classとidを使おう

え〜っと、DOCTYPE宣言をして、headを書いて、bodyを書いて、
h1タグを書いて、h2タグを書いて、それぞれにpタグを書いて、
文字の背景色を変えるにはcssを書けば良いのですわね。
、、、、あれ?
2つのpタグをそれぞれ別の色にしたいのに、できませんわ!!
私、先生にまた騙されたのかしら!!!

ちょっとちょっとすみれちゃん!!
人聞きが悪いよ。騙したことなんて一度もないからね。

でも先生、
2つあるpタグの中身を 別々の背景色にしたいのにできませんわよ。

なるほど、それじゃあ一度書いたコードを見せてくれるかな?
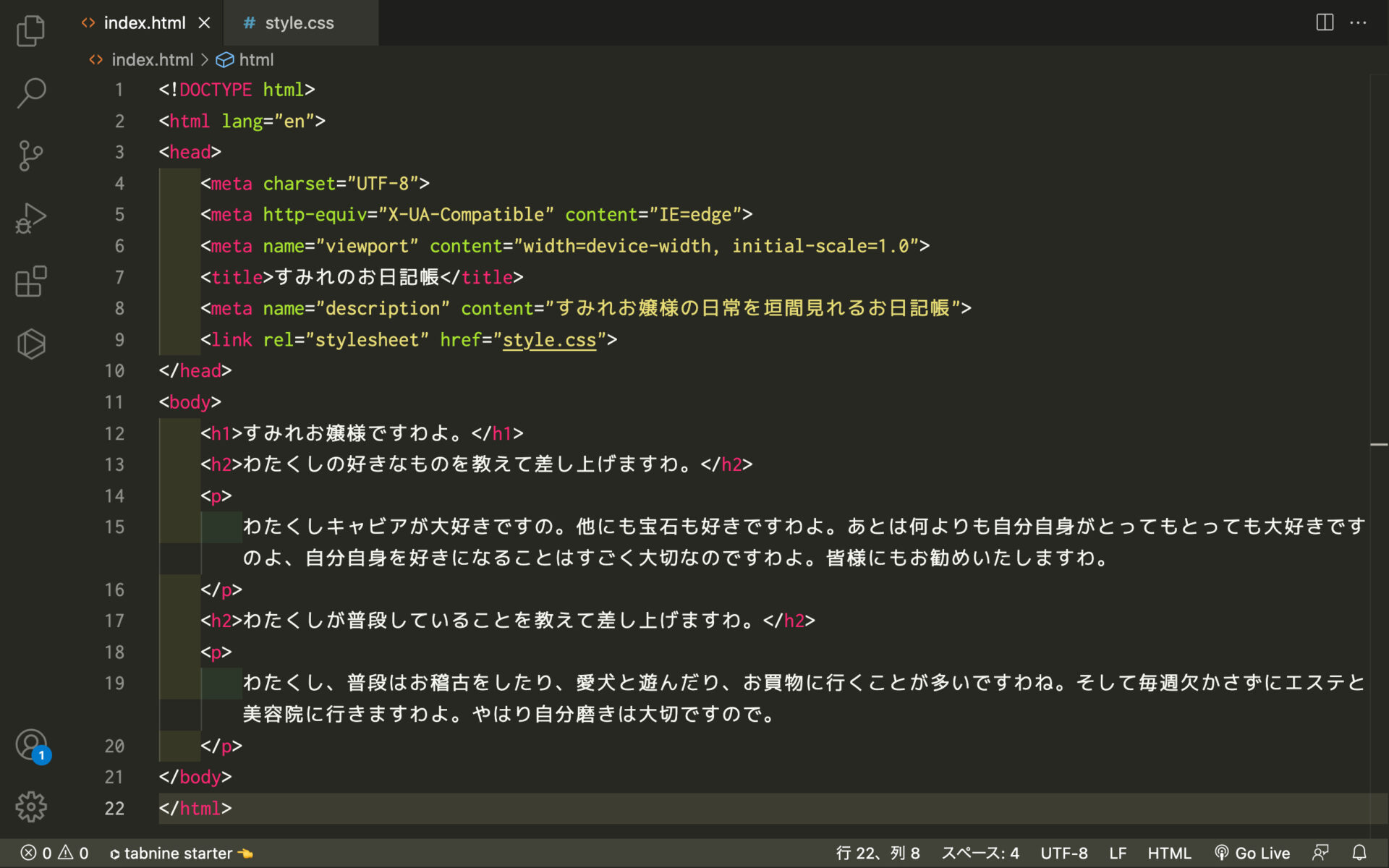
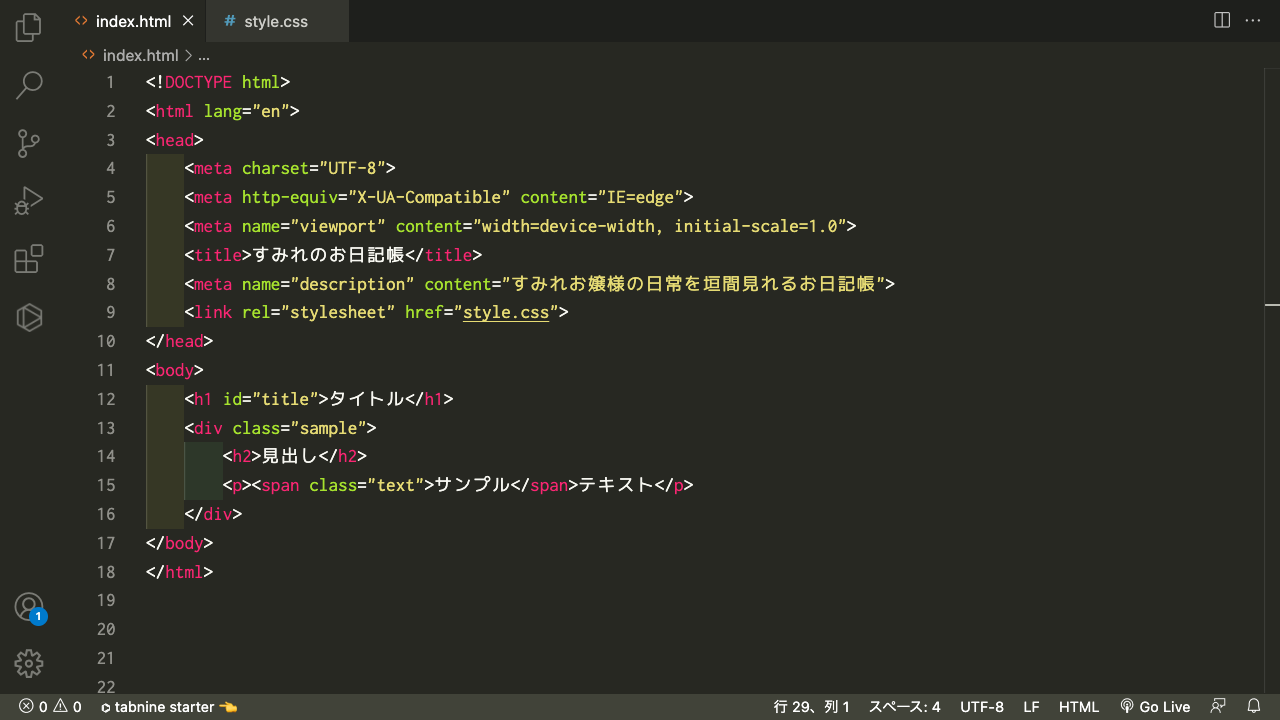
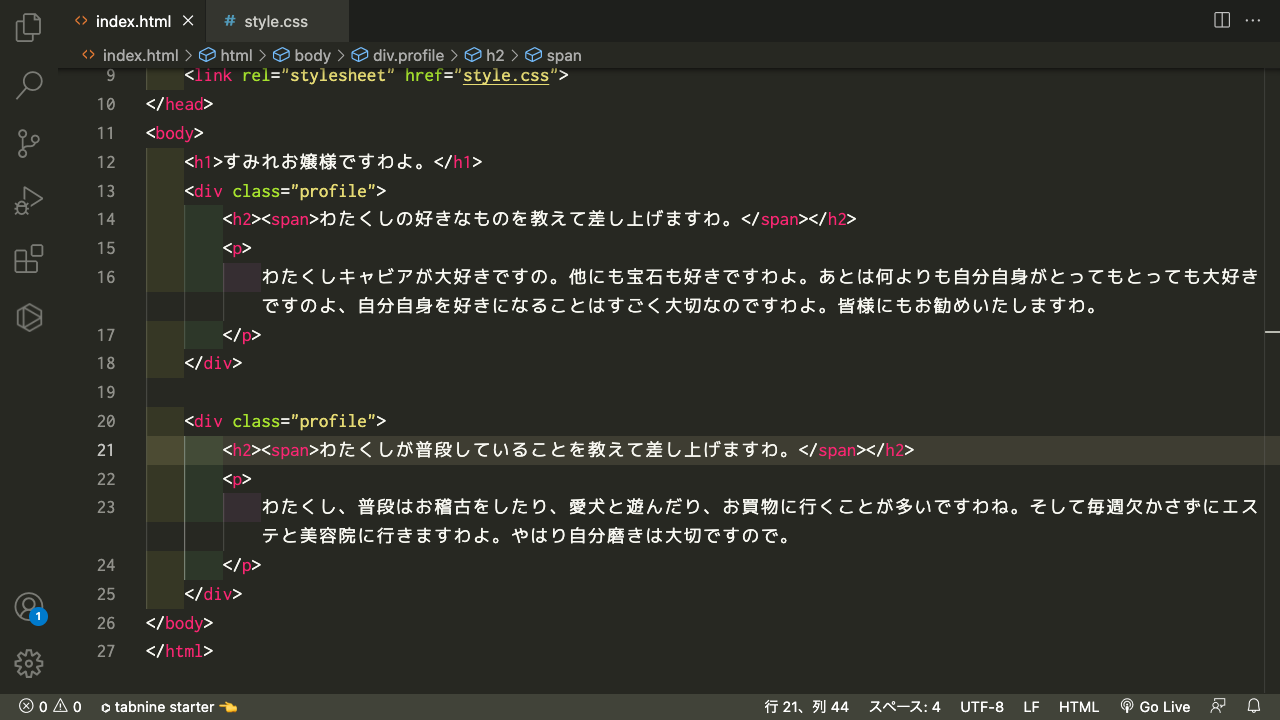
html

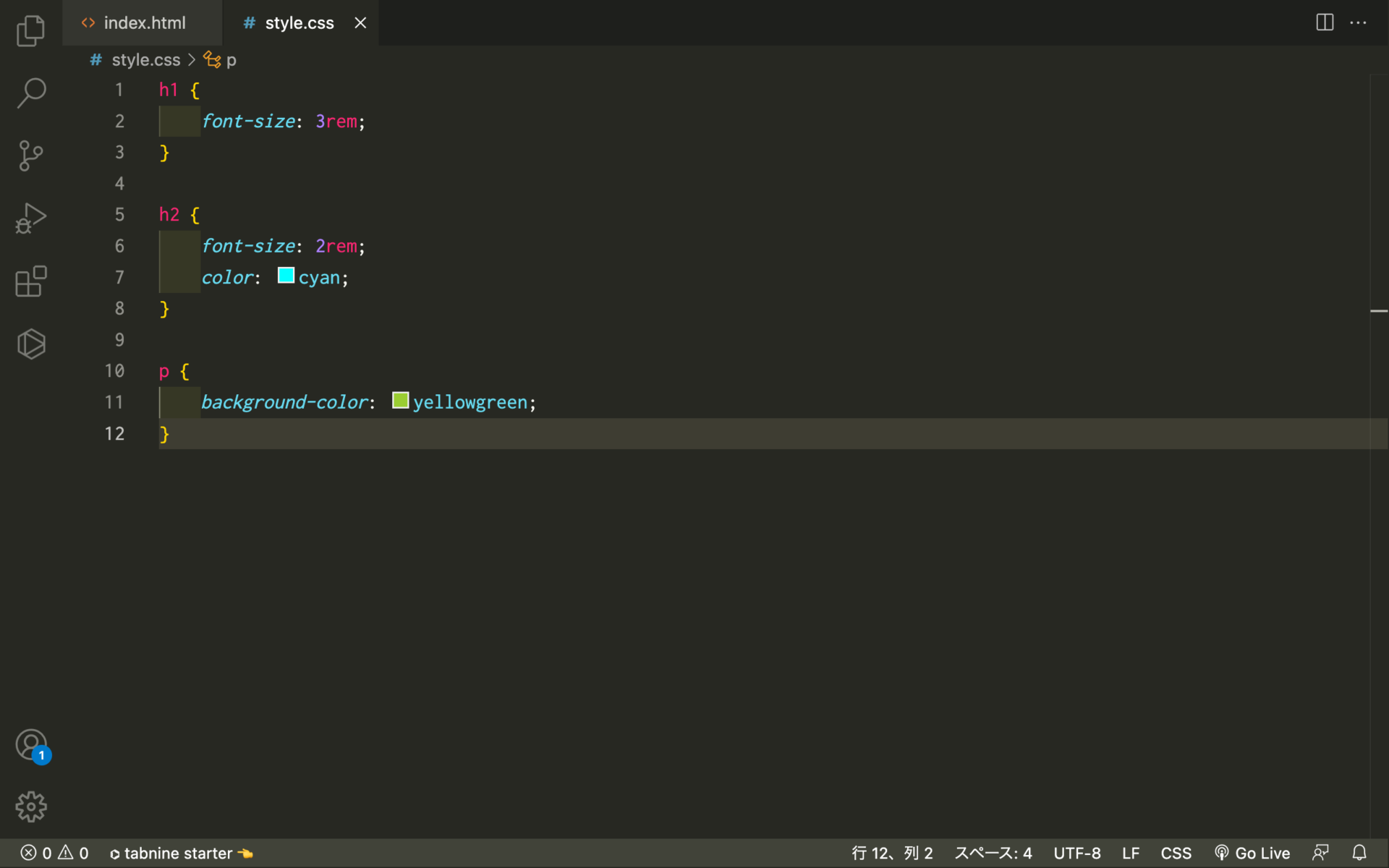
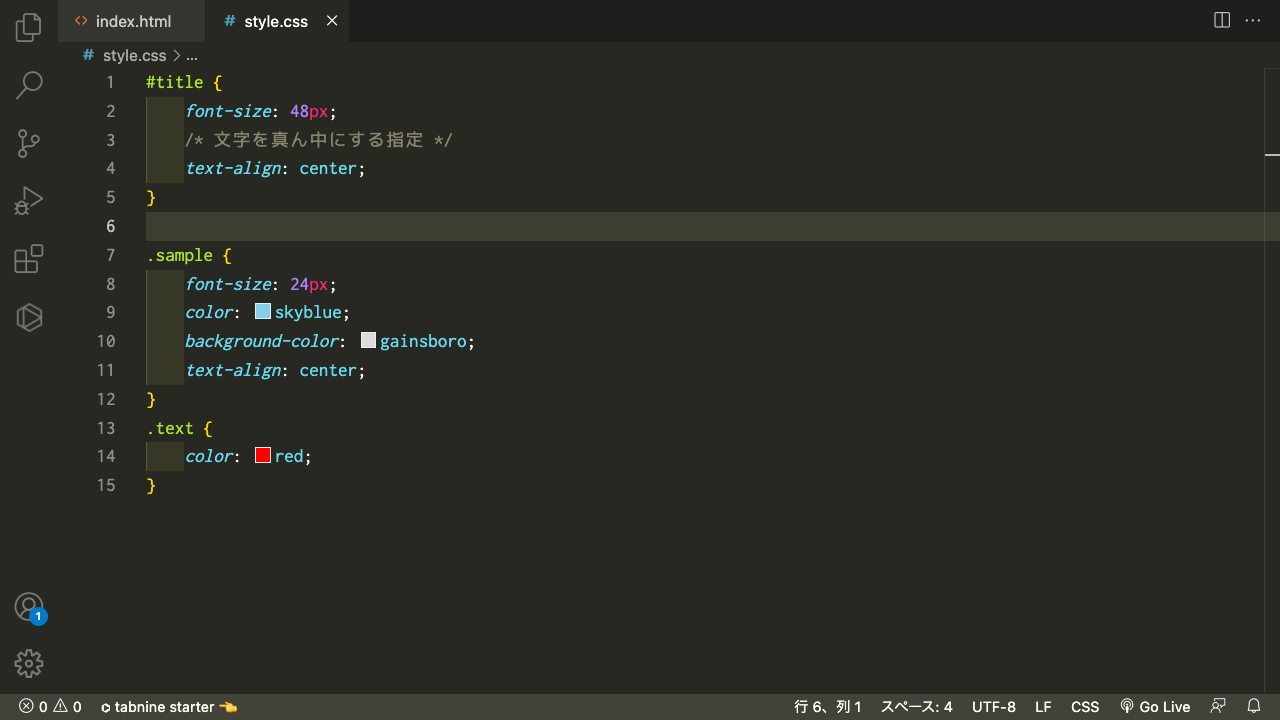
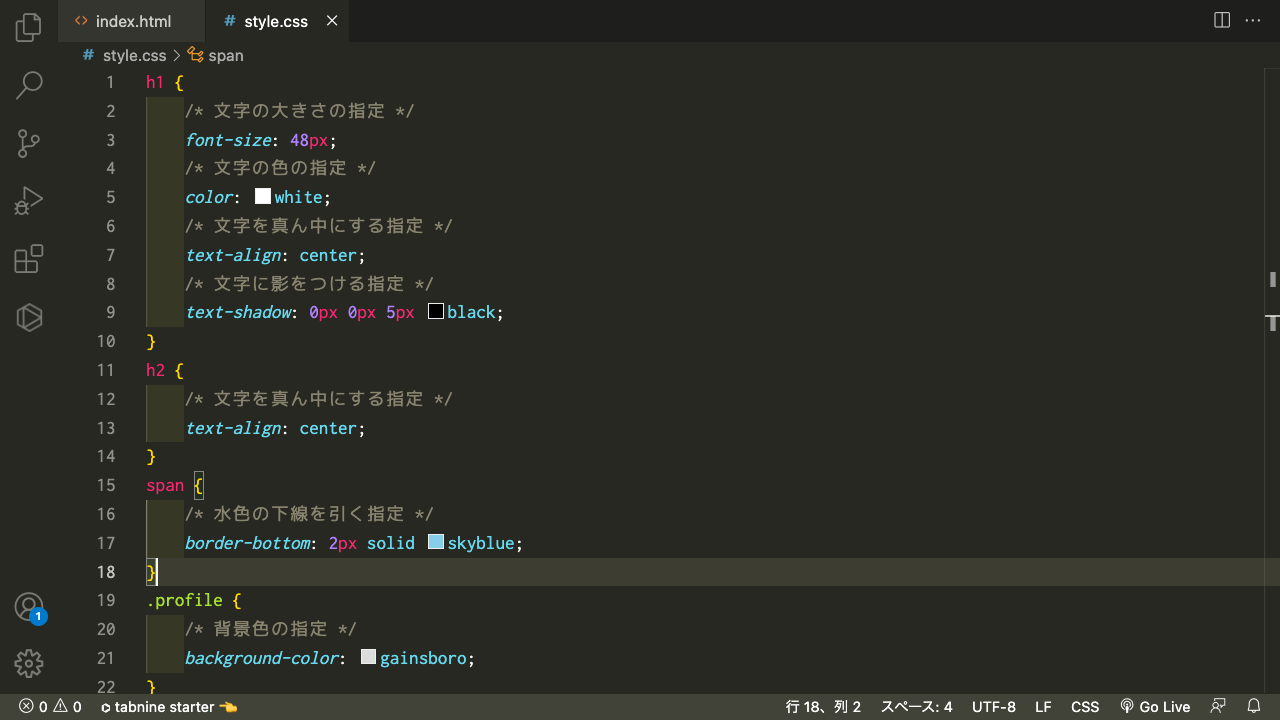
css


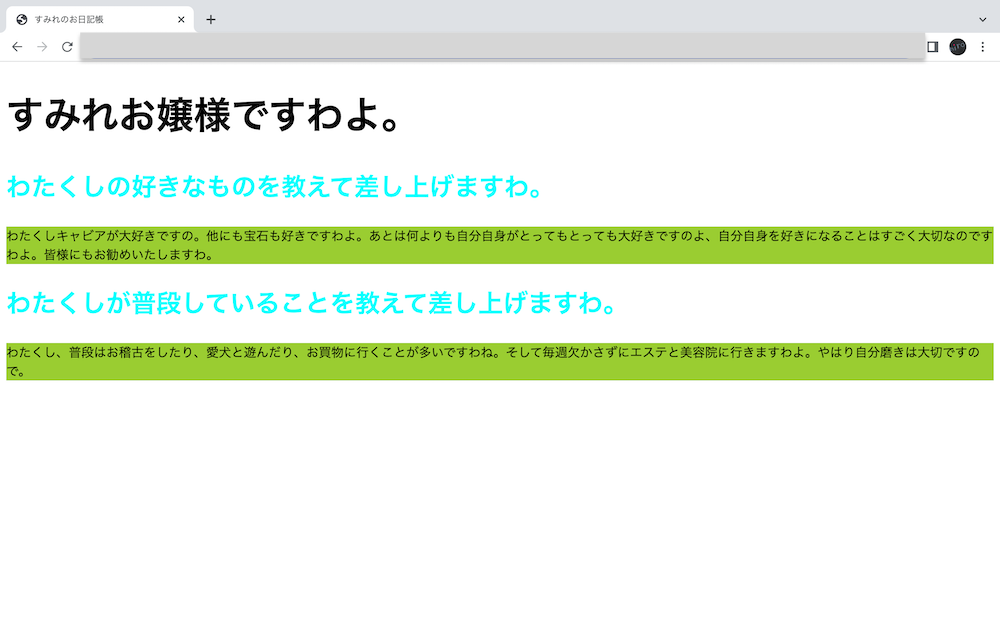
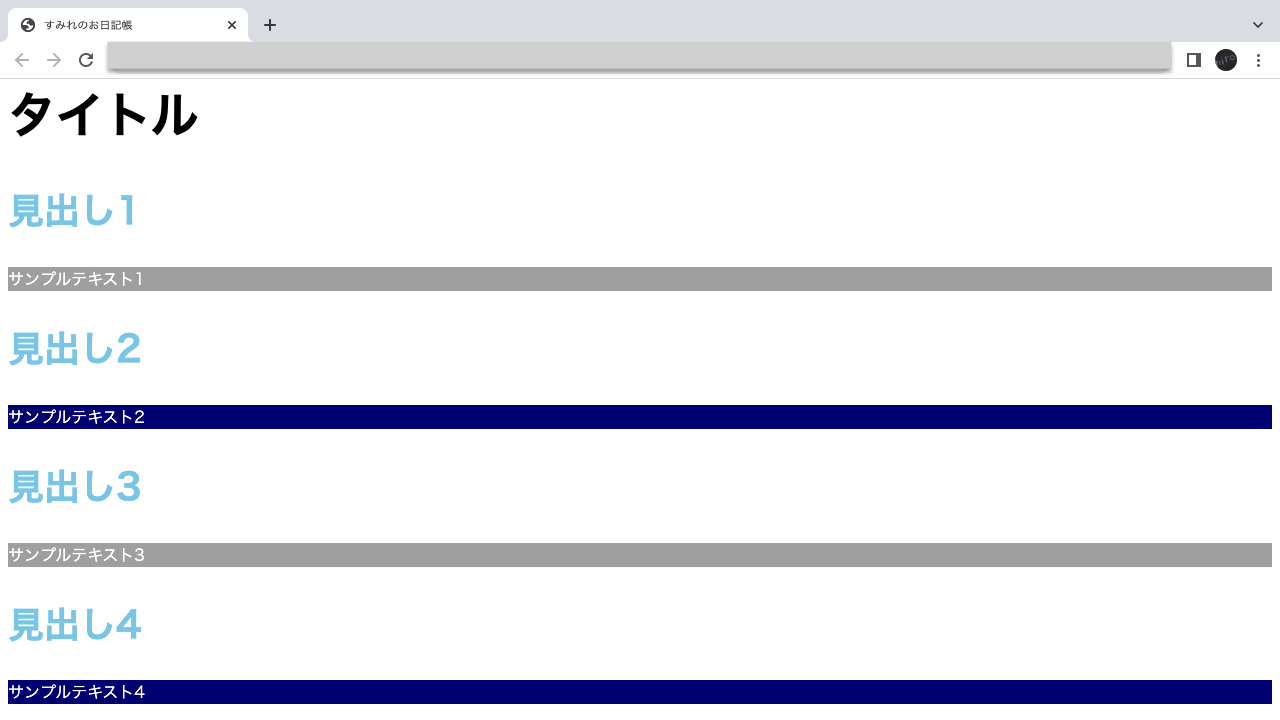
そして実際にブラウザで表示したものがこれですわ。


すごい内容と、色使いだね、、、
まぁそれはともかく、1つ目の文章と2つ目の文章の背景色を変えたいんだね。
そんな時に使うのがclassとidなんだよ。
このclassとidをマスターしたら、いろいろなことを個別に指定をすることができるんだ。

是非、そのclassとidとゆうものを教えていただきたいですわ。
classとidとは

classとidとはタグに個別の名前を付けれるものなんだよ。

個別の名前って一体どうゆうことですの?


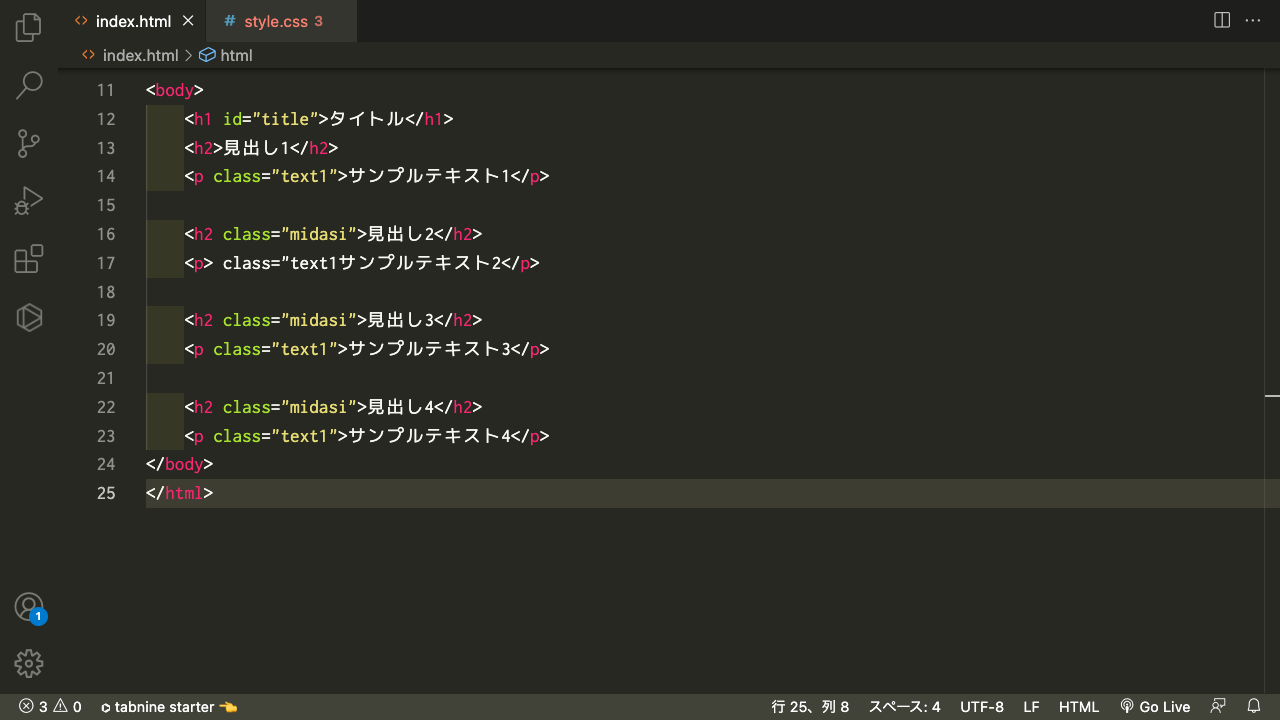
このように[id=”idの名前”]、[class=”classの名前”]と記述するんだよ。
名前を付けてあげることで、個別にその要素に対してcssを適用したりすることができるんだ。

あれ、でも個別の名前を付けるはずなのに
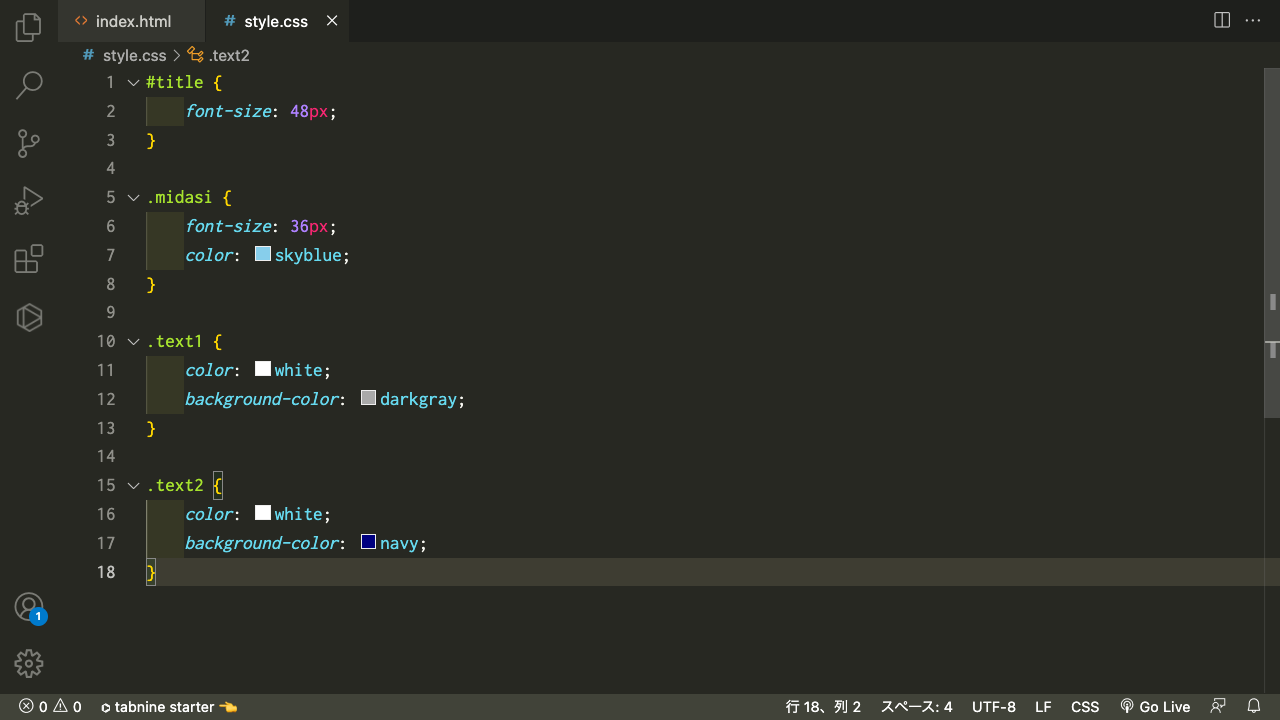
[class=”midasi”]、[class=”text1″]、[class=”text2″]
は複数ありませんか?

すみれちゃん、良いところに気が付いたね。
それじゃあ、classとidの違いについて教えるね。
classとidの違いとは

classとidの違いはね、
- classは同じWebページ内で同じ名前が使用できる。
- idは同じWebページ内で同じ名前が使用できない。
この点が大きな違いなんだよ。

それじゃあ、タグを何個かまとめてcssを指定したい場合はclassを使えば良いのですね。

正解!!その通り!!
そしてcssでスタイルを指定する場合は、
- classの場合 → .classの名前
- idの場合 → #idの名前
記述するんだ。



こんな感じでclassだと、同じ名前を付けたタグには一括でcssを指定するとこができるんだよ。

これはとても便利ですわ!!!

そしてさらに覚えておきたいのが、divタグとspanタグだね。

divタグ?、spanタグ?
それは一体何なのですか?
divタグとspanタグとは

divタグとは、
単体では特に意味を持たないタグだけど、ブロック要素と言ってdivタグで囲んだ部分を一つのグループとして認識させるんだ。
divタグの中に記述されたタグに、まとめてcssを指定することができるんだ。
そしてdivタグの前後には改行が入るんだよ。

spanタグとは、
こちらも特に意味を持たないタグ、インライン要素と言いdivタグと違って前後に改行が入らないんだ。

なんだか難しそうですわね。




こんな感じで記述すれば良いんだよ。

先生、わたくしのサイトにも試してみてくださいませんか?

わかった、良いよ。




わぁ、比較的マシになりましたわね!!

比較的、、、
そうねちょっとはマシになったかな。
またわからないことがあったら聞いてね。

はぁ〜い、先生ありがとうございました。



