プレミアプロを使って、動画編集をしているHiro3でございます。
動画編集をしていると、色々と変化していく演出をさせたくなりますよね。
でも、ちょっと待って、

キーフレーム、、、
なんだよ、それ、、、
っとなってしまったので、今回はキーフレームについて色々調べたので一緒に勉強していきましょう。
キーフレームとは?
キーフレーム(Keyframe)は、アニメーションや映画製作のスムーズなトランジションの開始点と終了点を定義する描画またはショット。これらは、時間内の位置がフィルムのストリップまたはデジタルビデオ編集タイムライン上のフレームで測定されるため、フレームと呼ばれる。
キーフレーム – Wikipedia
うん、あまりよくわからないですね。
つまり、動画に対して任意の位置に始点と終点をつけることができるとのことです。
始点と終点でパラメータを変えることで変化を付けることができます。
例えば、
- 始点を赤色、終点を青色にした場合 赤から青に色が変化するアニメーション
- 始点の位置を最上段、終点を最下段にした場合 最上段から最下段に移動するアニメーション
- 始点でサイズを0%、終点でサイズを100%にした場合 0%から100%の大きさに大きくなるアニメーション
こういった形で、始点でのパラメータと終点でのパラメータを設定することで始点から終点までの時間経過で変化するアニメーションが実装できます。
キーフレームはどこで適用するの?

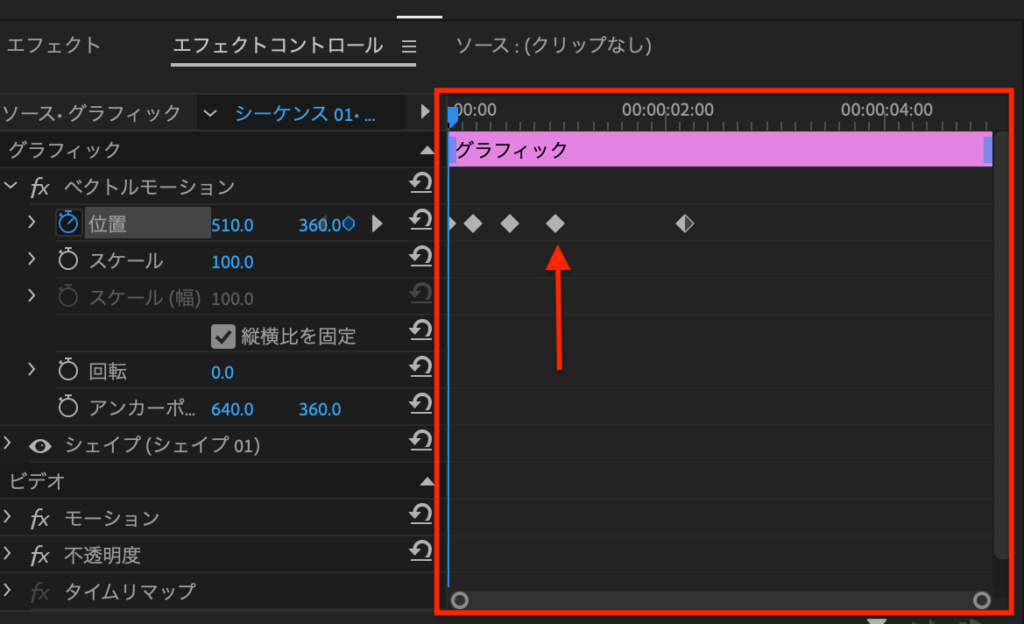
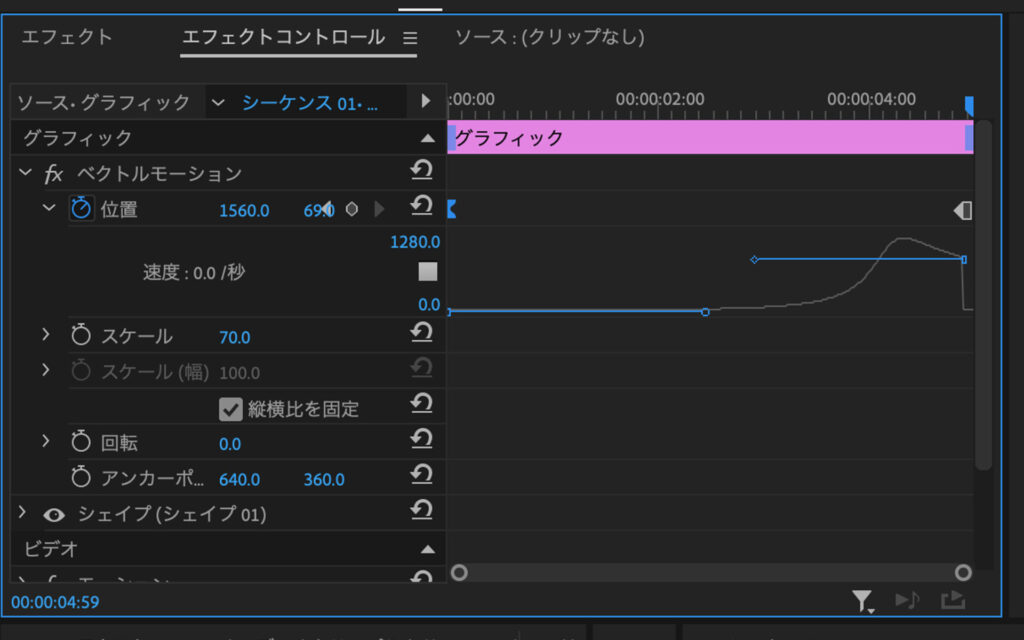
エフェクトコントロールの右側にある、タイムラインのような場所にキーフレームが打ち込まれます。
菱形のマークの部分がキーフレームを打ち込んだ場所になります。
エフェクトの適用方法についてはこちら
キーフレームの打ち方
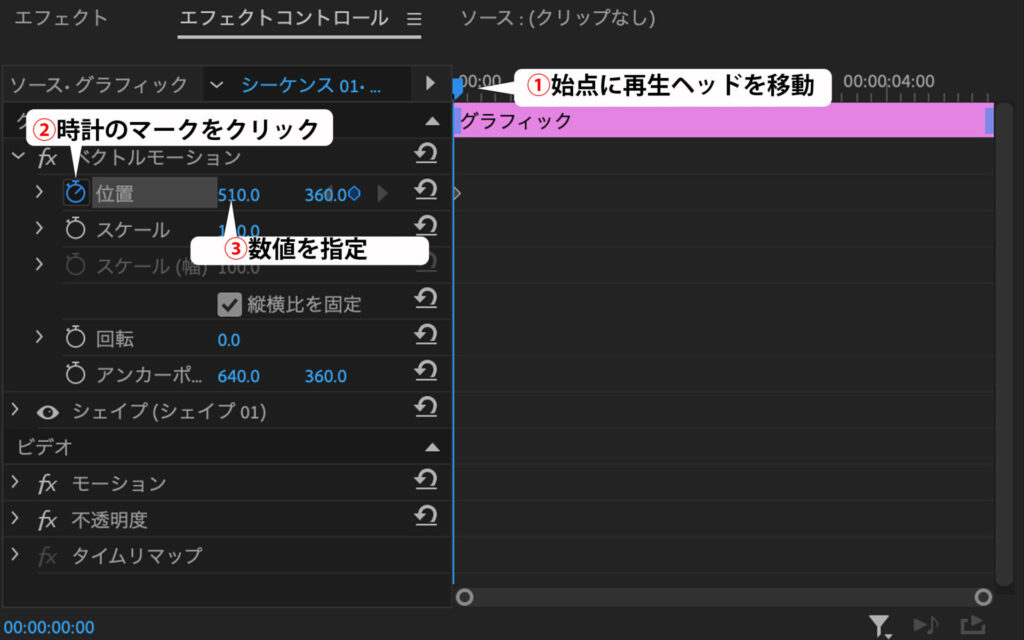
アニメーションの始まりとなる始点にキーフレームを追加します。

- アニメーションの始まる始点の位置に再生ヘッドを移動させる。
- 時計のマークをクリックするとキーフレームが追加される。
- アニメーションの最初の時点での値を指定する。
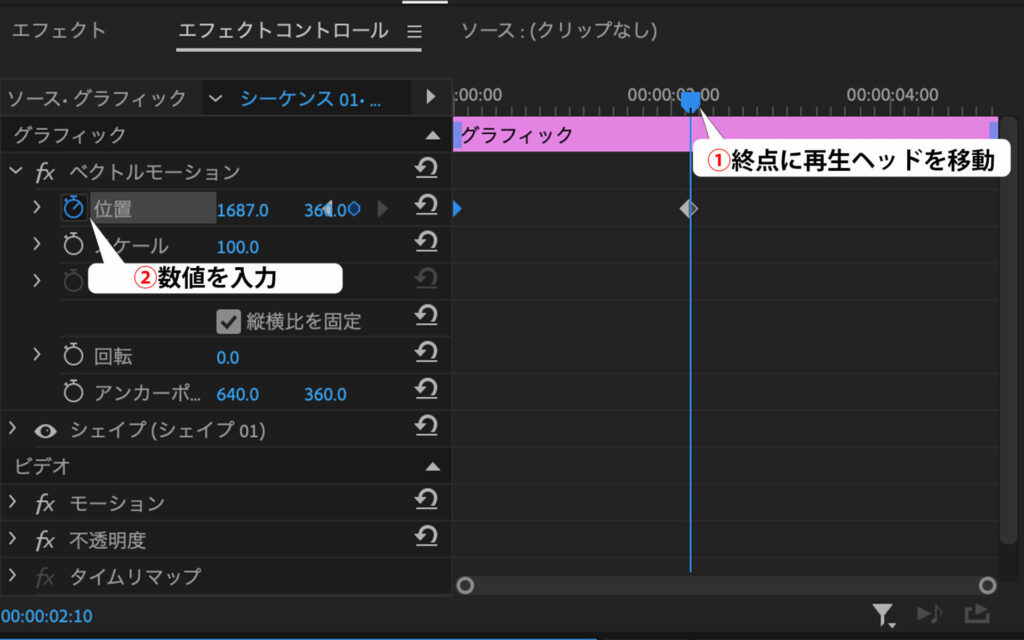
アニメーションの終わりとなる終点にキーフレームを追加します。

- アニメーションの終わる終点の位置に再生ヘッドを移動させる。
- アニメーションの最後の時点での値を指定する。
始点の時点では左端にあった四角形を2秒かけて右端に移動させるアニメーションが出来ました。
キーフレームの使い方
ではキーフレームの使い方についてもう少し掘り下げてみましょう。
先ほどはキーフレームの追加を説明しましたが、削除や位置の移動も簡単に出来ます。
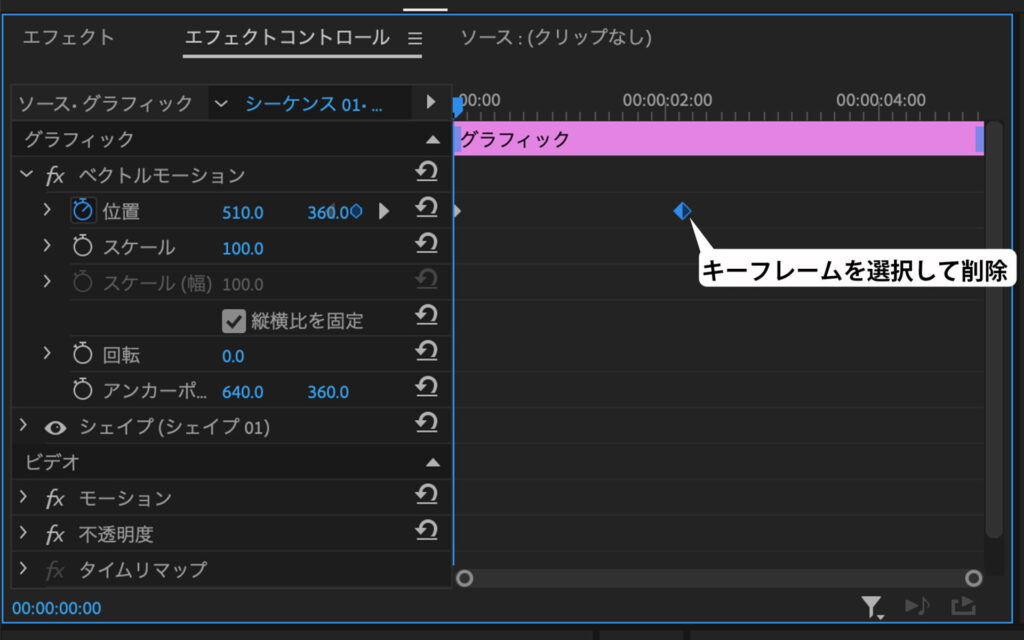
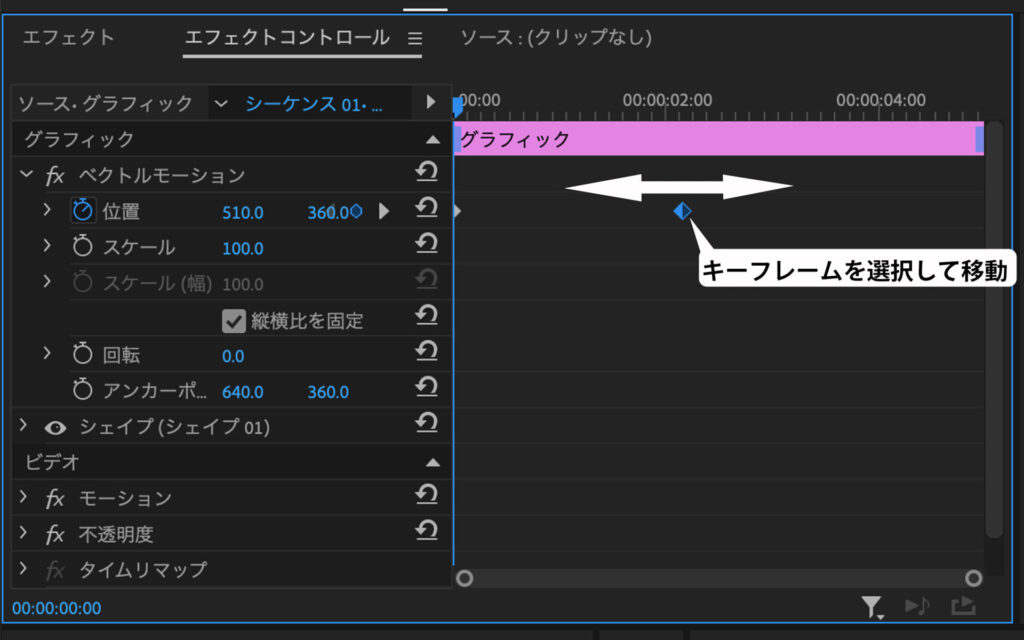
キーフレームの削除・移動

キーフレームを選択して、Deleteで削除することが出来ます。

キーフレームを選択して、ドラッグしながら左右に移動させることが出来ます。
時間補間 アニメーションの速度変化
「時間補間法」を使うと、動きに変化を与え変化時の加速と減速を調整することも出来ます。

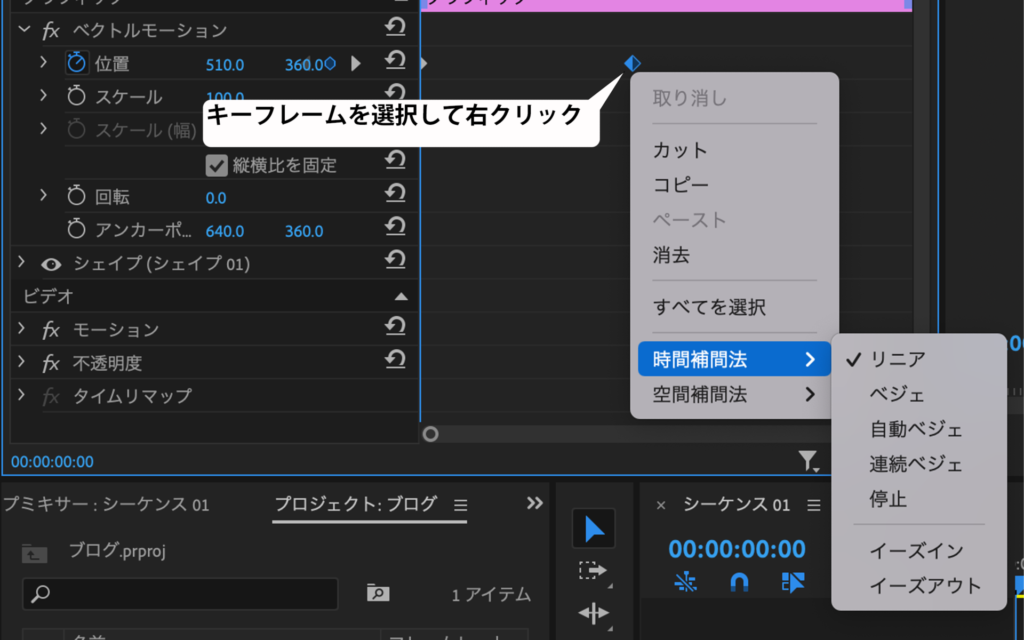
キーフレームを選択→右クリック→時間補間法
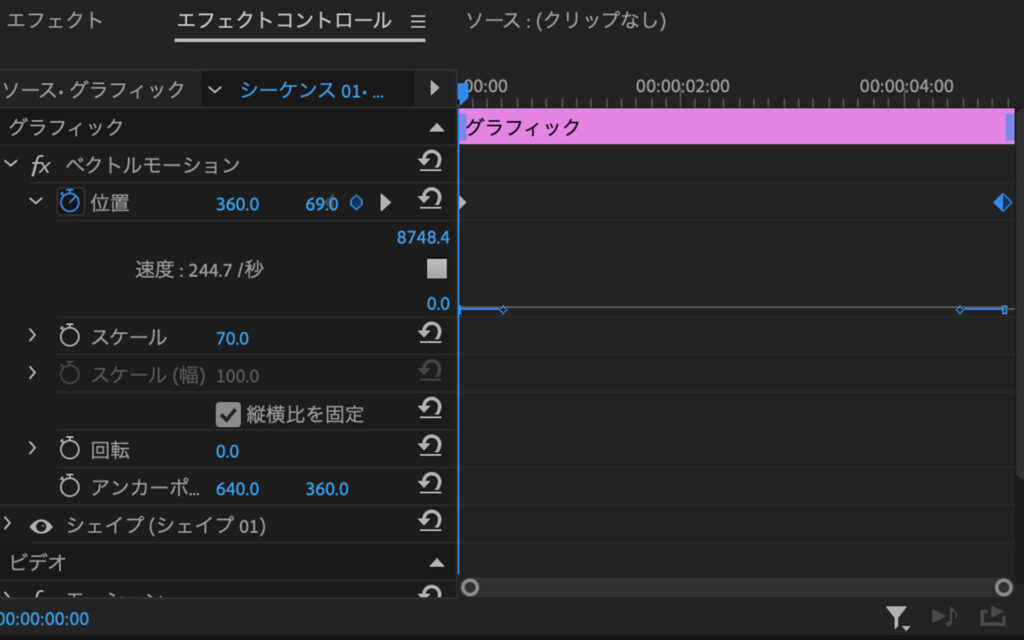
リニア

キーフレーム間で均一の変化となります。
キーフレームを打ち込んだ段階ではリニアになっています。
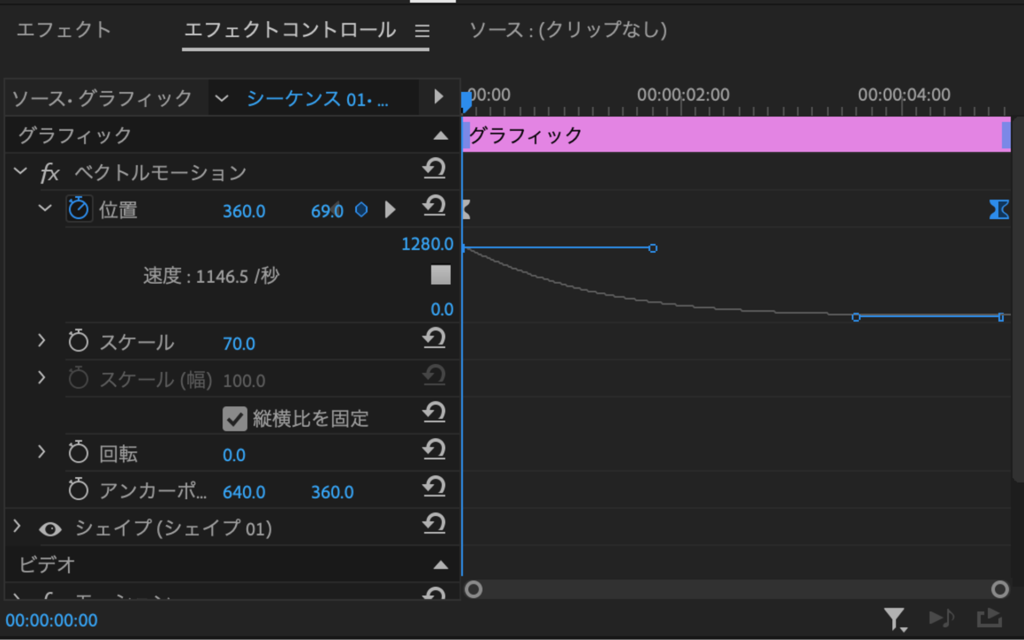
ベジェ

手動でグラフの形状を変えることで、任意の変化率に変えることが出来ます。
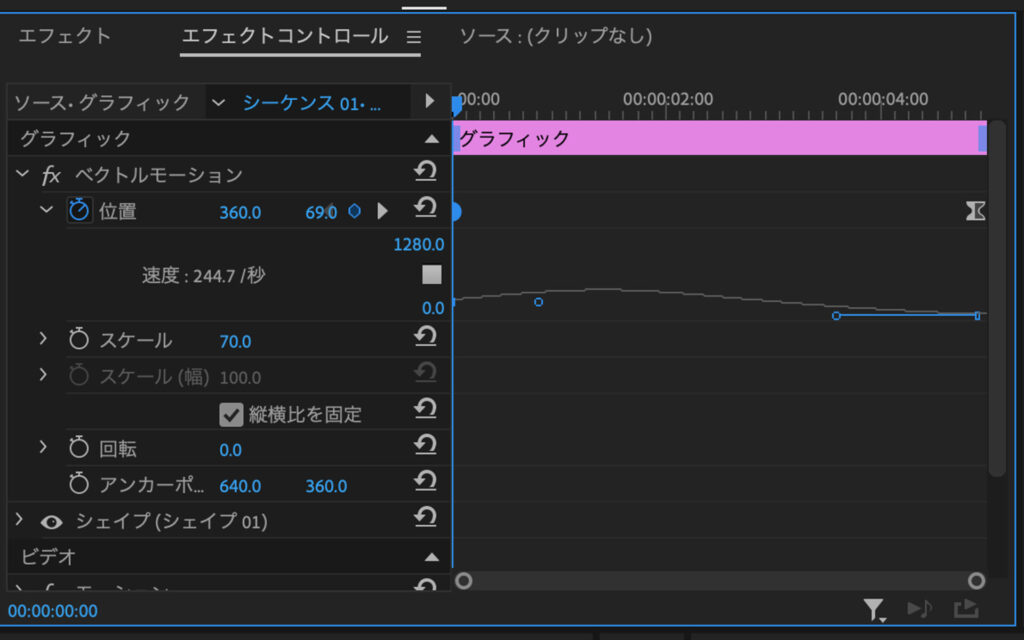
自動ベジェ

キーフレームの値に応じて、滑らかに変化するように自動で調節されます。
連続ベジェ
これに関してはあまりよくわかっていません。もっと理解が深まったら更新いたします。
停止

次のキーフレームに移動するまで、変化をさせず停止します。
空間補間 アニメーションの形状、経路変更
空間補間法に関しても、かなり難しかったので理解ができたら更新いたします。
まとめ
- パラメータの右の時計のマークをクリックするとキーフレームが打てる。
- 始点と終点を打ち、パラメータを変えることで始点と終点の間で変化する。
- 変化率は時間補間法で手動で変えることができる。
まだまだ、学習することは多いですがキーフレームが使えると自分の思い描く動画や変化を実装できるので動画編集が一層楽しくなります。
よければ皆さんも試してみてくださいね。
他にも、プレミアプロについて学習した内容を綴っていますので良ければそちらもご覧になってください。
「プレミアプロについての記事」
また、YouTubeにて編集した動画をUPしておりますのでそちらも見てくださいね。
「WAI-hiro-ch わいヒロ」
それでは、また次回お会いいたしましょう。