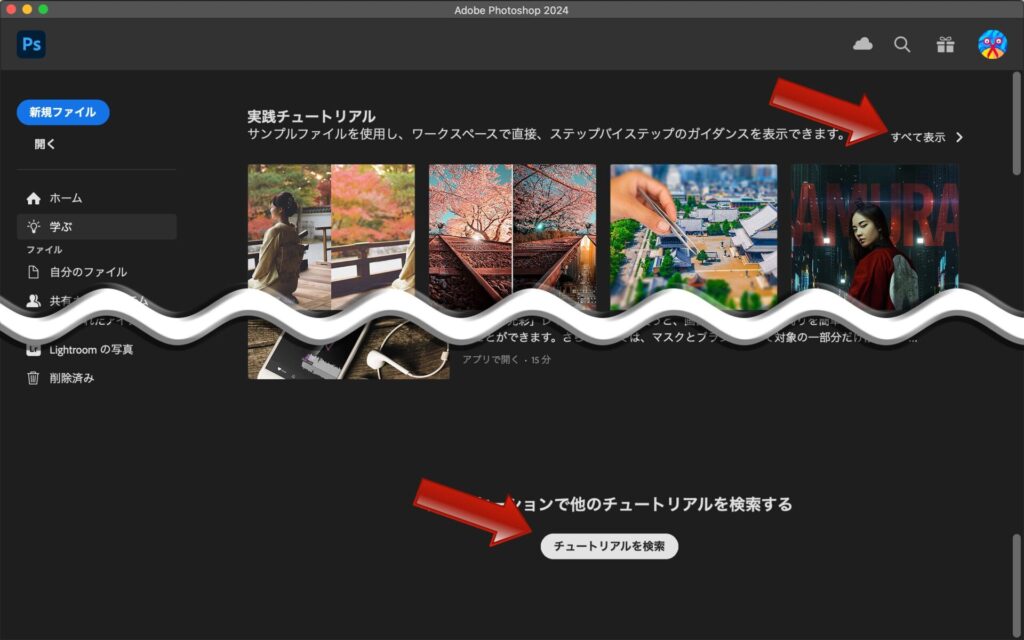
PhotoShopを起動すると最初に表示される画面の左上にある「すべて表示」を押すと、さまざまなチュートリアルが表示されるようになり、下にスクロールして[チュートリアルを検索]を押すと実際の編集画面から様々なチュートリアルを検索することができます。

画像を読み込む
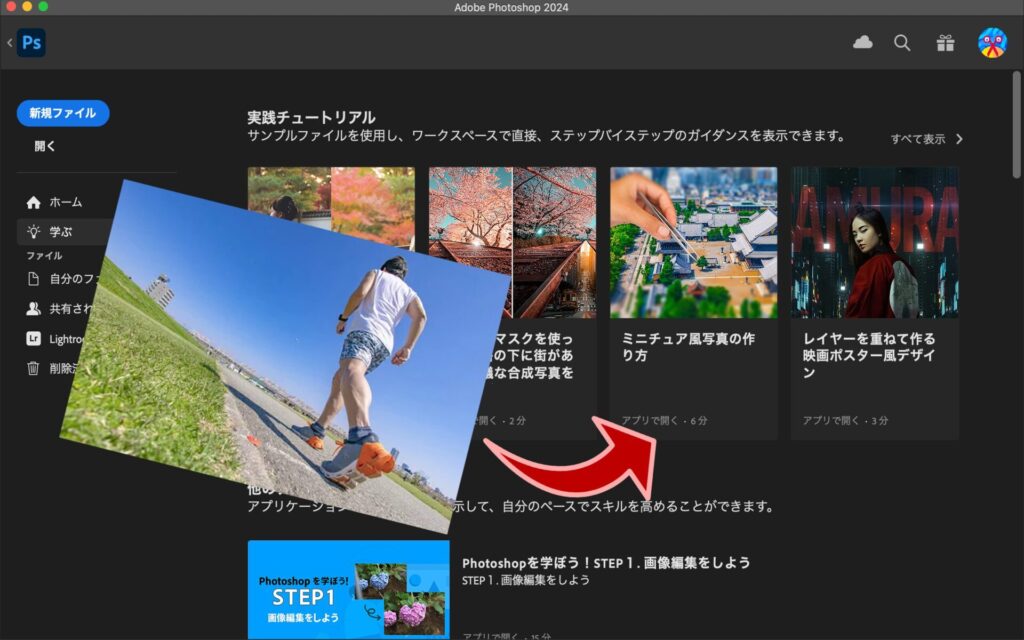
まず最初に編集したい画像をPhotoShopにドラッグして画像を読み込みます。

画像素材はこちら
被写体を切り抜く
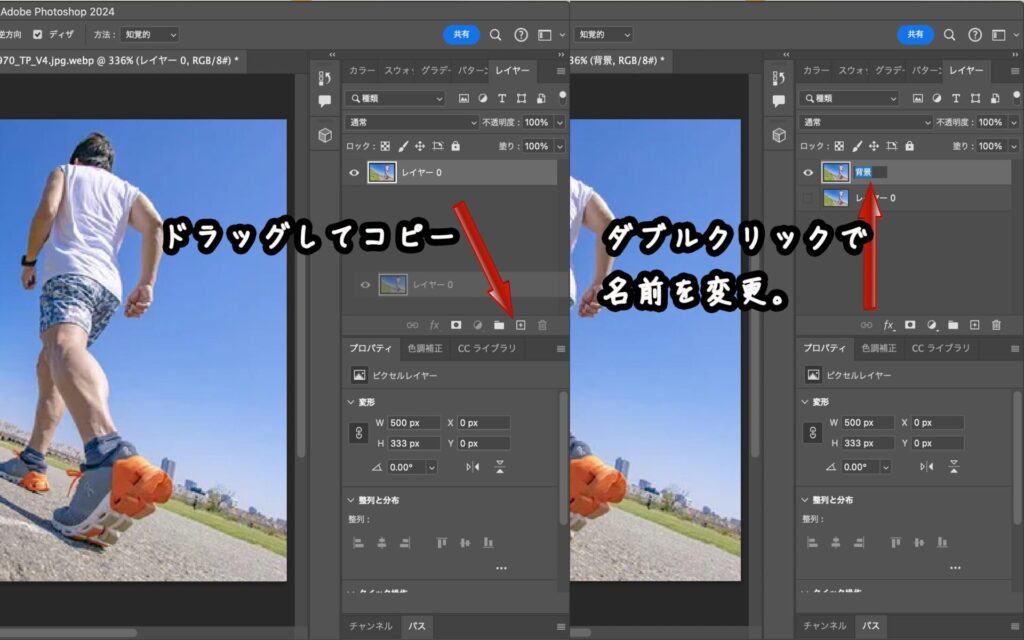
それではまずは、画像をコピーをしておいて、元の画像の目のマークをクリックして非表示にしておきます。
コピーした画像レイヤーの右側をダブルクリックして名前を背景に変えておきます。

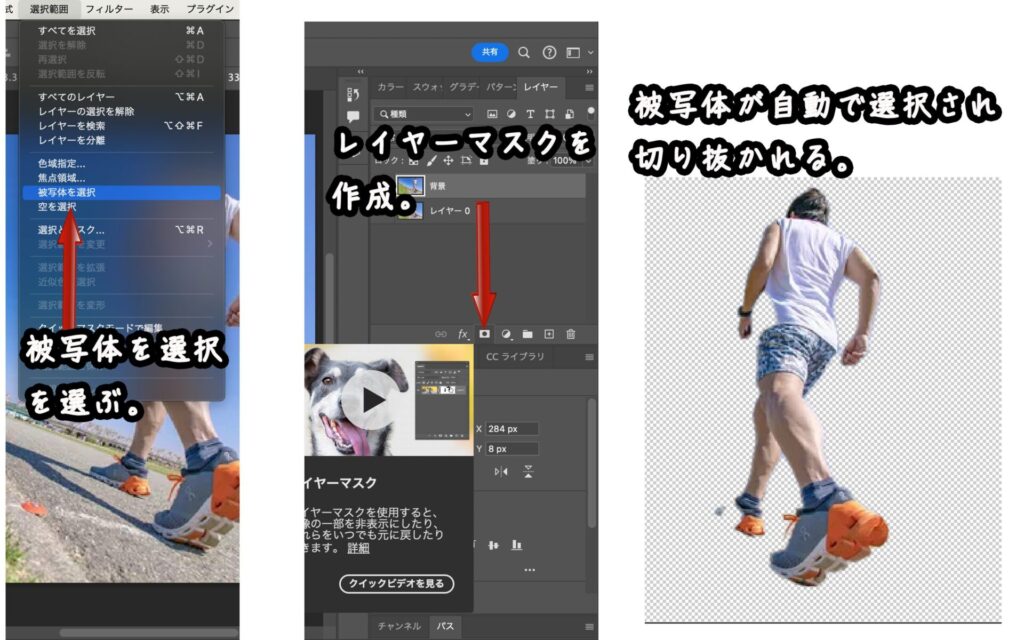
背景レイヤーを選択して、選択範囲、被写体を選択を選びます。
その後、レイヤーマスクを作成します。

上手く切り抜けていないようなので、少し手動で手直しをします。

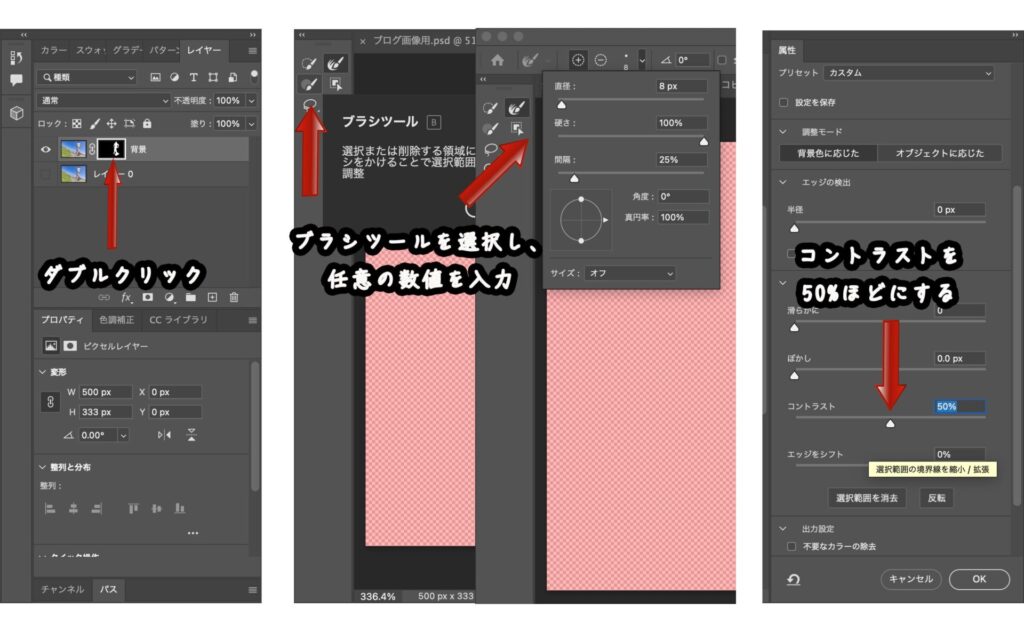
- レイヤーマスクサムネイルをダブルクリック。
- ブラシツールを選び、ブラシサイズを調整します。
- 表示させたい部分はそのままドラッグ。マスクさせたい部分はoptionを押しながらドラッグをすると隠れる。
- コントラストも50%ぐらいに調整しておきます。

テキストを入力
では次に被写体と背景の間に入れるテキストを入力していきましょう。
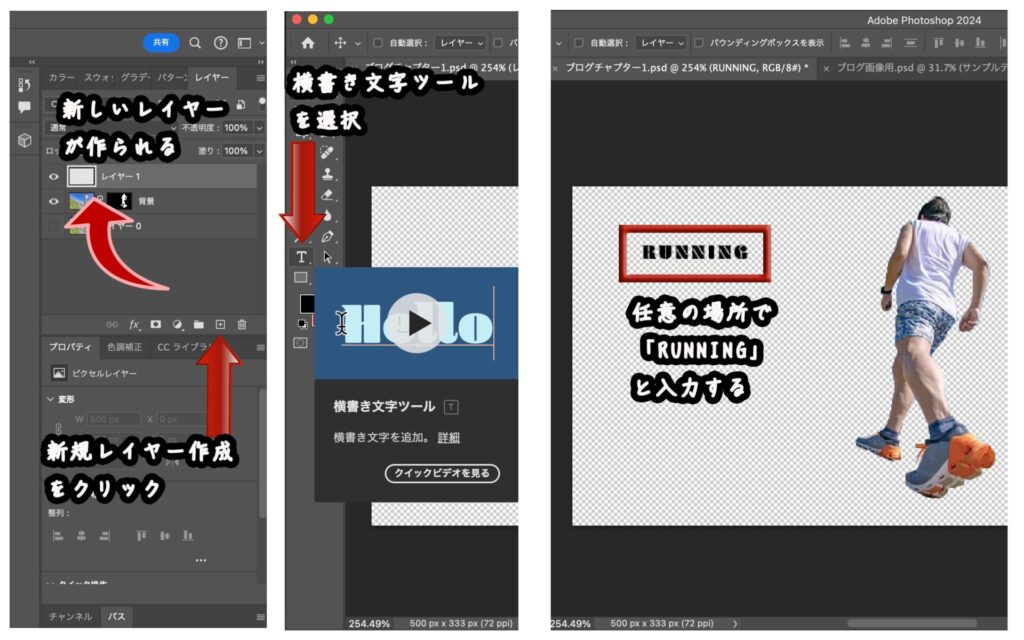
新規レイヤーを作成し、テキストツールを選択します。
今回は、横書き文字ツールを使います。キャンバスの任意の場所をクリックし「RUNNING」と打ち込みます。

テキストの装飾
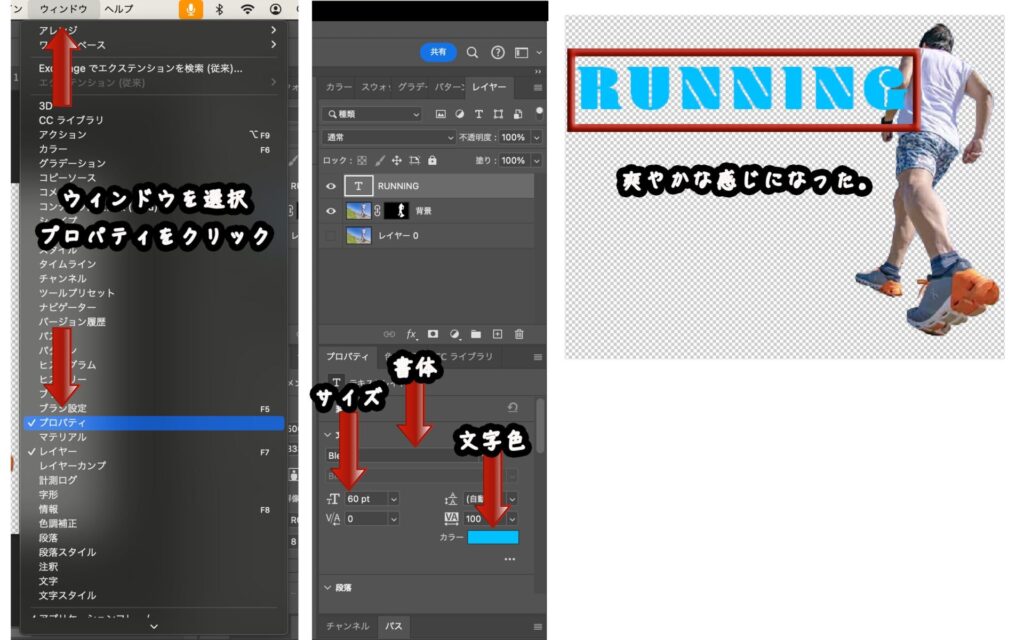
文字を少し装飾したいので、ウインドーからプロパティを選択します。
するとプロパティパネルが開くので、その中の書体、文字のサイズ、文字色をお好みで変更してください。
今回、
- 書体をAdobe fontからダウンロードした[Blenny]
- 文字のサイズを[60pt]
- 文字の色を[#00c0ff]
に設定しています。

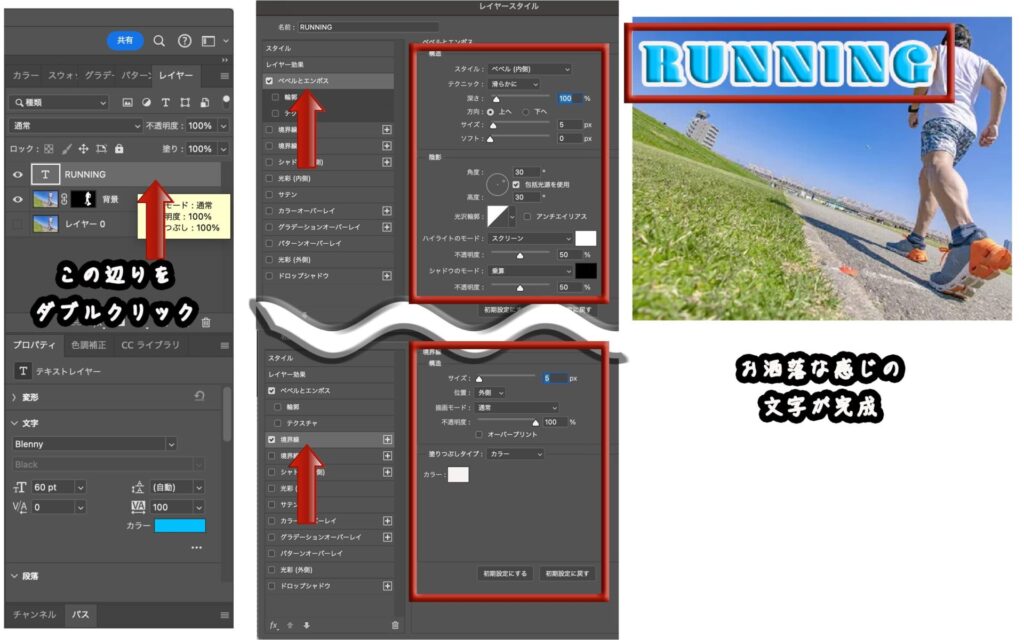
もう少し文字をおしゃれにしたいので、レイヤースタイルを変更してもう少し装飾していきたいと思います。
テキストが入力されているレイヤーの空白の部分をダブルクリックしてレイヤースタイルの画面を表示させます。
「ベベルとエンボス」を選択し、画像の値を値を入力します。
「境界線」を選択し、画像の値を入力します。
背景のレイヤーを表示させます。
これで立体的で可愛らしい雰囲気の文字ができました。

レイヤーの重ね順を変更
先ほど作ったテキストのレイヤーを被写体レイヤーの下に移動させます。
レイヤーパネルでは上に配置されているレイヤーは重なり順が前面になります。
背景が最背面になり、テキストレイヤーが間に入って、被写体が最前面にくる形になります。
テキストの位置を移動させて被写体に重なるように配置すると、背景と被写体の間に文字が入りました。

完成した画像がこちら

今回はチュートリアルにある上下に帯を付ける工程は割愛します。
応用してみよう
それでは人物と背景の間に文字を入れる方法を応用してみましょう。
今回作成する画像は両開きのドアから文字をにゅっと出してみましょう。

はじめに
最初に画像を読み込みます。
そして、読み込んだ画像をコピーして名前を「ドア」元の画像を「背景」とつけておきます。
ドアを切り抜く
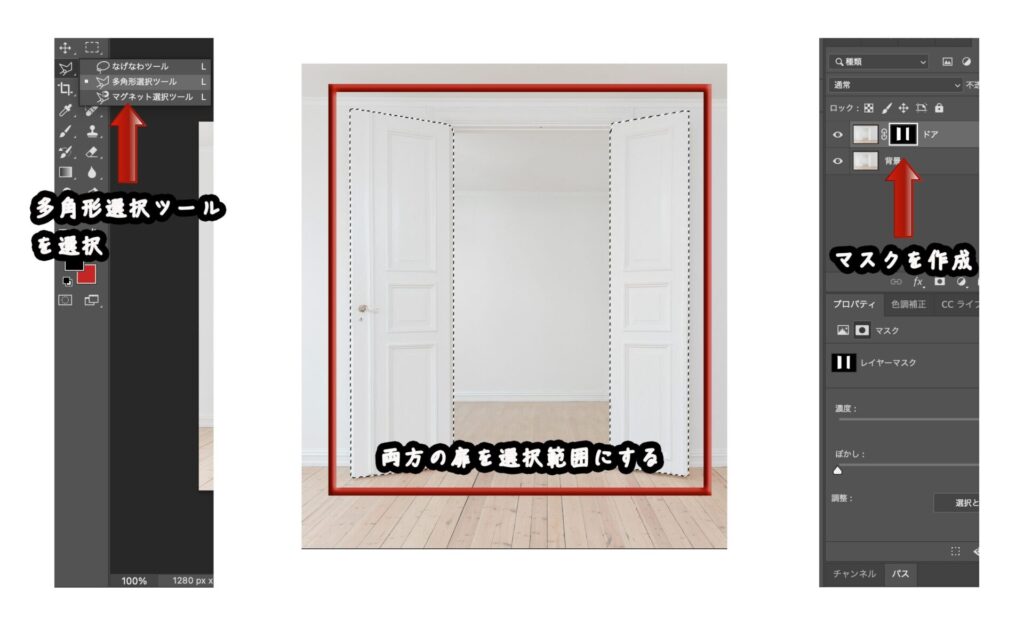
ドアのレイヤーをクリックして、多角形選択ツールを選択します。
そして左のドアのなぞるようにクリックしていき左のドアを選択します。選択し終えたら、Shiftを押して選択範囲を追加して新たに左のドアを選択していきます。
選択ができたらレイヤーマスクを作成すると両ドアが切り抜かれたレイヤーマスクができます。

文字を入れる
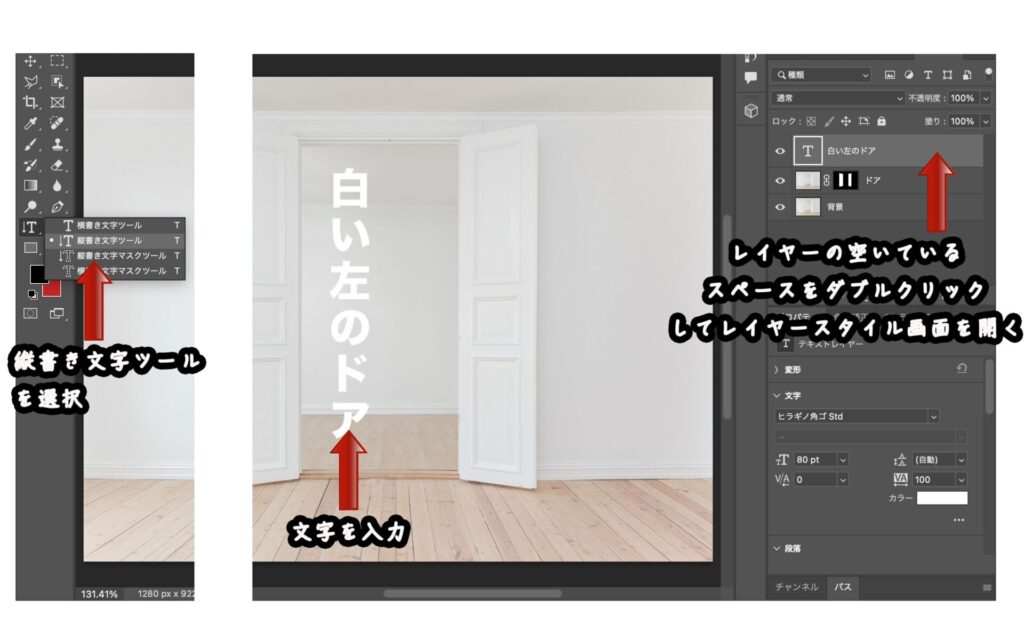
新規レイヤーを新しく作成して縦書き文字ツールで「白い左のドア」と打ち込みます
フォントは太めのものを選びサイズも大きくしておきます。
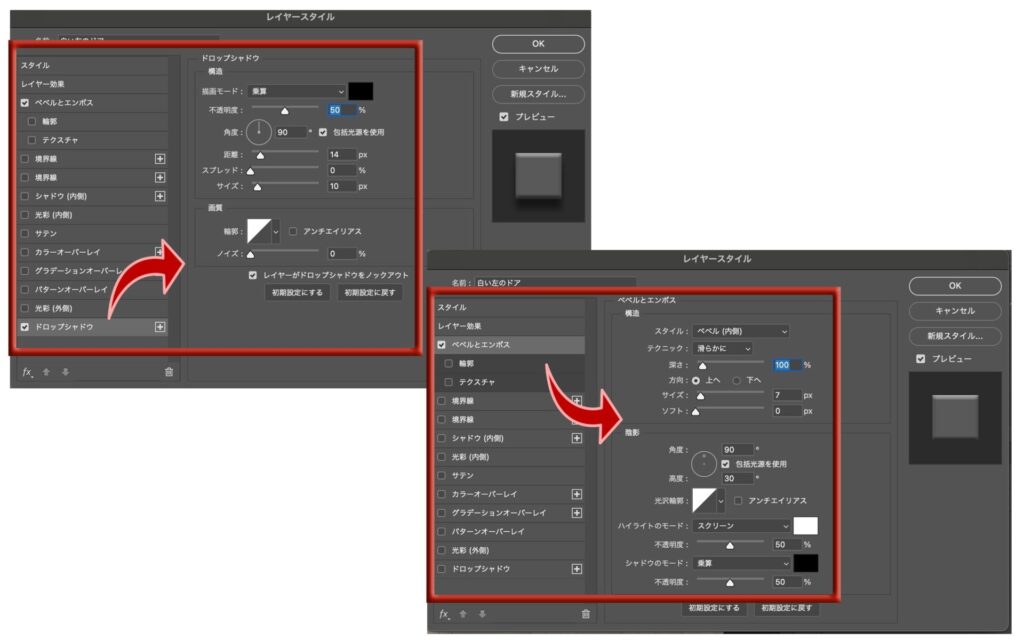
このままだと少し味気ないので、テキストのレイヤースタイルを変更します。
変更する値は下図を参考にしてみてください。


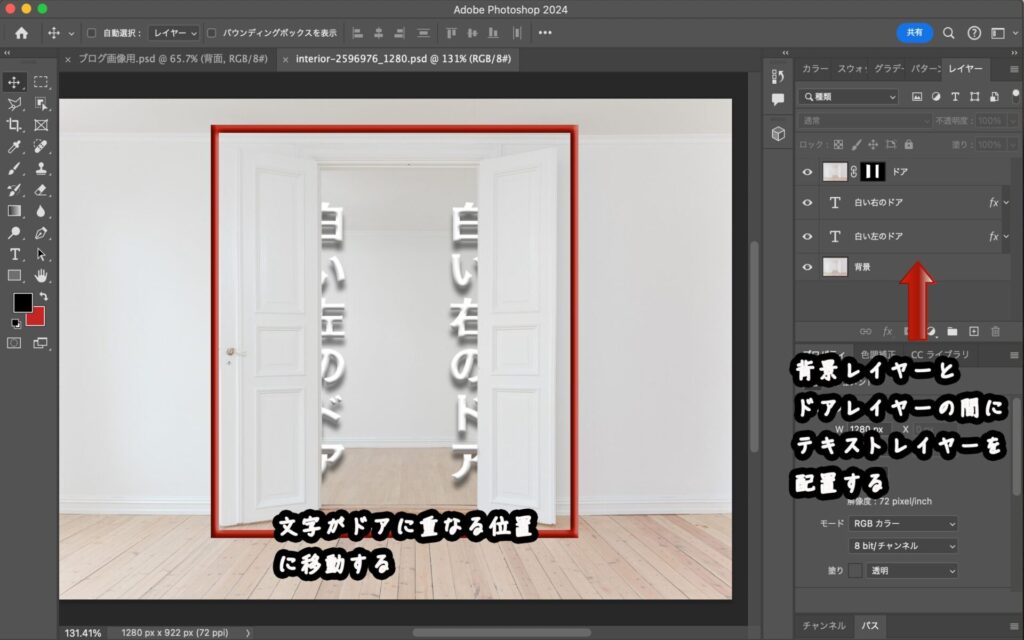
あとは、「白い左のドア」と打ち込まれたレイヤーを複製して「白い右のドア」に打ち替えます。
レイヤーを並び替える
先ほど作った2つの文字レイヤーを、背景レイヤーとドアレイヤーの間に配置してテキストの位置をドアに重なるように移動してあげれば完成です。

完成した画像がこちら。

まとめ
やってみた感想
Photoshopは機能がありすぎてわけがわからないし、photoshopで作成された作品を真似しようにもレベルが違いすぎるし、
こんなの僕にはできないよ~~と思っていましたが、この「人物と背景の間に文字を入れる方法」のチュートリアルをやって自分で試してみたら
比較的、簡単になんとなくお洒落な画像を作ることができて楽しかった。そしてモチベも少し復活!!
まだまだphotoshop初心者な僕ですが、誰かの参考になれたら良いなと思います。
フォトショップについて学習した内容をブログにしていますので良ければそちらも見に行ってくださいね。
「フォトショップについてのブログ」
プレミアプロについて学習した内容をブログにしていますので良ければそちらも見に行ってくださいね。
「プレミアプロについてのブログ」
YouTubeにて、編集した動画やゲームの動画をUPしてるのでそちらも見てくださいね。
「WAI-hiro-ch わいヒロ」

それではまた次回お会いしましょう。









