CSSとは? スタイルシート

すみれ
Webサイトをhtmlで作成しているのですけど、何だか私が普段目にしているものと違って、すごく簡素なのですけどもこれは一体どうゆうことなのでしょうか?
私、先生に騙されていたのかしら ?

先生
すみれちゃん、いきなり言いがかりはやめてくれないかな、、
cssで装飾すれば綺麗な見た目にできるよ。

すみれ
じゃあ最初からそれ教えろよ、、ハァ〜、、、

先生
….今から教えるね、、、
CSSとは

先生
Cascating Style Sheetsの頭文字を取ってCSSと言うんだ。
htmlがホームページの骨組みを作るようなイメージで、cssはその骨組みにデザインを加えて見栄えを整えるものだよ。
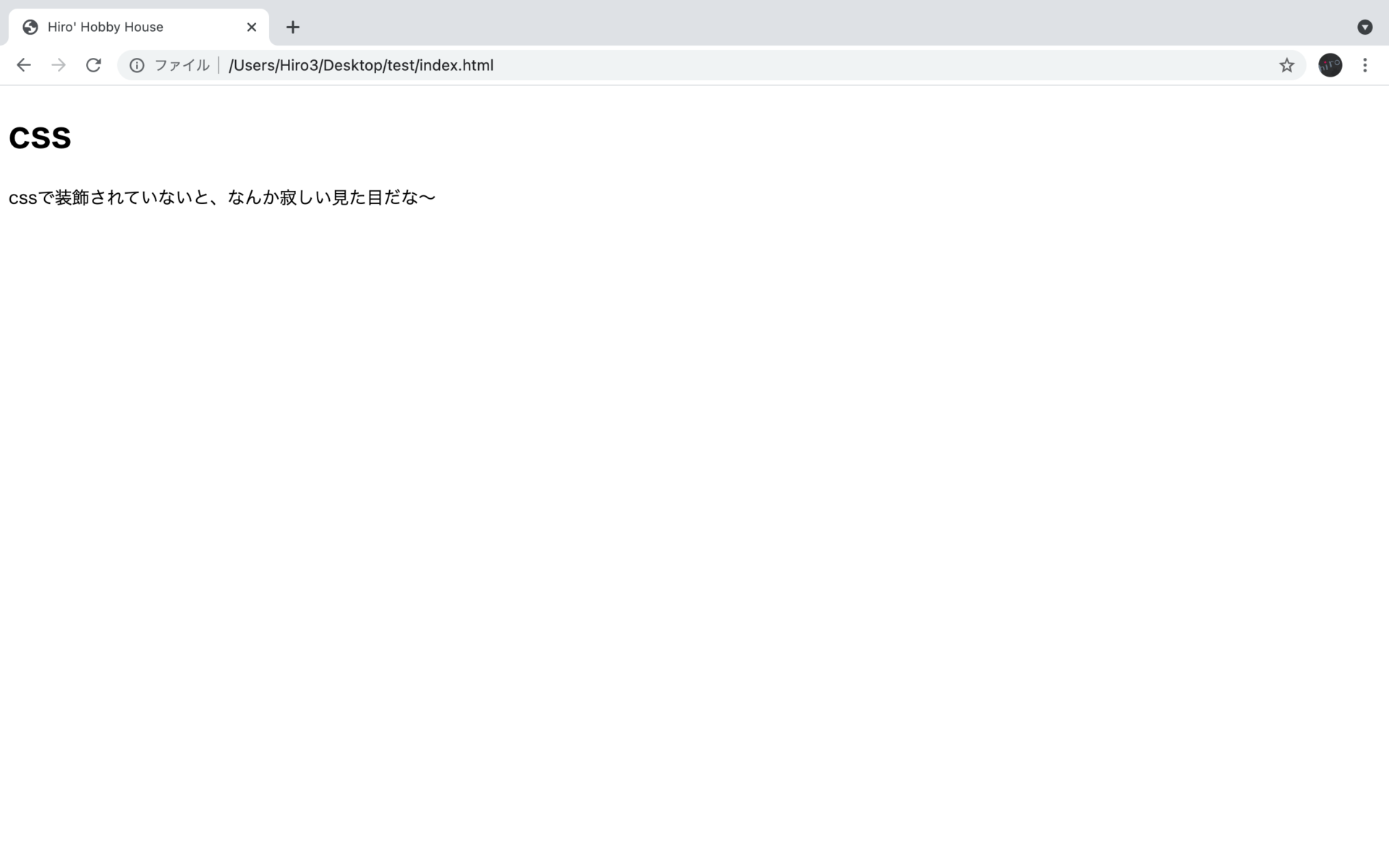
cssで装飾をしていないと、




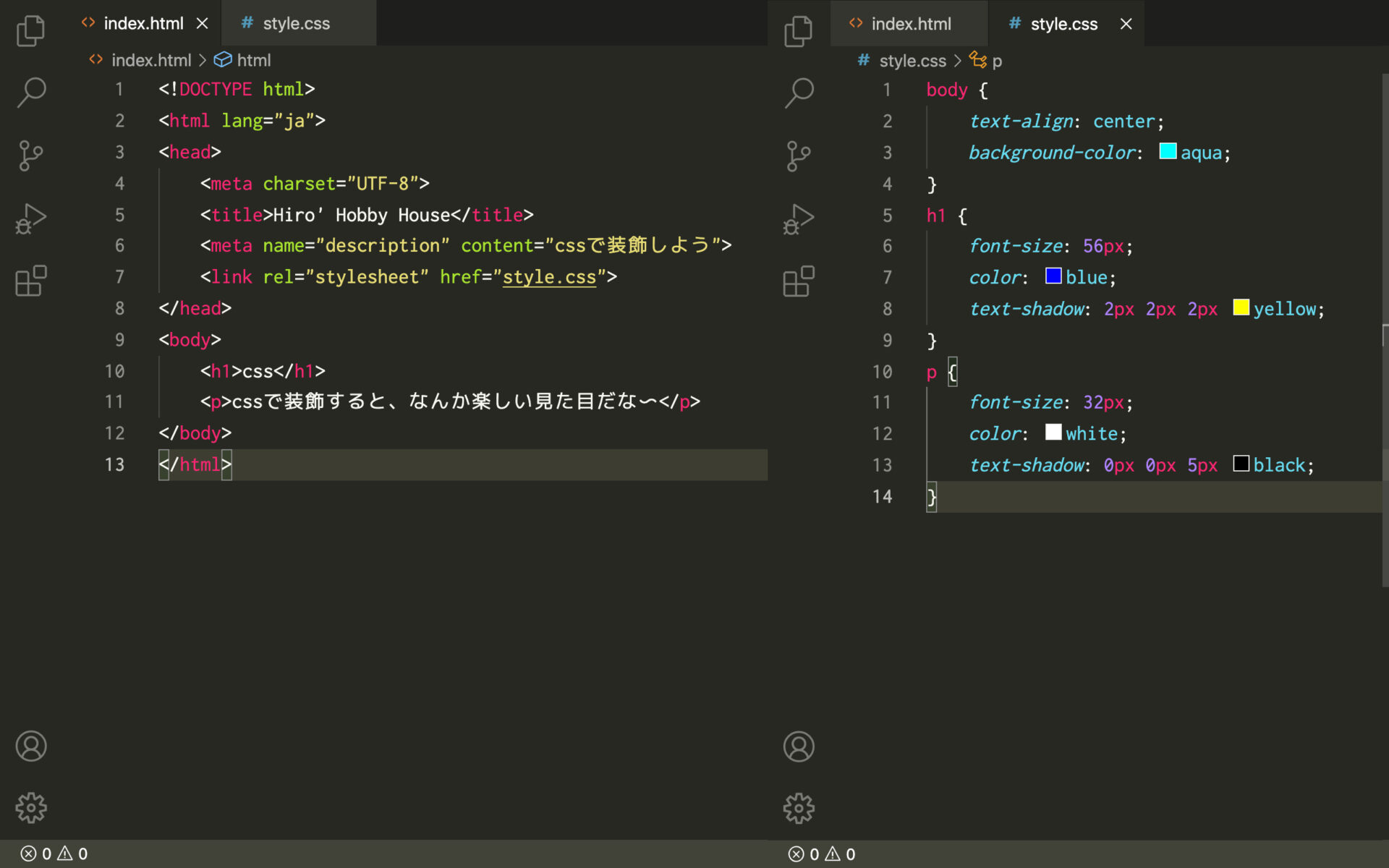
cssで装飾をすると、





すみれ
目がチカチカしますけど、派手な見た目になってますわね。
CSSの書き方

先生
cssの記述方法は大きく3種類あるんだ。
- cssファイルを作成してhtmlでcssファイルを読み込ませる。
- htmlファイルの<style>タグの中に記述する。
- htmlファイルのタグに直接記述する。

先生
ただし!!
cssファイルを読み込ませる以外は経験上、ほとんど使わないです。
- cssファイルを作成してhtmlでcssファイルを読み込ませる。
- htmlファイルの<style>タグの中に記述する。
- htmlファイルのタグに直接記述する。

先生
今回はcssファイルを作成してhtmlに読み込ませる方法を解説するね。
cssファイルを作成
1.新規フォルダを作成し、拡張子を.cssにして保存します。
フォルダ名は自分が分かりやすい名前を付けましょう。
ex)style.css test.css text.css….などなど…
今回は『style.css』で作成します。

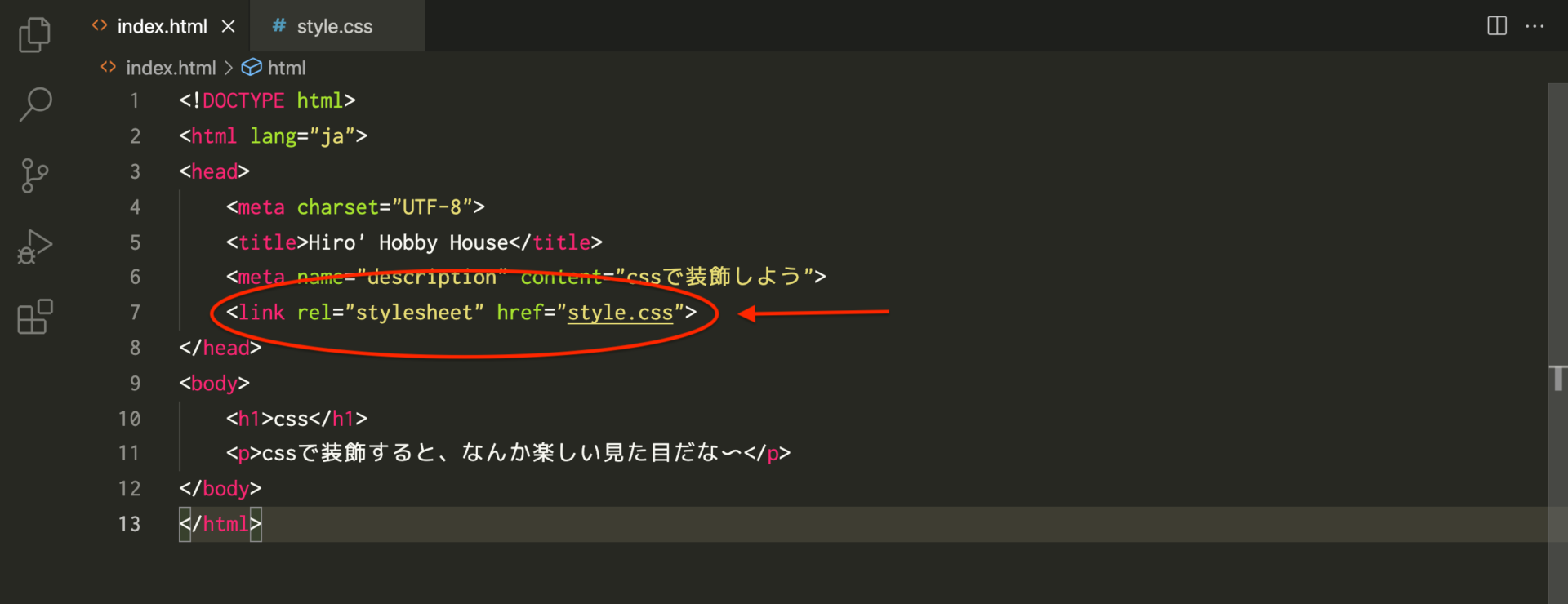
2.htmlファイルからcssファイルを読み込む。

<head>~~~</head>の中に
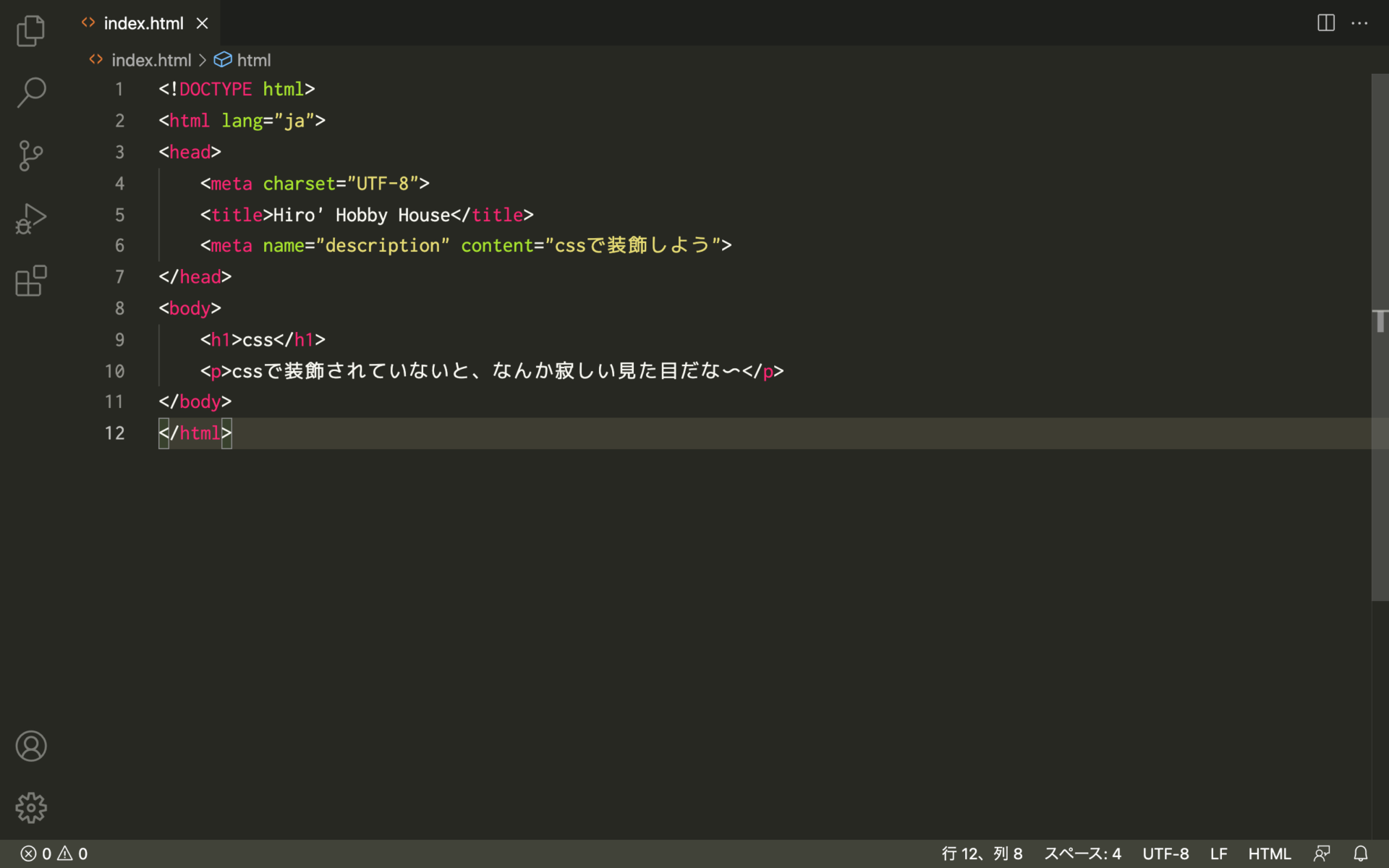
<link rel=”stylesheet” href=”style.css”>と記述します。
rel=これはスタイルシートですよ~~ href=これを読み込んでくださいね~~
と言う意味です。
hrefの後に記述するのは<初心者必見>htmlでimgタグを使って画像挿入をしてみよう。で解説した相対パスを使って、スタイルシートの場所を指定できます。

すみれ
これでcssが使えるようになるんですわね。
CSSを使ってみる

先生
それでは実際にcssを使ってhtmlを装飾してみましょう。
cssを記述するには、
どこのなにをどうするかを記述するんだ。
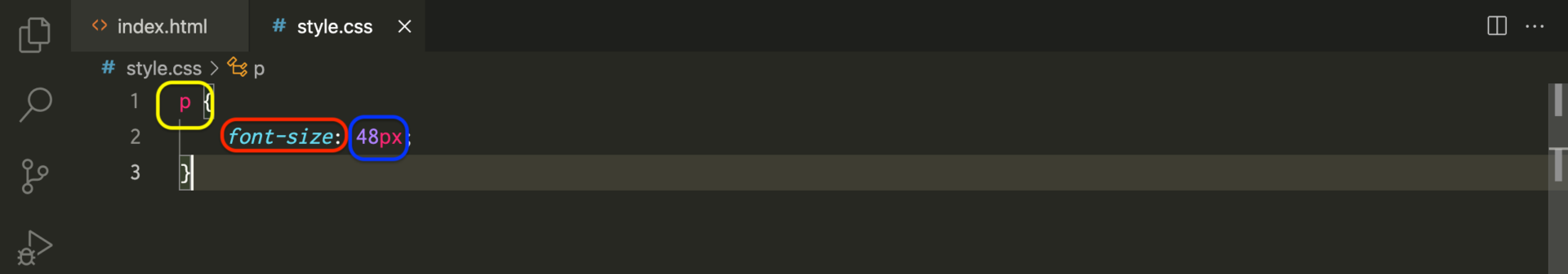
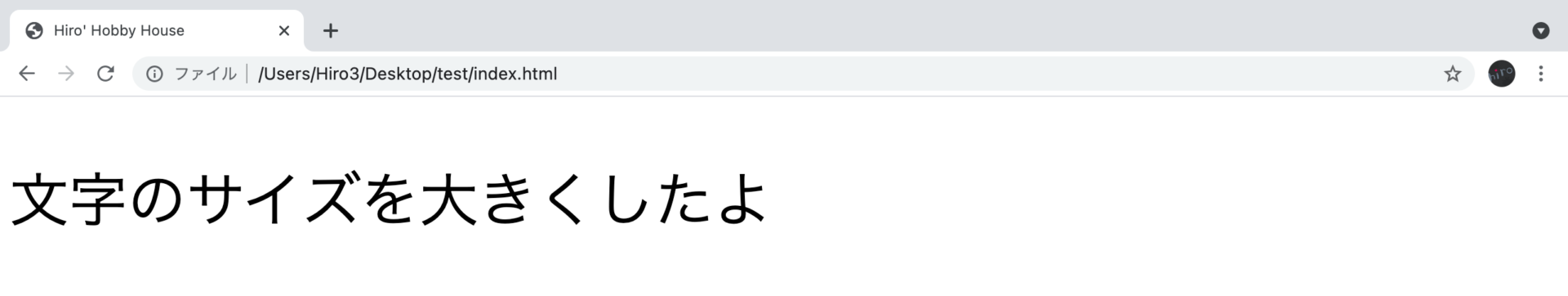
文字を大きくしてみよう。

<p>タグのfont-size(文字サイズ)を48pxにするという風に記述しています。


<p>タグのfont-size(文字サイズ)を48pxにするという風に記述しています。
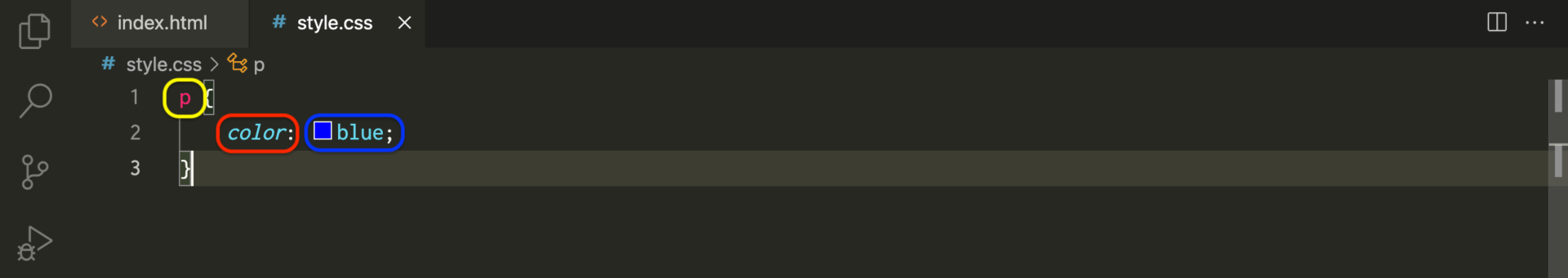
文字に色をつけよう。

<p>タグのcolor(文字の色)をblue(青)にするという風に記述しています。


<p>タグのcolor(文字の色)をblue(青)にするという風に記述しています。
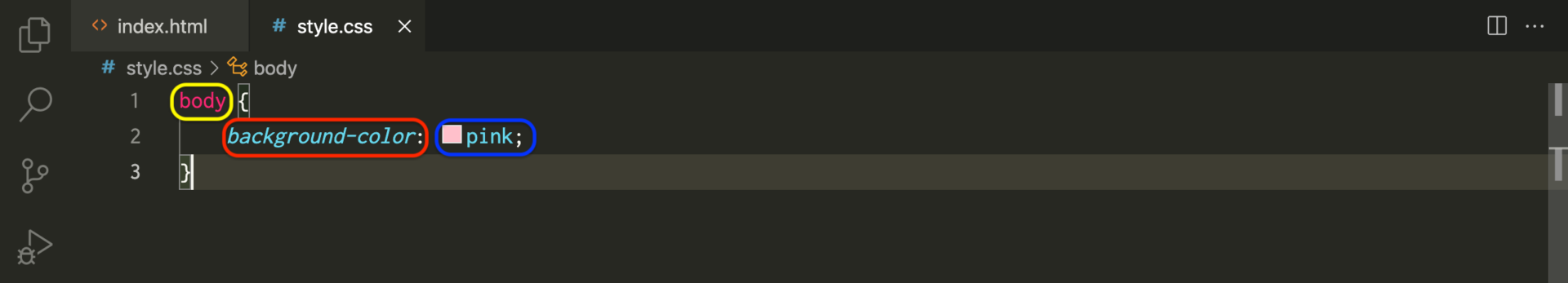
背景に色をつけよう。

<body>全体のbackground-color(背景色)をpink(ピンク)にするという風に記述しています。


<body>全体のbackground-color(背景色)をpink(ピンク)にするという風に記述しています。
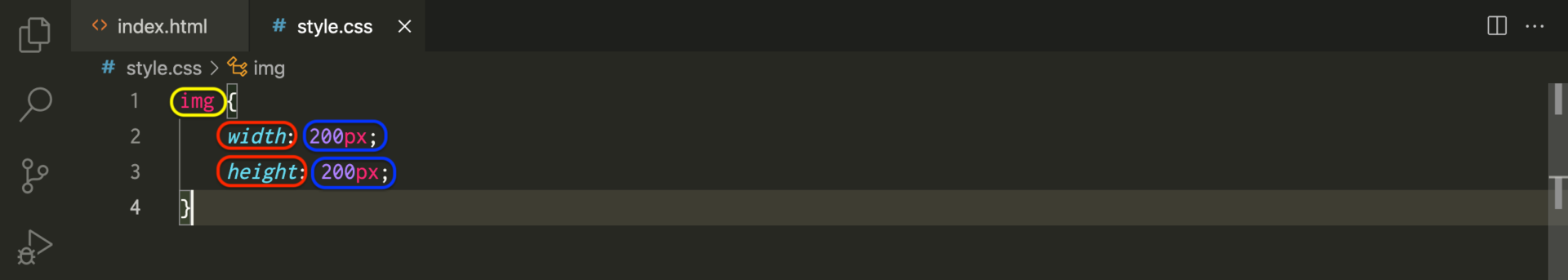
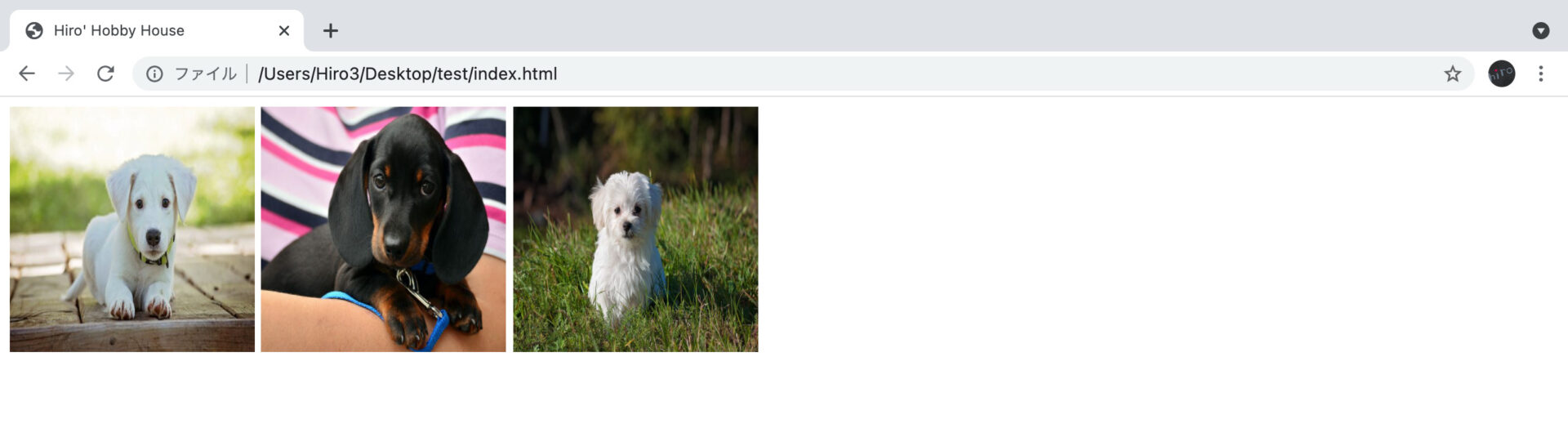
写真のサイズを変えてみよう。

<img>タグの画像のwidth(横幅)を200pxにして、height(縦幅)を200pxにするという風に記述しています。


<img>タグの画像のwidth(横幅)を200pxにして、height(縦幅)を200pxにするという風に記述しています。
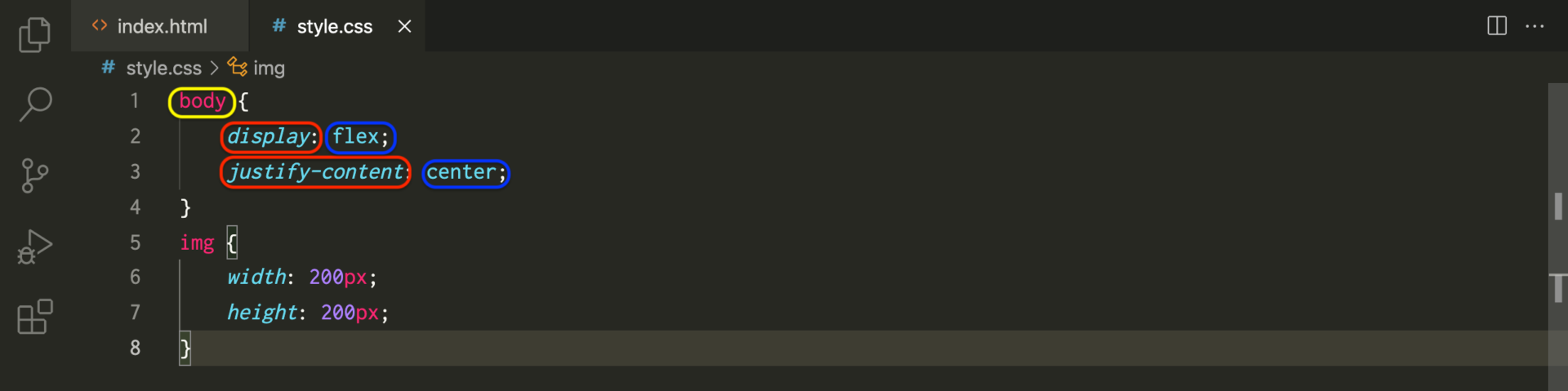
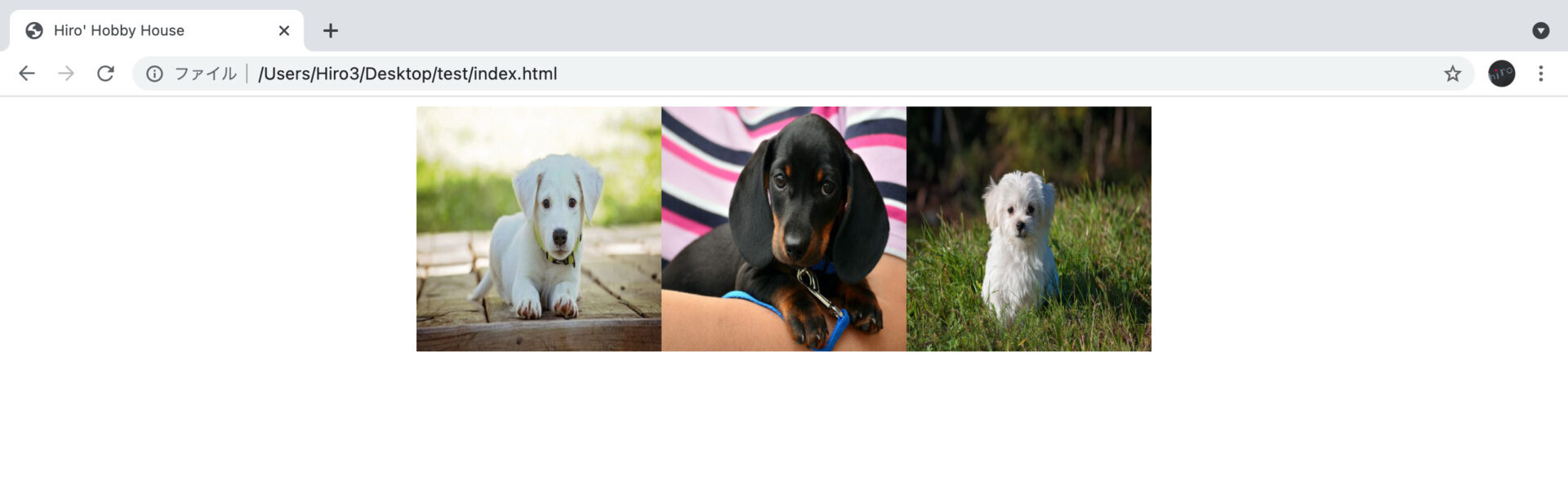
写真の並びを変えてみよう。

<body>の中に複数挿入されている画像のdisplay(大まかな並べ方)をflex(横並び)にして、更にjustify-content(並ぶ間隔)をcenter(中央寄せ)にするという風に記述しています。


<body>の中に複数挿入されている画像のdisplay(大まかな並べ方)をflex(横並び)にして、更にjustify-content(並ぶ間隔)をcenter(中央寄せ)にするという風に記述しています。
まとめ

先生
- cssはデザインを付けて、見栄えを整えるもの。
- cssファイルを作成してhtmlに読み込ませる方法がほとんど。
- cssファイルを作成した際は拡張子を.cssにする。
- htmlの<head>タグの中に<link rel=”stylesheet” href=”スタイルシートへの相対パス”>を記述してhtmlに読み込ませる。
- cssで色々な装飾ができるので色々な使い方を今後も紹介します。

すみれ
これでやっとお洒落なサイトを作ることが出来るようになったのですわね。

先生
これで解決だね!
htmlやcssについて他にも記事を書いていますのでそちらもご覧になって下さい。⇨他にもお勉強する