htmlのリストの書き方 <ul> <ol> <li>タグの使い方

すみれ
Webサイトの中に箇条書きを入れたいのですけど、一体どうすれば良いのかしら?
先生教えて下さいませんか?

先生
箇条書きか。
つまりWebサイトにリストを作成して箇条書きとして表示したいんだね。
それではリストを作成する際に使用するulタグ、olタグ、liタグについて説明するね。
リストとは

先生
リストには大きく分けて、2種類あるんだ。
・順番が決まっていないリスト
・順番が決まっているリスト
この2種類だよ。
順番が決まっていないリスト(番号無し)

[買い物リスト]
-
じゃがいも
-
にんじん
-
玉ねぎ
-
卵
順番が決まっているリスト(番号有り)

[Hiro3の好きな果物ランキング]
-
いちご
-
梨
-
桃
-
パイナップル

すみれ
それでは、順番が決まっていないリストと順番が決まっているリストにはそれぞれに専用のタグがあるのかしら?

先生
その通り!!
それぞれにulタグ、olタグと言うものがあるんだよ。
そしてその中にliタグと言うものを入れて項目を増やしていくんだ。
順番が決まっていない番号無しのリストには<ul></ul>タグ(Unorder List)で全体を囲み、その中に<li></li>タグで項目を増やしていきます。順番が決まっている番号有りのリストには<ol></ol>タグ(Order List)で全体を囲み、その中に<li></li>タグで項目を増やしていきます。
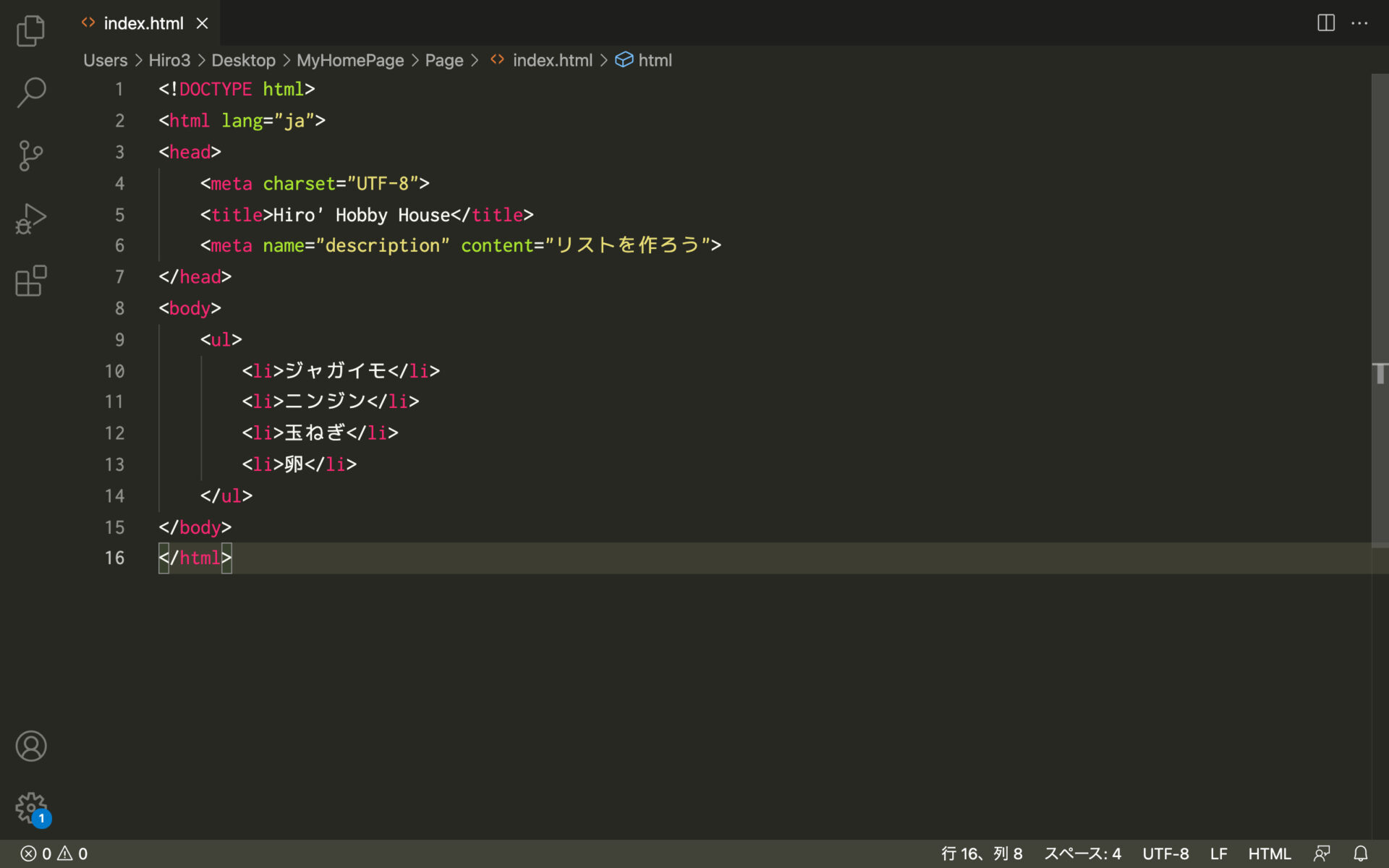
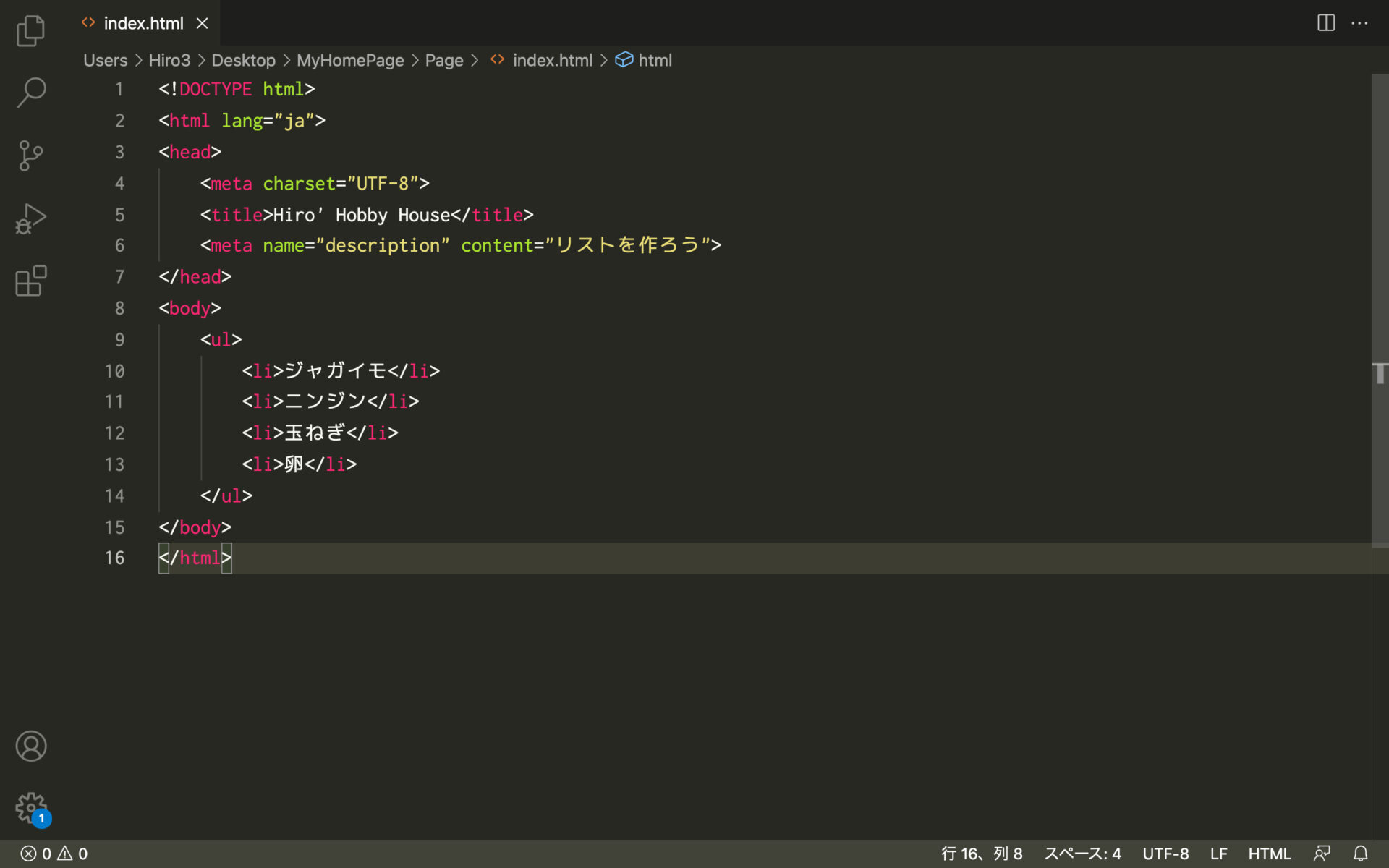
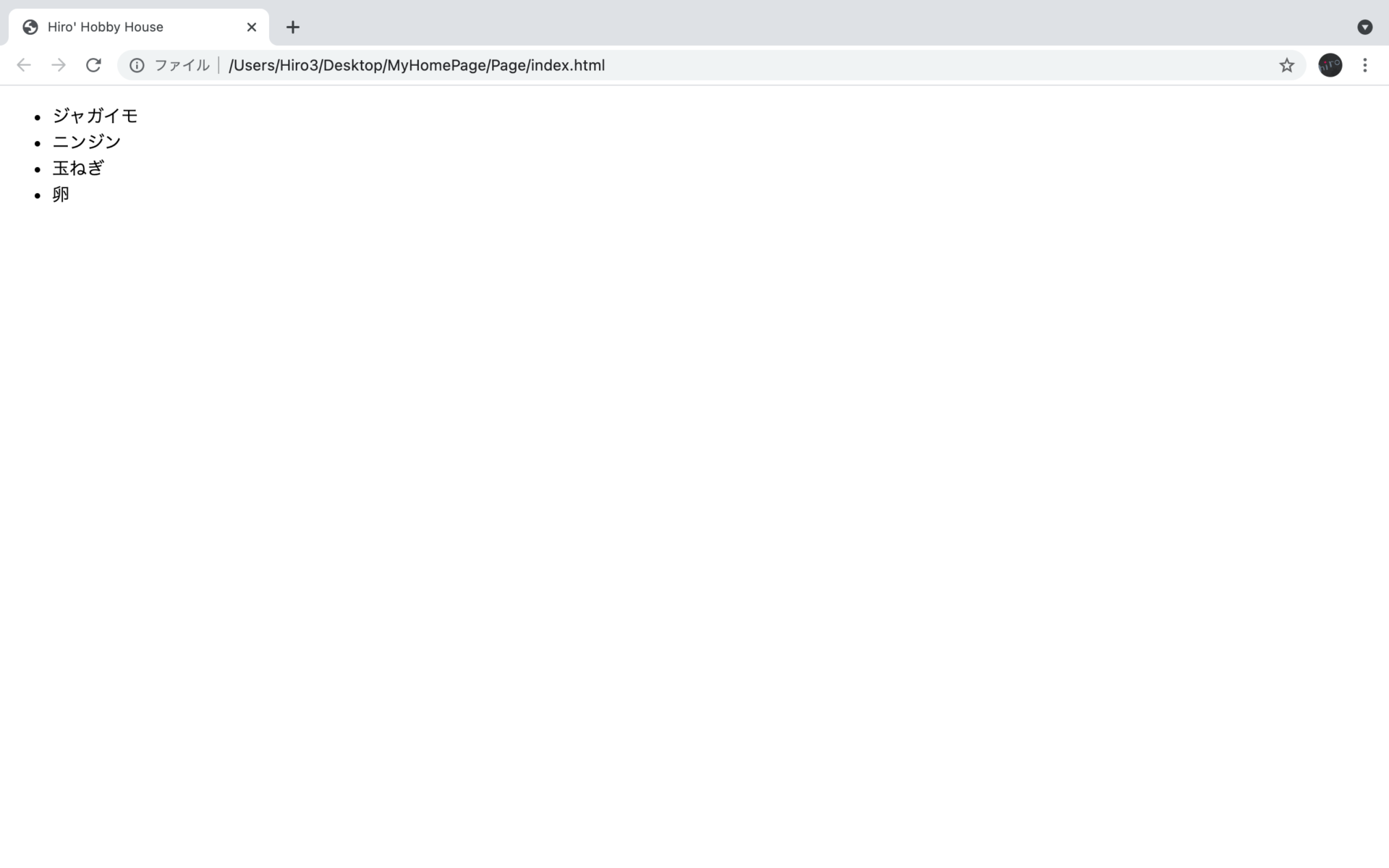
<ul>番号無しのリスト
<ul></ul>タグで囲み、<li></li>タグで項目を増やす。
<ul>
<li>ジャガイモ</li>
<li>ニンジン</li>
<li>玉ねぎ</li>
<li>卵</li>
</ul>
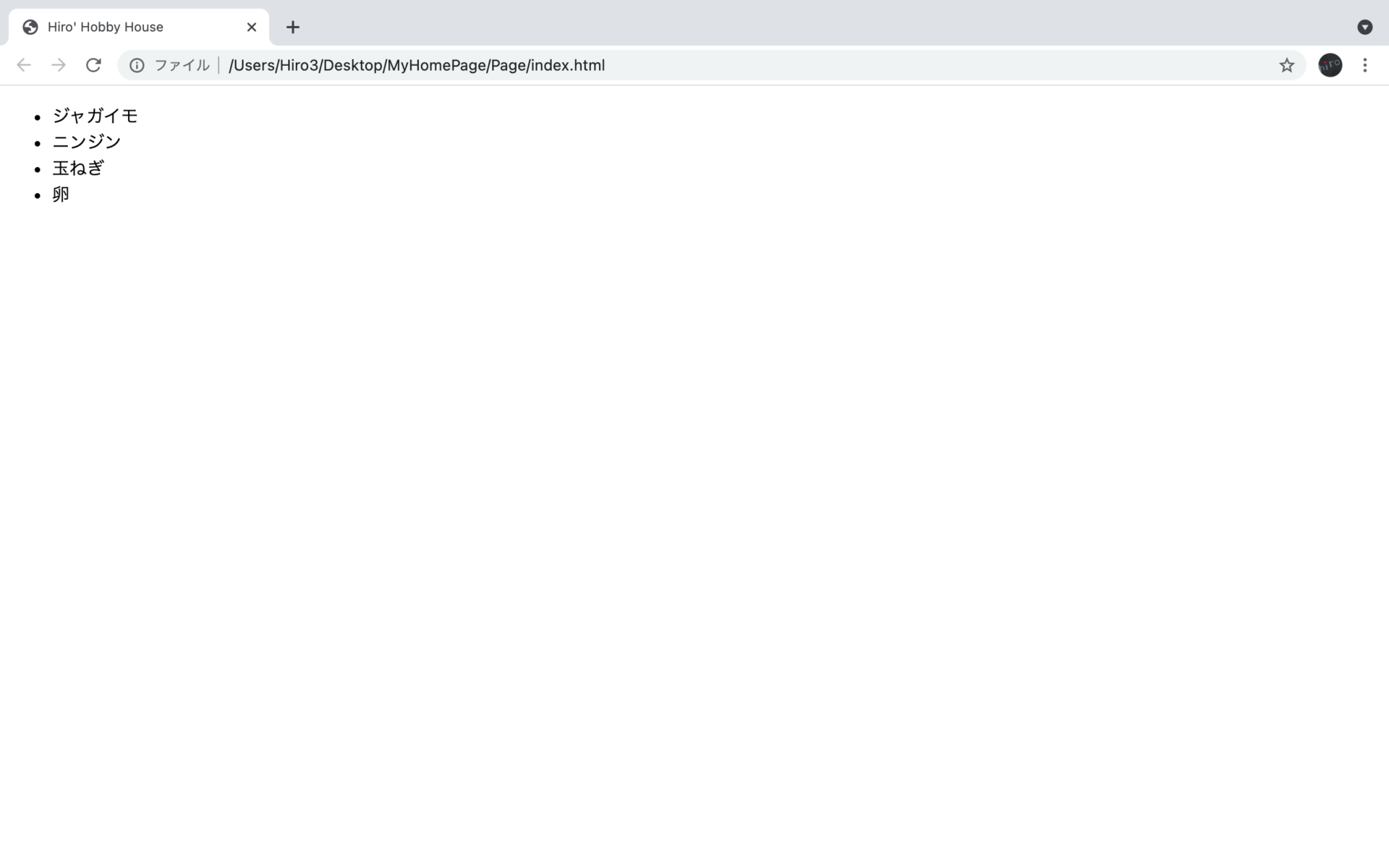
<li>ジャガイモ</li>
<li>ニンジン</li>
<li>玉ねぎ</li>
<li>卵</li>
</ul>


<ol>番号有りのリスト
<ol> </ol>タグで囲み、<li> </li>タグで項目を増やす。
<ol>
<li>イチゴ</li>
<li>梨</li>
<li>桃</li>
<li>パイナップル</li>
</ol>
<li>イチゴ</li>
<li>梨</li>
<li>桃</li>
<li>パイナップル</li>
</ol>


まとめ

すみれ
つまりこうゆうことですわね。
- リストとは箇条書きのことで、番号無しと番号有りのリストがある。
- 番号無しのリストには<ul></ul>タグを使う。
- 番号有りのリストには<ol></ol>タグを使う。
- <ul></ul>、<ol></ol>の中に<li></li>タグを入れて項目を増やす。
とゆうことですね。

先生
その通り!よくできました!!

先生
良かったら、htmlやcssについて他にも記事を書いていますのでそちらもご覧になって下さいね。⇨他にもお勉強する