htmlってどこに記述するの?

う~ん、、、
あれでも無いし、これでも無いですわ。
一体どうしたらいいんでしょうか?

すみれちゃん、どうしたの?

あっ!先生!!
htmlってどこに書けばよろしいのですか?
私、よくわかりませんわ。

なるほど、確かにそれはわからないよね。答えはね、、、
、、、、、、、どこでもOK!!

えっ?どこでも?
そんなことがあって良いのですか?そんなことあって良いわけありませんわよ。私が素人だからっていい加減なこと言いやがっておっしゃらないで下さい。

ん?、、、ぅん、、、
どこでもは流石に言いすぎたかもしれないけど、
お試しで書いてみるならPCのメモでも十分に書けますよ。
windowsは[メモ]に記述することができます。
「テキストエディット」「メモ」のどちらを使っても重要なことは、
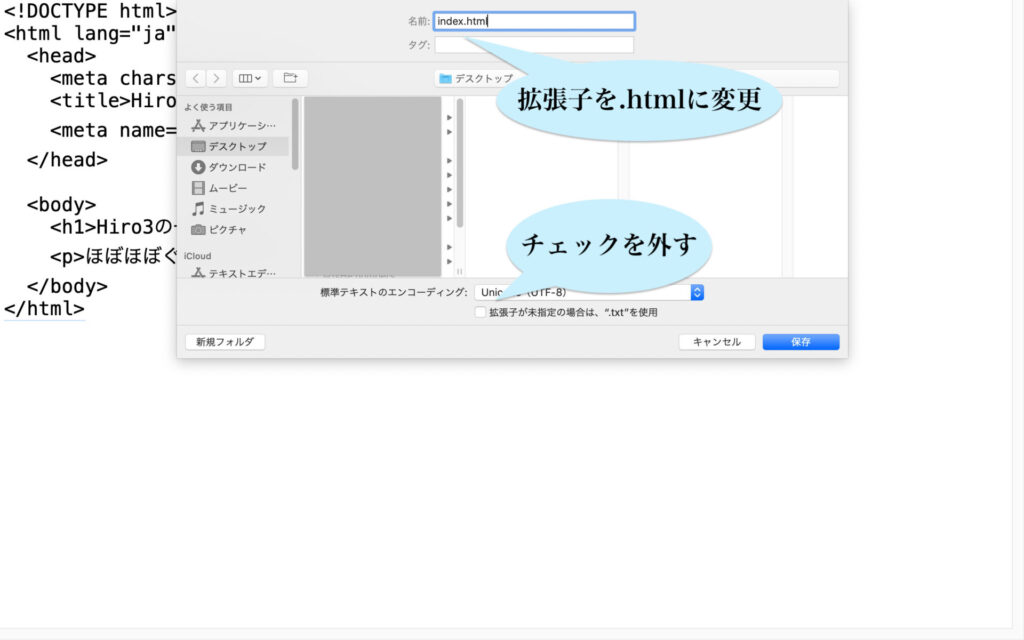
拡張子を[.html](ドットhtml)で保存することです。
そうすることでHTMLファイルとして保存され、ブラウザで読み込んだ時もHTMLファイルとして認識されます。
そして保存したファイルをブラウザで開くか、ブラウザにドラッグ&ドロップするとHTMLが表示されます。

ちなみにブラウザとはGoogleとかMicrosoftEgdeとかSafariなど、ネットに繋がるアレのことだよ。
それでは前置きはこの辺にして試してみましょう。

先生、いつもありがとう。

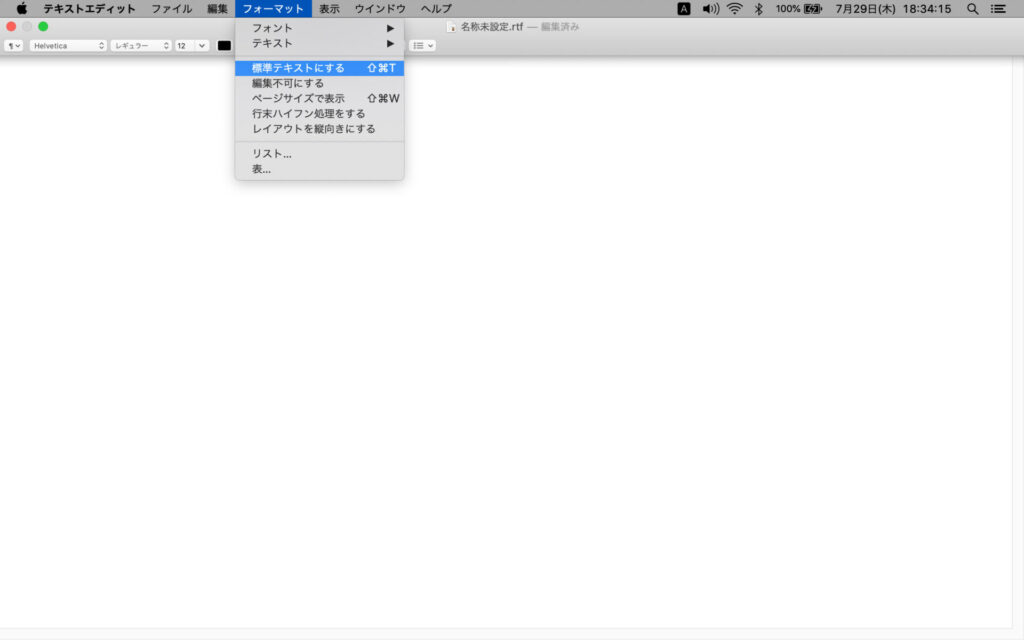
上のメニューバーのフォーマット→標準テキストにする。




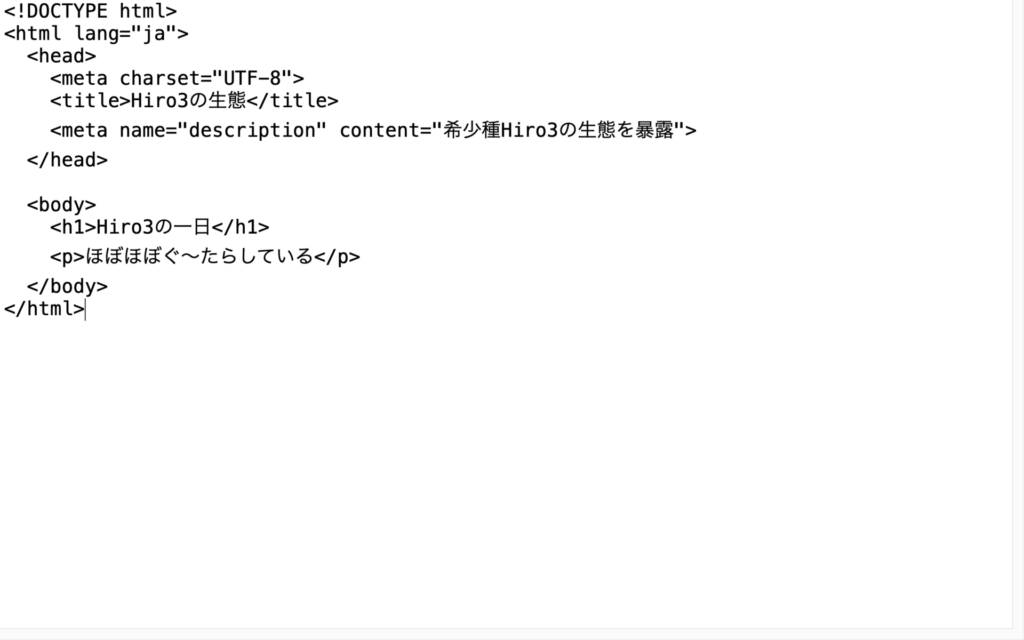
そして保存したファイルをGoogleで開くと、暗号のような内容がブラウザでは分かりやすく表示されるようになるんだ。
上記の方法はMacのサポートでも見れるよ。
MacのテキストエディットでHTML書類を扱う

意外と簡単に書けるんですね。
お手軽に始められそうですので、すみれみたいな初心者にも優しいですわね。

確かに、気軽に始めやすいよね。
でもさらに本格的に視覚的にもわかりやすくhtmlを記述したい場合は
・Visual Studio Code
がおすすめだよ。
無料で利用できるし、すごく有名なエディターなので分からないことがあれば情報がいっぱいあるんだ。

先生にもわからないことがおありですの?

そりゃぁ、もちろんわからないことだってあるよ。
僕よりも精通している方がたくさんいるから、そもそものインストールから、拡張機能の追加の説明なども色々調べるとたくさん出てくるよ。

それでは私も早速調べてみますわ。

僕が参考にしたのはこちらだよ

先生、今日もありがとうございました。
自分で調べる力も大事なのですわね。

自分で悩みながら、調べて解決していくとどんどん成長できるからね。
それじゃ、また何かわからないことがあったらいつでもおいで。

は〜い、わかりました。



