Premiere Proを使って動画編集をしている、ヒマ人でございます。
動画編集をしていく中で、

こんなことしたいなぁ〜
あんなことできたら良いなぁ〜
っと思って、色々調べた内容をまとめていきます。
自分自身の復習や初心者の方の参考になればと思っております、良ければ最後までご覧になって下さいね。
手書き風のエフェクトを使いたい。
アニメのシミュレーションゲームの実況動画の編集をしていて、場面の移り変わりを手書き風から実際の映像へ移り変わる様を実装したくて調べたものをまとめました。
動画を読み込む
今回使う動画はこちら


こちらはフリーの動画と画像を使用いたします。
Pixabayというサイトからダウンロードしております。気になる方は見に行ってみて下さい。

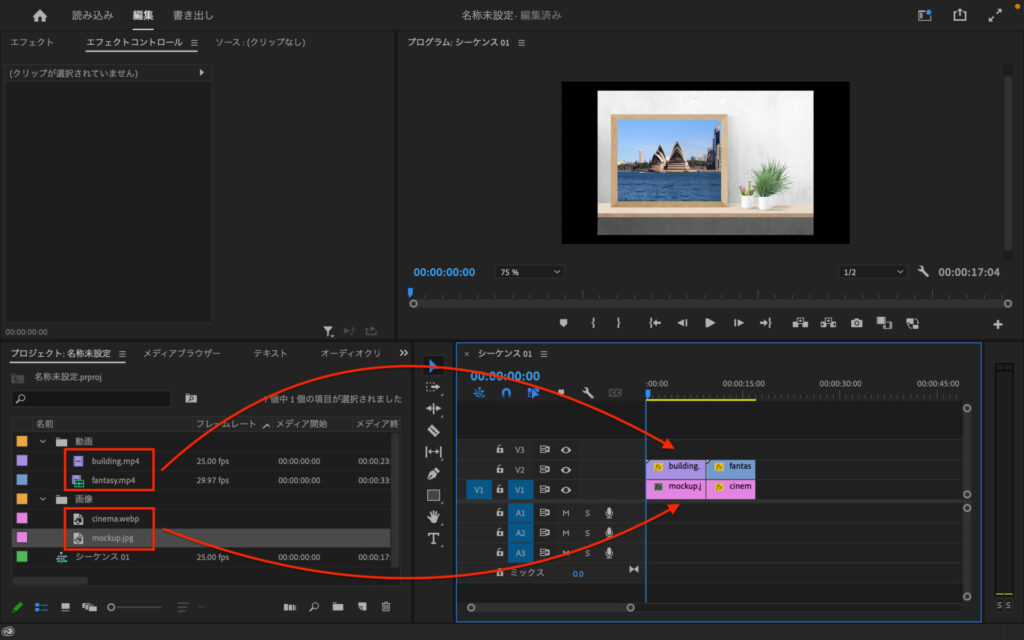
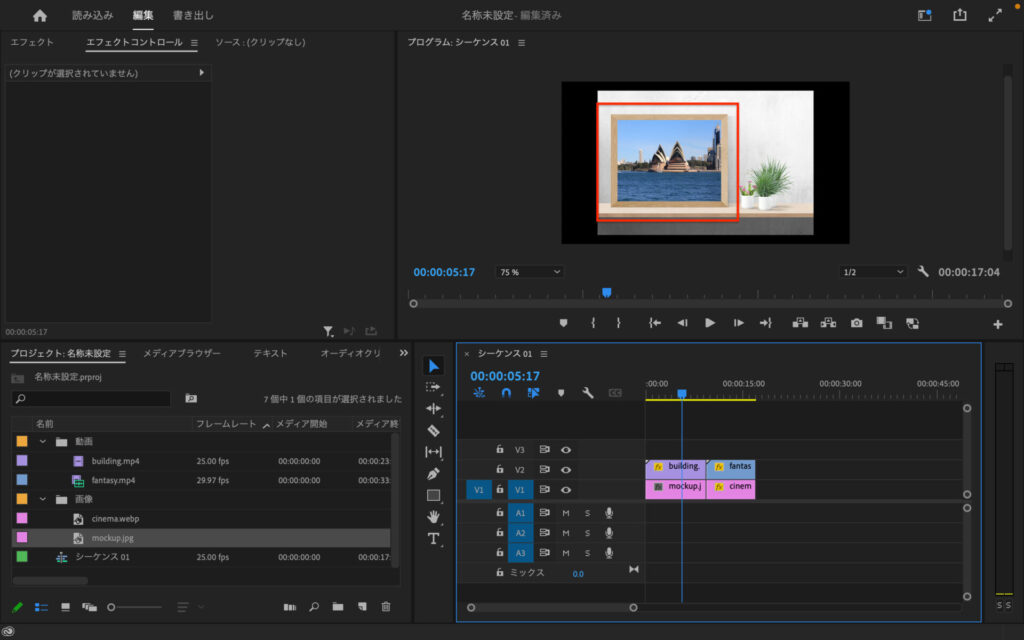
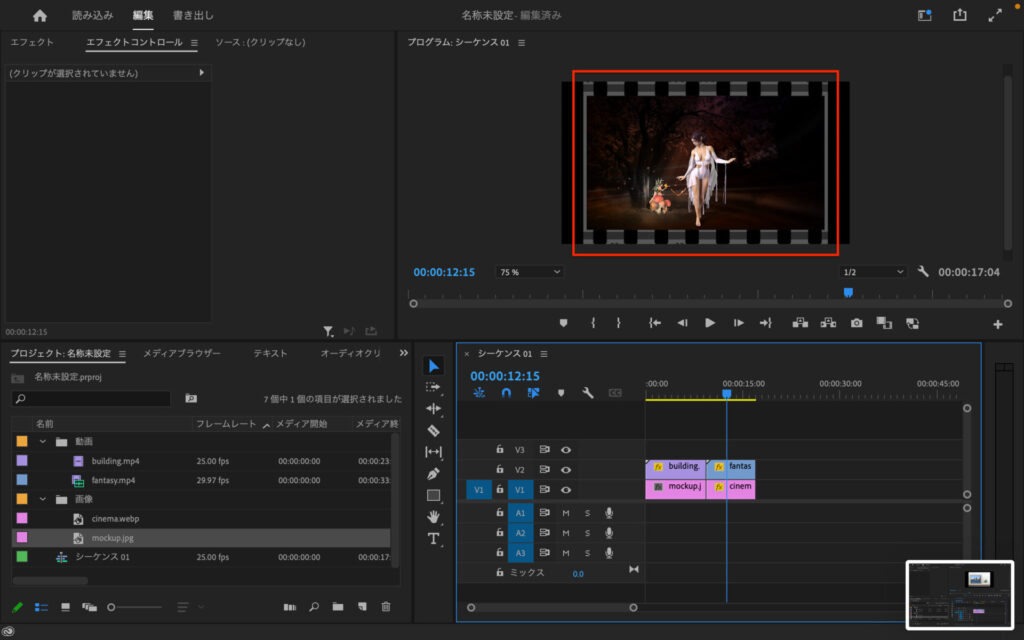
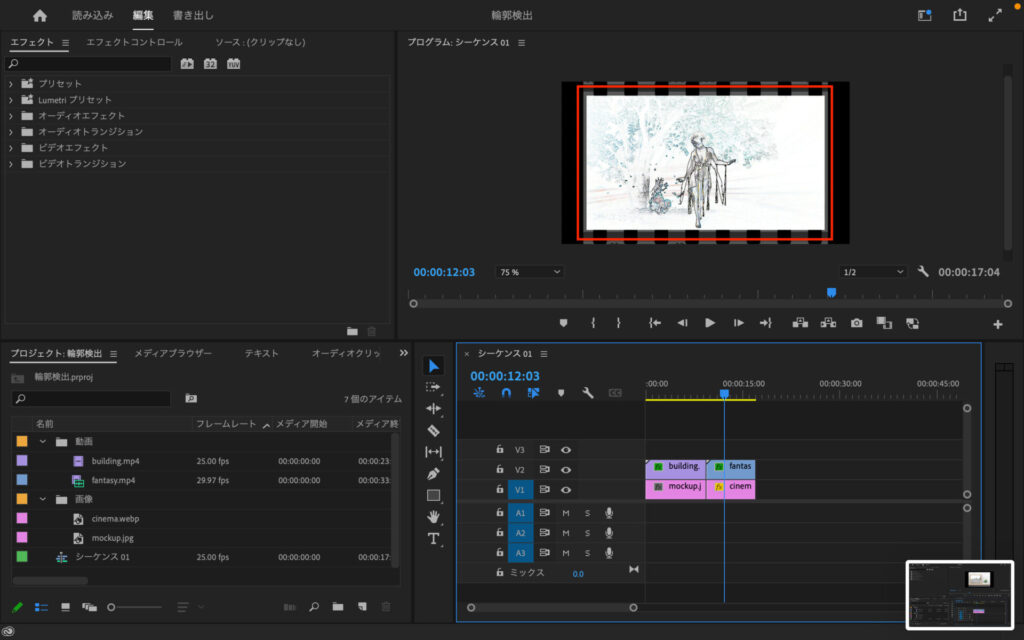
画像と動画を読み込んで、タイムラインに追加。
今回は、シドニーの動画はフレームの画像の枠内に、アニメの動画はフィルムの画像の枠内に収めるようにサイズや位置を調整しました。


エフェクト 輪郭検出

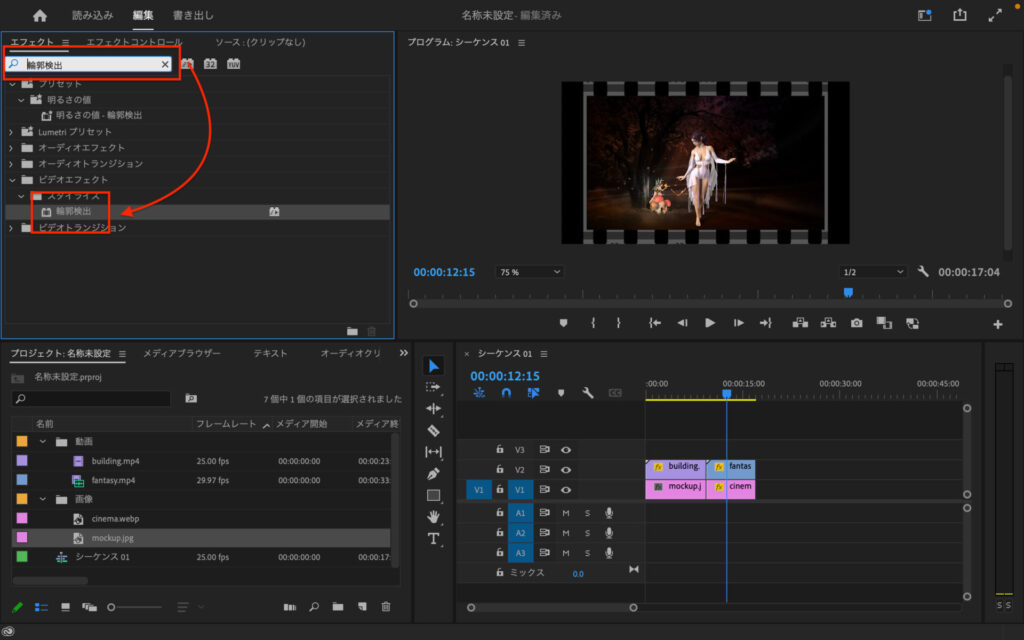
エフェクトの検索バーに「輪郭検出」と入力すると、ビデオエフェクト→スタイライズの中にある「輪郭検出」が表示されます。
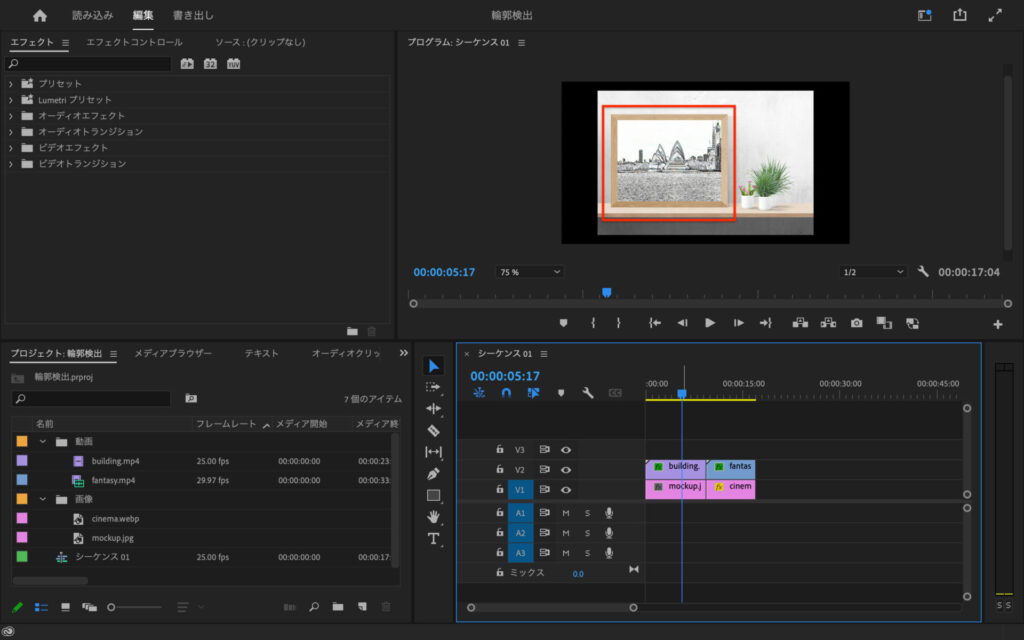
輪郭検出をそれぞれの動画に適用させます。


動画が色鉛筆で書かれたような見た目になりました。
輪郭検出のプロパティ 値
輪郭検出の値をいじってみましょう。
エフェクトコントロールの輪郭検出を選択すると。
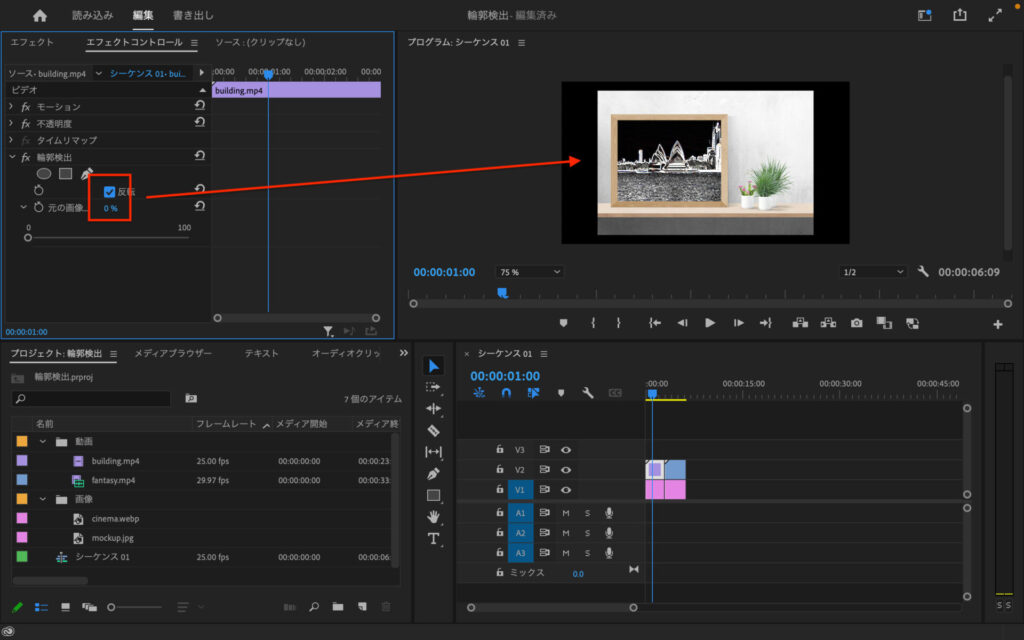
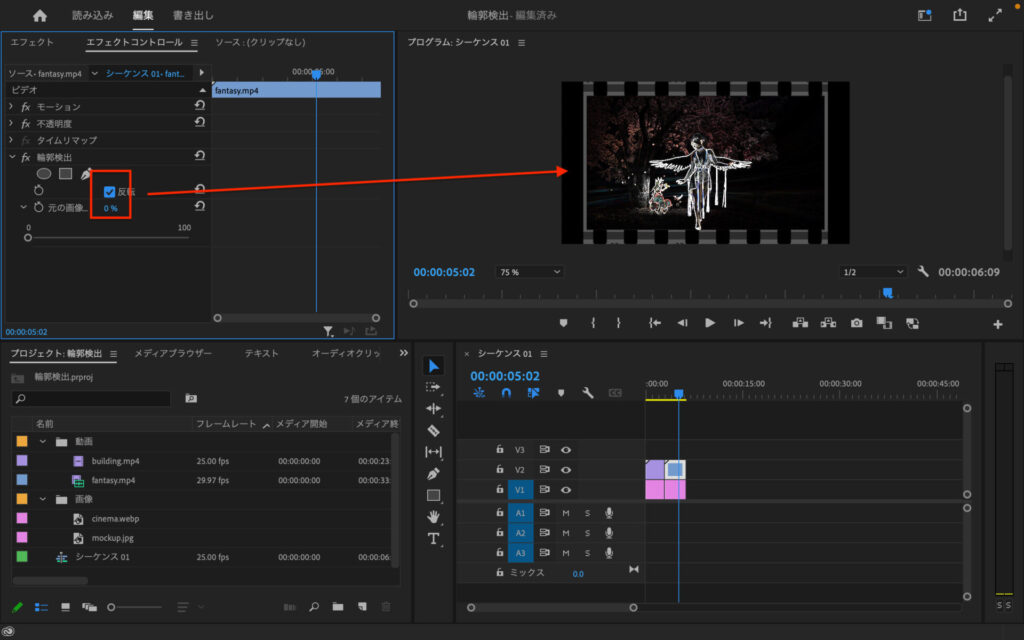
- 反転のチェックボックス
- 元の画像の変化値を変えれるバー
があります。
反転


反転にチェックを入れると、黒っぽい部分が多くなり黒色メインに変化します。
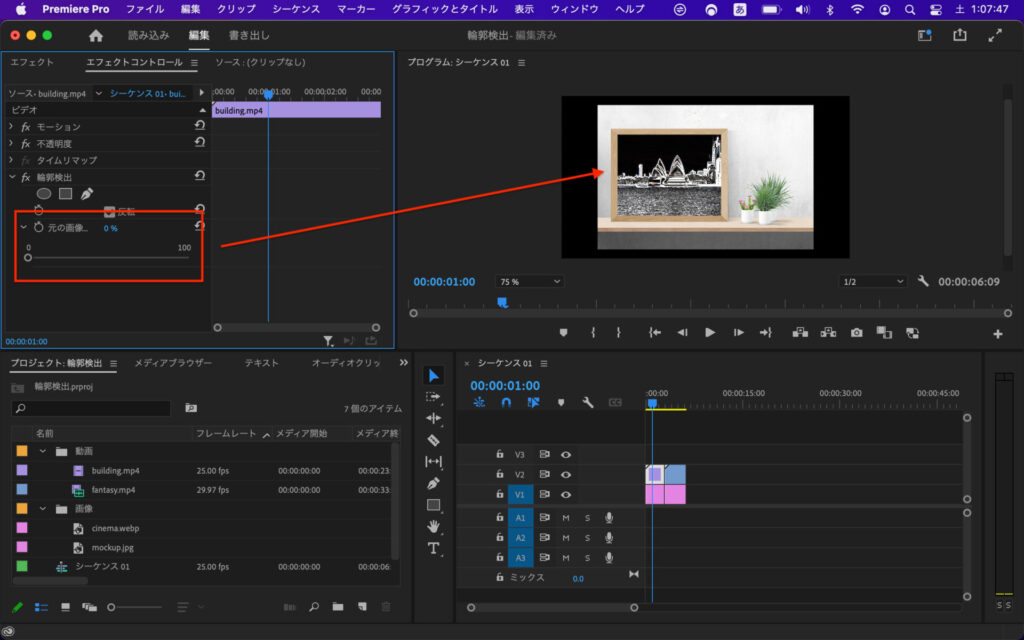
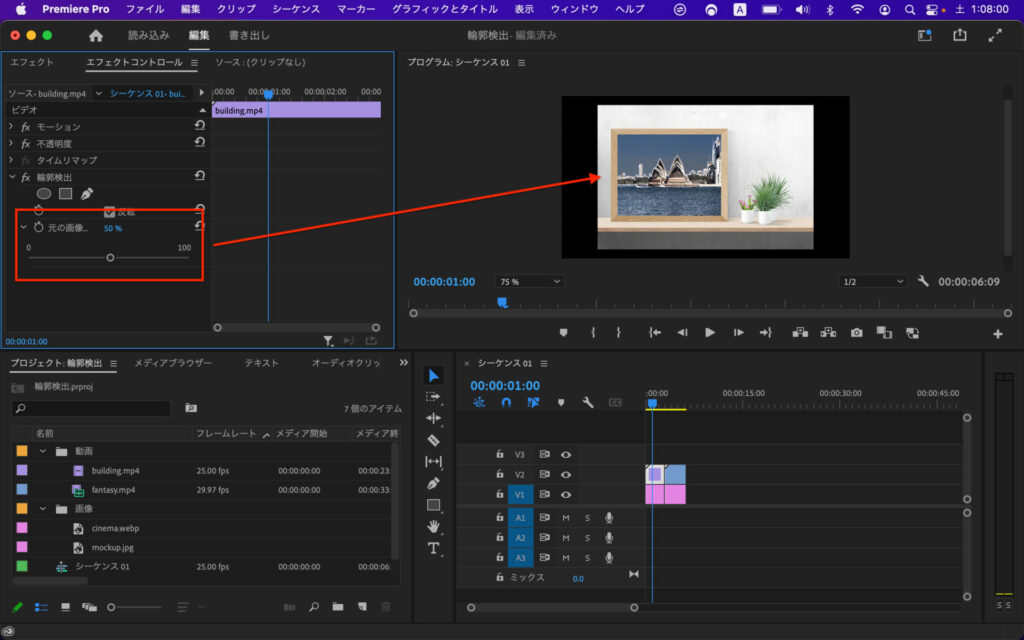
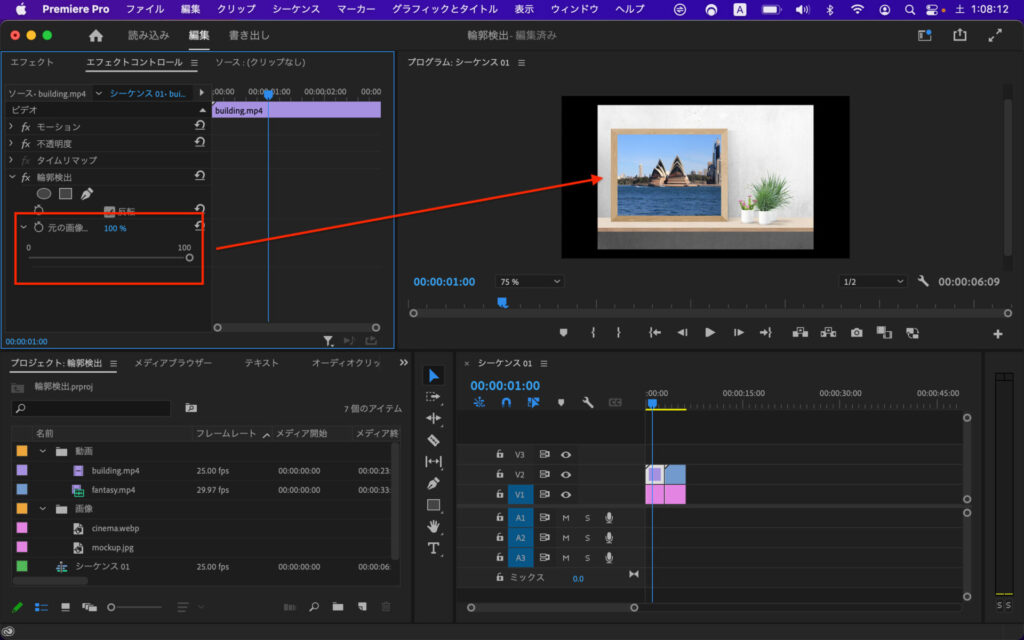
変化値



0%になればなるほど、輪郭検出の変化が大きくなります。
今回、作った動画
古いモノクロの写真がカラーに切り替わっていくイメージと、手書きの絵がアニメの絵に切り替わっていくイメージの動画にしました。
まとめ
- エフェクトから輪郭検出を動画に適用。
- 反転にすると黒がメインになる。
- 変化値は100%は変化無し、0%になればなるほど、変化が大きくなる。
よかったら皆さんも実践してみて下さいね。
これからも色々調べたことをブログに書いていきますので、よければ他の記事もご覧になって下さいね。