どうも、こんにちは。
プレミアプロを使って動画編集をしているHiro3です。
今回「Color Pass」というエフェクトについて調べてみたのでよかったら最後までご覧になってください。
そもそも「Color Pass」ってどんなエフェクトなんでしょうか?
Color Passとは
Color Passとは指定した色のみを残して、それ以外をグレーやモノクロにするエフェクトです。

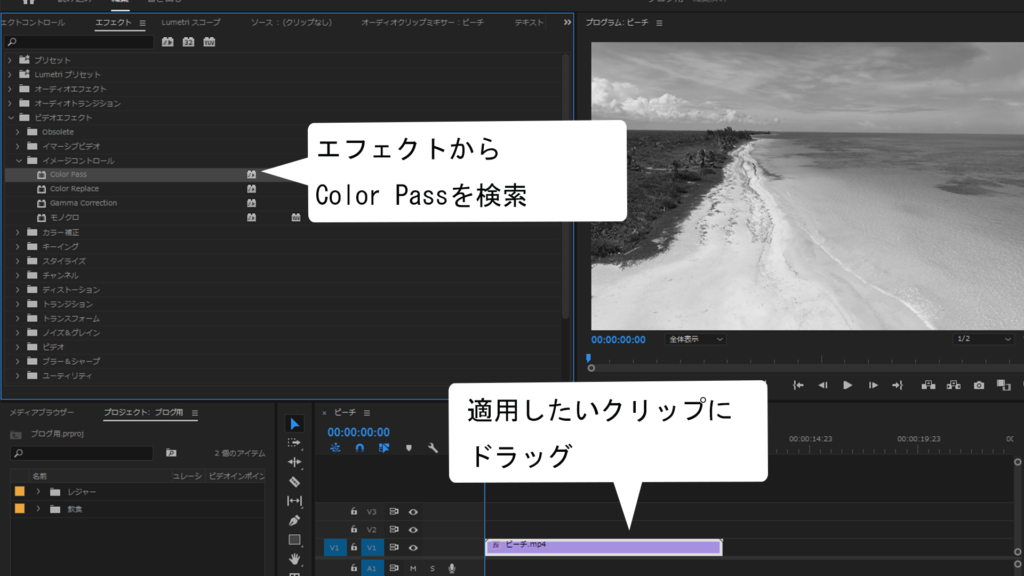
- エフェクトからColor Passを検索。
- 適用したいクリップにColor Passエフェクトをドラッグ&ドロップ。
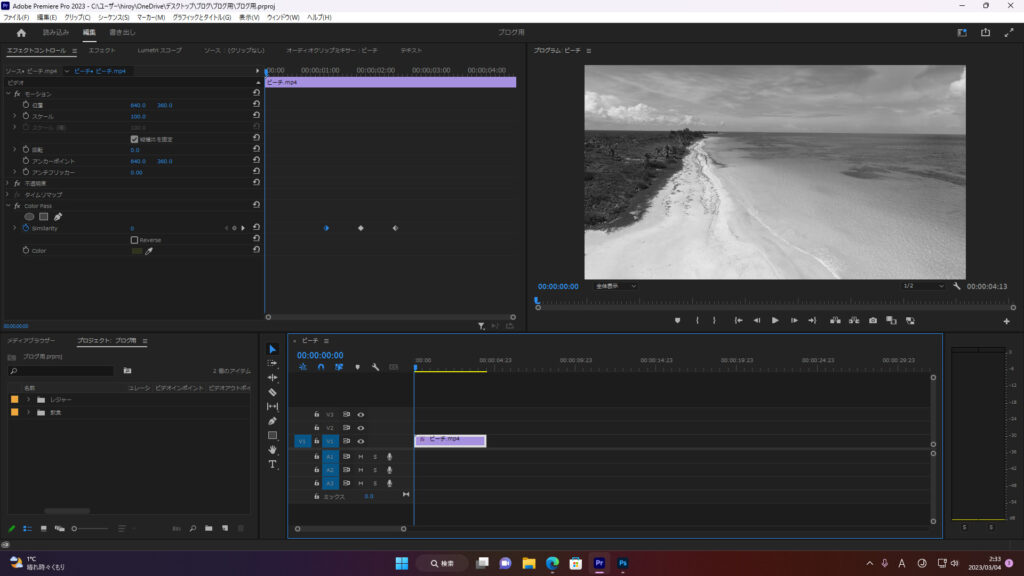
エフェクトを適用させるとクリップがモノクロになりました。
パラメータの変更
このままだとクリップがモノクロになっただけなので、パラメータを変更して設定していきます。
設定できる項目は
- Similarity
- Reverse
- Color
の3つがあります。
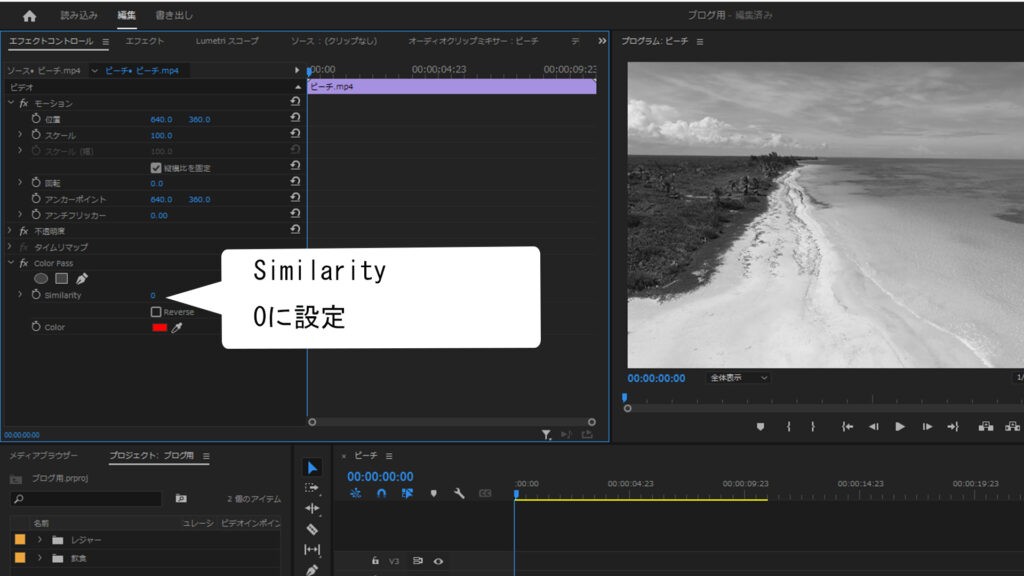
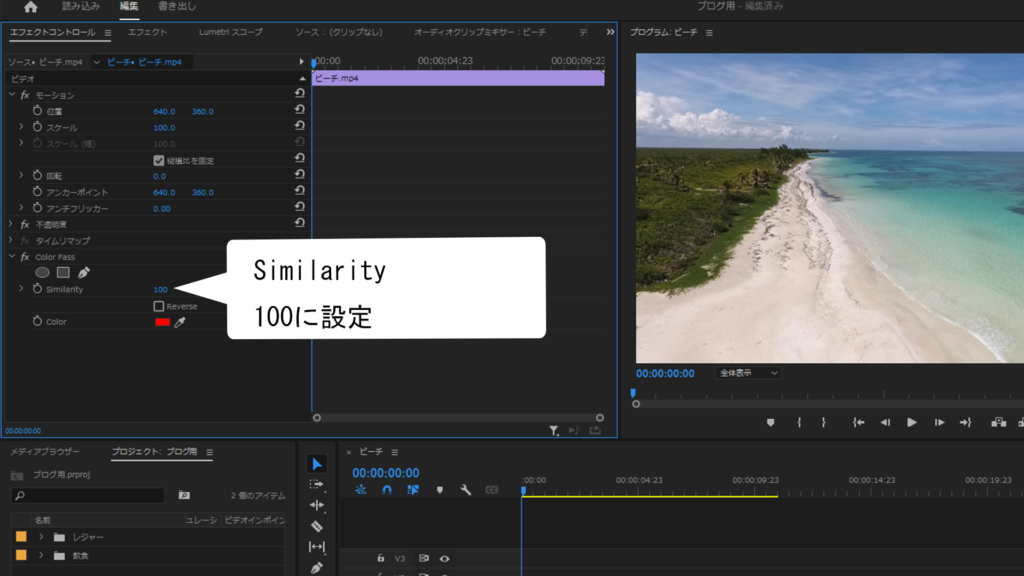
Similarity
「Similarity」は選択した色の残す範囲を調整することができます。


Similarityを0にすると、色を残す範囲がなくなりモノクロになります。
Similarityを100にすると、色を全て残すので元のクリップの色が表示されます。
Reverse
「Reverse」にチェックをいれると、色が反転します。
元の色を確認したいときなどに使えるかと思います。
Color
「Color」はどの色を残すのかを選べます。
色を選択するには、
- カラーピッカーより選択
- スポットツールで選択
の2種類あります。
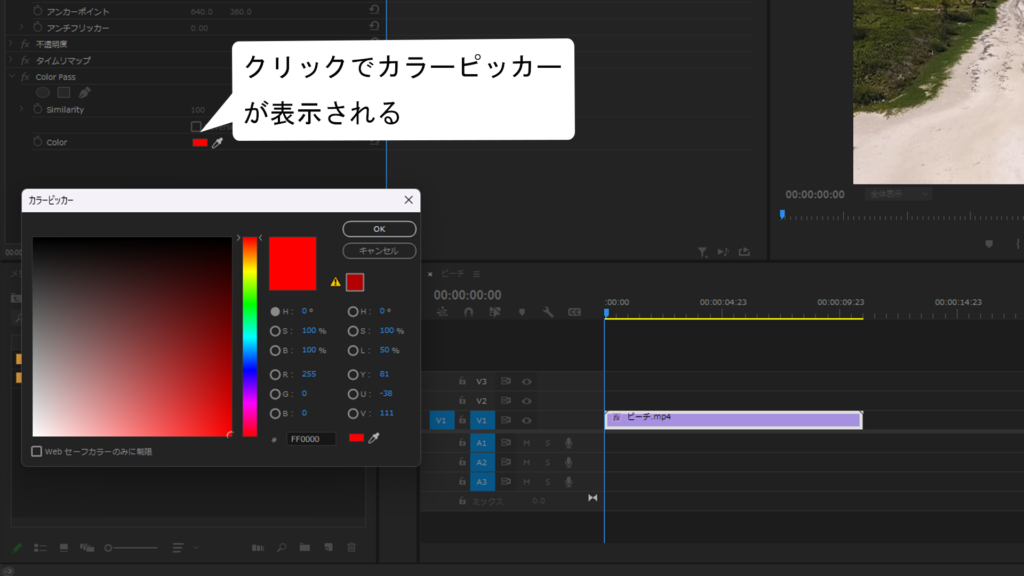
カラーピッカーから色を選択

Colorの横にある色がついている四角をクリックすると、カラーピッカーが表示されます。
カラーピッカーで色を選択しOKを押すと選択した色がエフェクトに適用されます。
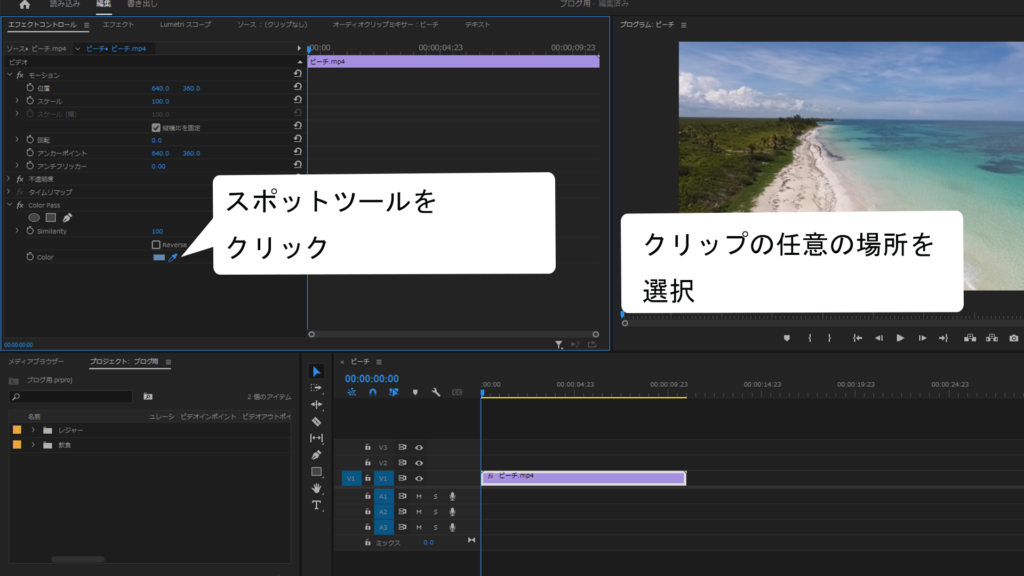
スポットツールでクリップの色から選択

Colorの横にあるスポットツールをクリックし、クリップの色を残したい部分をクリックします。
クリックされた部分の色が選択されます。
Color Passを使用して編集した動画

それでは実際にColor Passを使って編集をしてみましょう。

- Color Passをクリップに適用。
- スポットツールでジャングルをクリックしジャングルの色を抜き出す。
- Similarityにキーフレームを打つ。
- 始点は0、中間で23、終点は100に設定
これでモノクロの状態から、ジャングルに色が付いて終盤に向けて全体の色が付く動画になりました。
合わせて読みたい
動画・画像素材はこちら
なにかBGMでも付けたら、もっと良い雰囲気になりそうですね。
まとめ
プレミアプロについて学習した内容をブログにしていますので良ければそちらも見に行ってくださいね。
「プレミアプロについてのブログ」
YouTubeにて、編集した動画やゲームの動画をUPしてるのでそちらも見てくださいね。
「WAI-hiro-ch わいヒロ」

それではまた次回お会いしましょう。