htmlのリンクの設定 aタグの使い方
htmlのリンクの設定 aタグの使い方
aタグの使い方

すみれ
う〜ん、どうやったらWebサイトから別のサイトに行ったり、サイトの中を移動したりできるのかしら?
どこかに教えたがりの地味な先生はおられませんかしら?

先生
あの、、すみれちゃん、、、
えっと、あの〜aタグのことで良いのかな?

すみれ
そうですわ! そのaタグと言う子のことを教えていただけませんか?

先生
aタグはリンクタグとも言い、別のページや任意の場所に移動することができるタグだよ。
<a href=”~”></a>
<a href=”リンク先のURL”>xxx</a>
xxxの部分をクリックするとhref=”~” ~の部分に記述したリンク先に行きます。
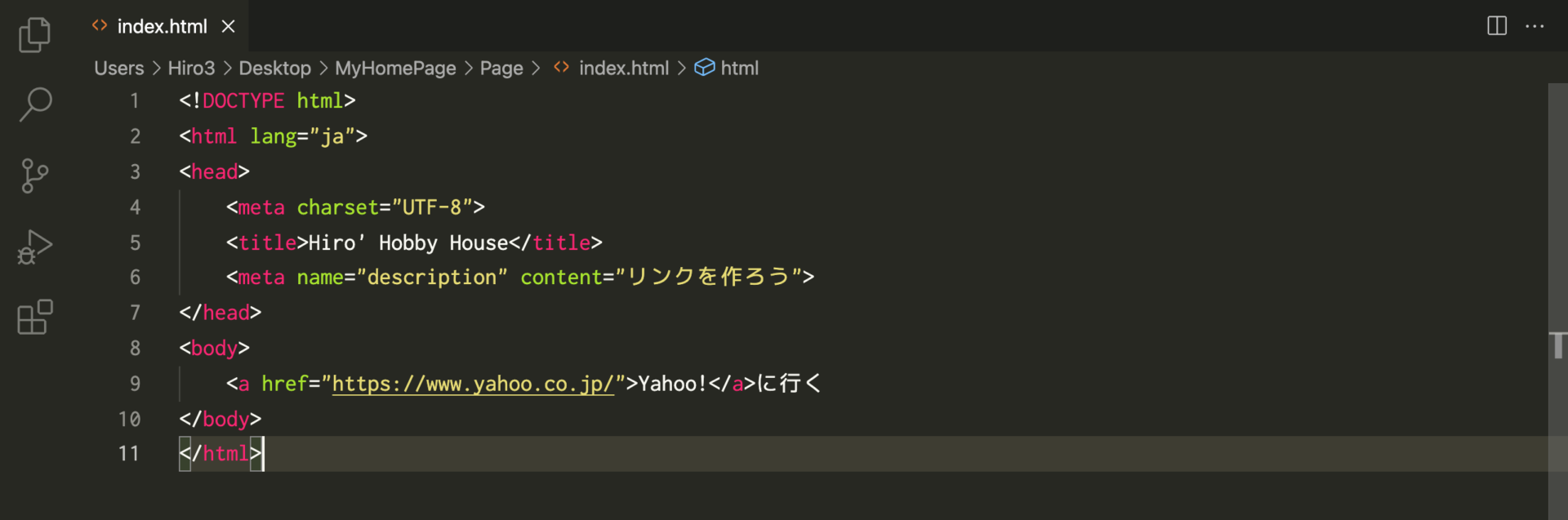
例えば、Yahoo!へのリンクを設定する場合は


上記のように記述すると、


aタグの中の文字がリンクになるので、クリックすると、

href=”~~~” ~~~のURLに飛びます。

href=”~~~” ~~~のURLに飛びます。
別ウィンドウで開くリンク
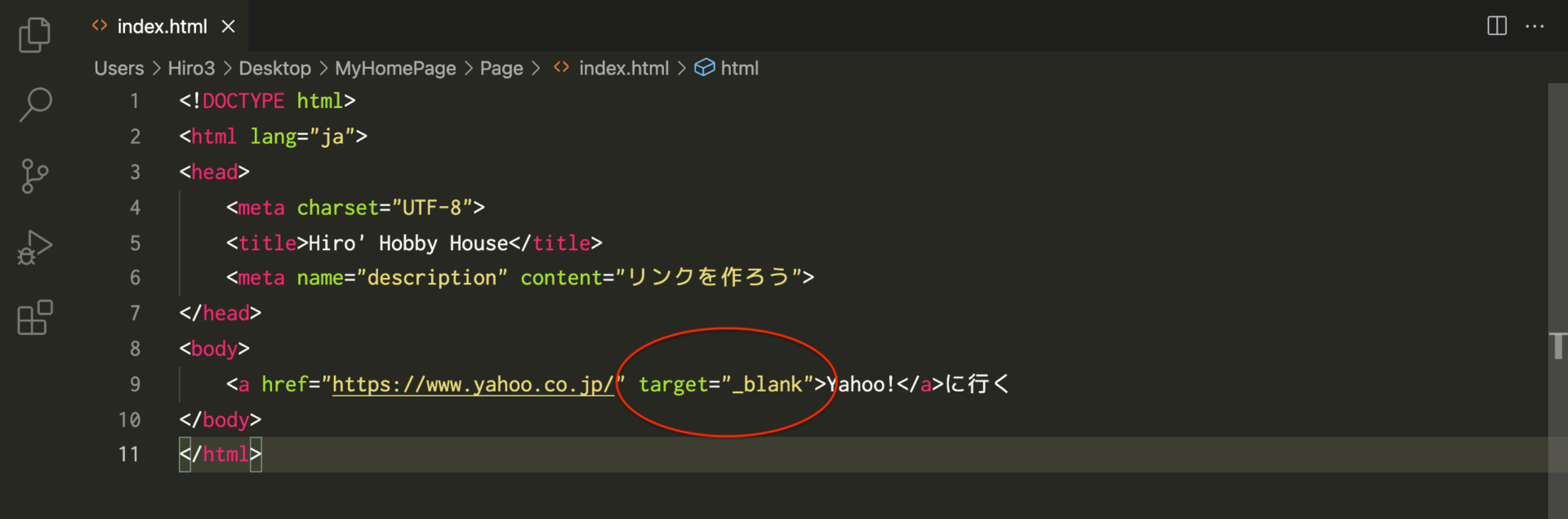
<a href=”https://www.yahoo.co.jp/” target=”_blank”>Yahoo!</a>
赤の部分を記述すると、

赤の部分を記述すると、

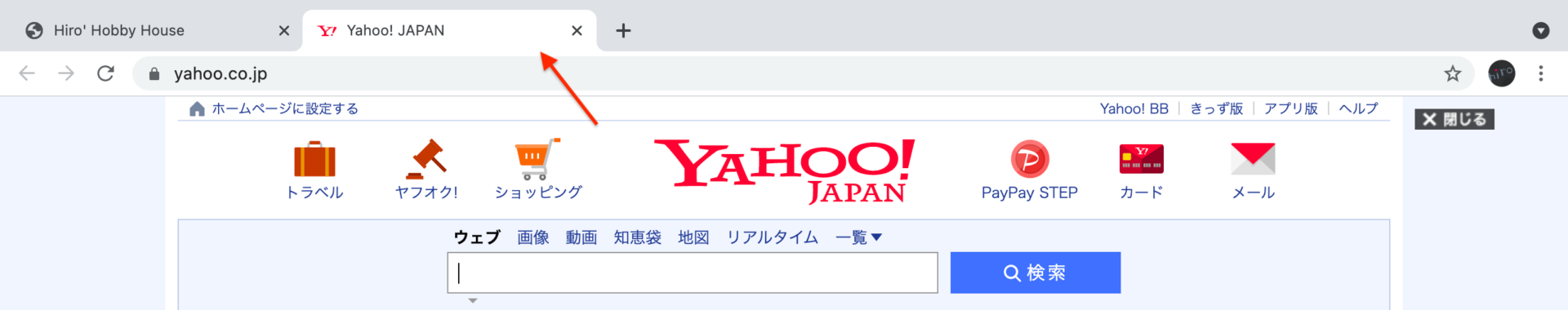
リンクをクリックしたら、


別のタブでリンクを開くことが出来ます。



先生
ただ、あんまり多用し過ぎるとウインドウがたくさん開いてしまい、サイトを見ている人が不愉快になってしまうことがあるため多用には気を付けましょう。
ページ内を移動するリンク
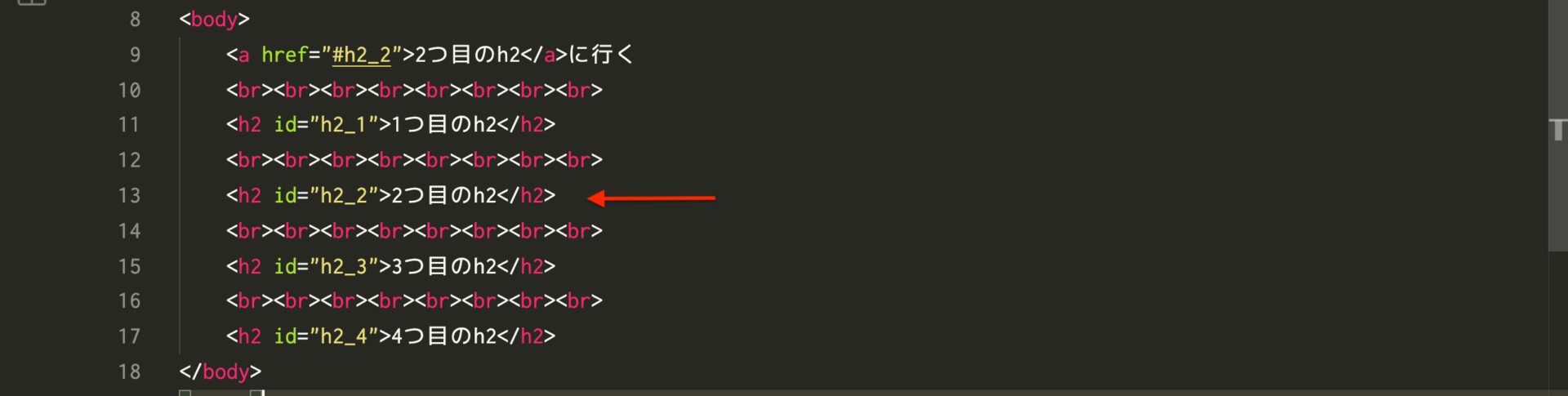
<a href=”#xxx”>同じページの指定した場所</a>
<h2 id=”xxx”>指定されている場所</h2>

<h2 id=”xxx”>指定されている場所</h2>

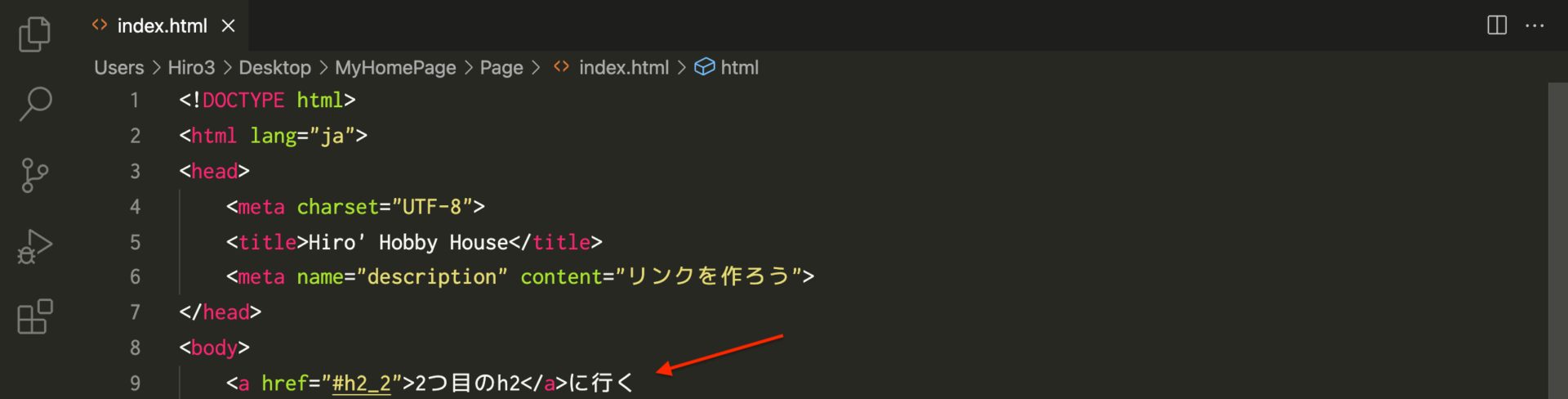
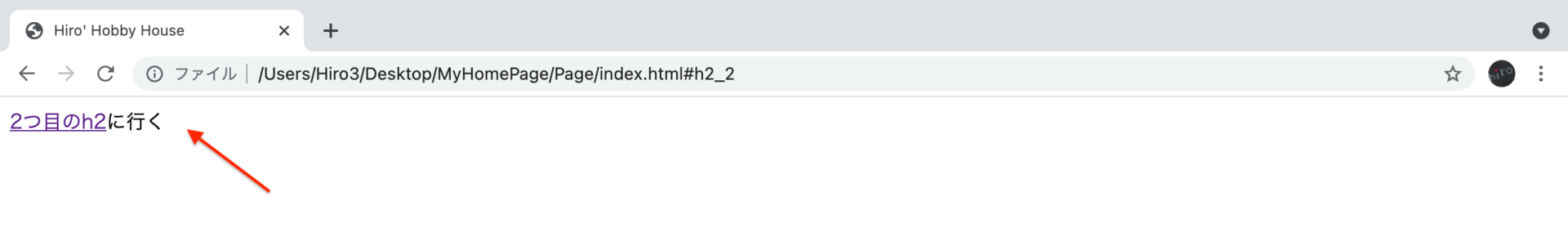
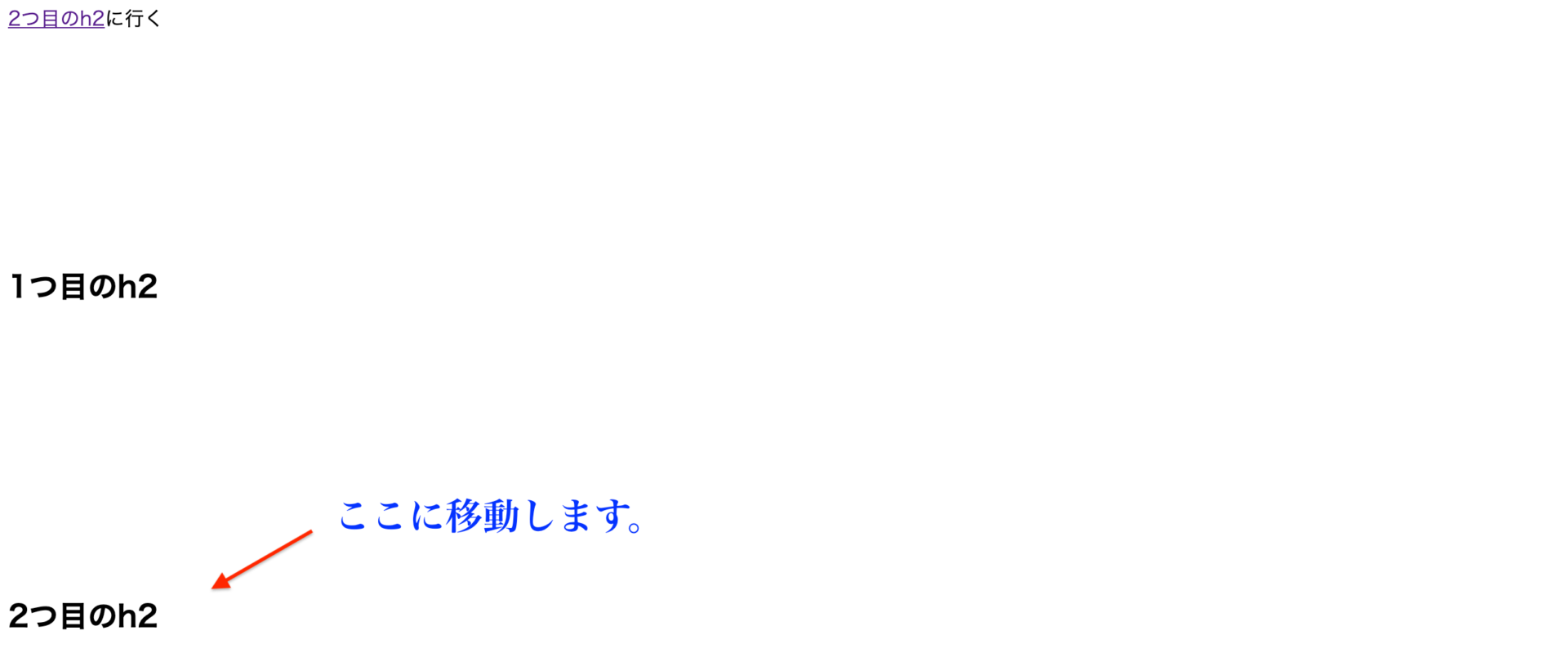
例えば下記の画像のリンク部分をクリックすると





先生
htmlのタグに固有の名前(id)を付けて、<a>タグで#固有の名前と記述し任意の場所に移動するように設定します。
idは<p>タグや今後使うことになる<div>タグなど様々なタグに付けることが出来ます。
画像ファイルをリンクにする場合

先生
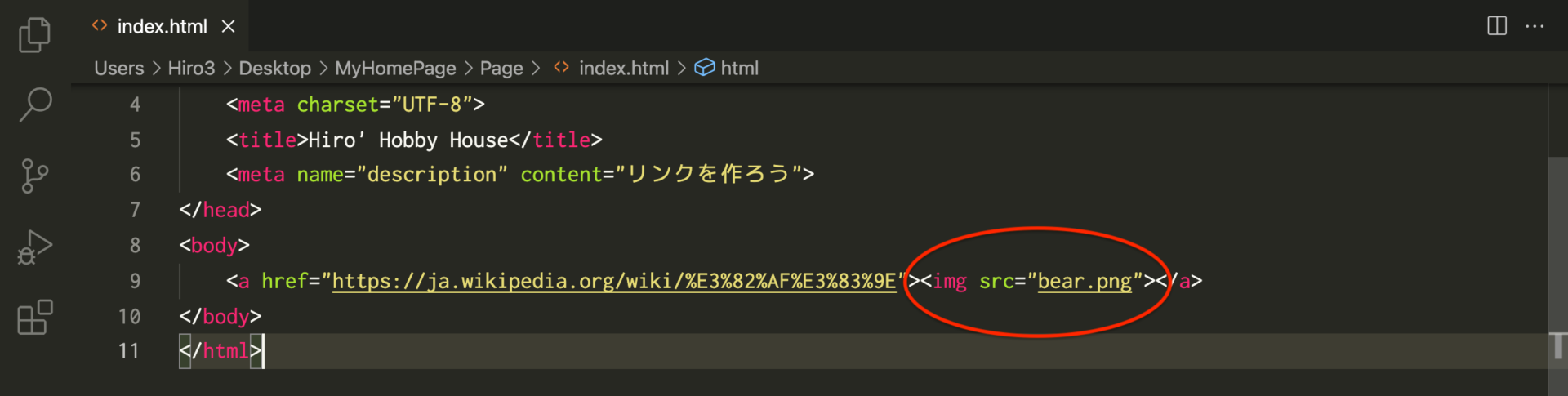
<a>タグは画像をリンクにすることも出来るよ。
<a href=”リンク先のURL”><img src=”画像の場所”></a>



先生
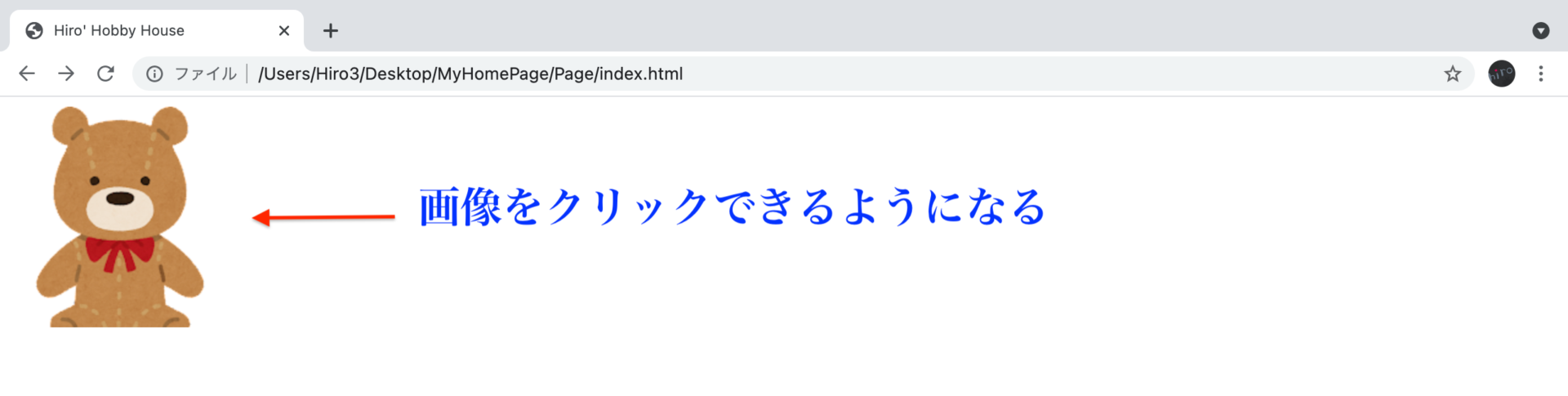
このように簡単に画像をリンクにすることが出来るよ。
-
- リンクを設定する時に使用するのが<a href=”~~~”></a>タグ
- <a href=”リンク先のURL”>xxx</a> xxxの部分をクリックするとリンク先のURLに飛ぶ。
- <a href=”リンク先のURL” target=”_blank”>target=”_blank”を追記するとリンク先のURLを別タブで開く(多用厳禁)
- タグにidで固有の名前を付けて<a>タグの行き先を#固有の名前、とするとページ内を移動出来る。

すみれ
先生、ありがとうございます!!
何となくわかった気がしますわ。

先生
何となく、、?
まぁ、雰囲気だけでもわかってもらえて良かったよ。
僕、教えたがりだから、また何かわからないことがあったらいつでも聞いてね。

すみれ
は〜い、ありがとうございました!!



