PhotoShopを使って色々遊んでいるHiro3です。今回はPhotoShopチュートリアルを実践して少し応用もしてみたのでよかったらご覧になってください。

PhotoshopチュートリアルとはAdobeが提供しているチュートリアルで、基本的な操作方法から、実践に使えるテクニックを紹介しています。



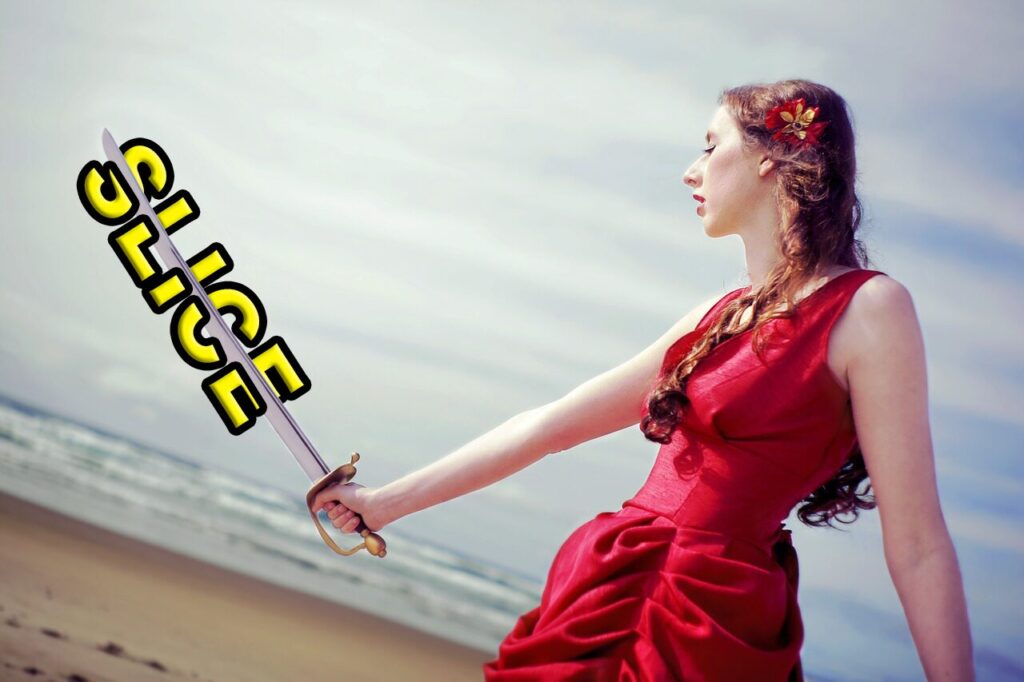
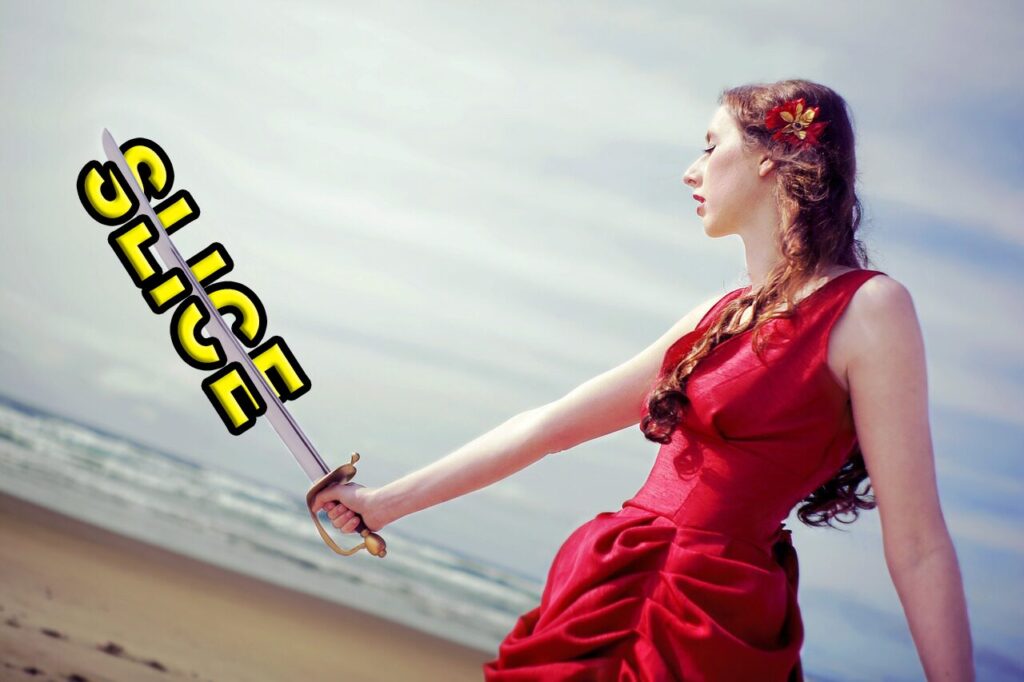
今回はこんな感じで剣で文字を切ってみたり、顔をくり抜いてスライスしてみましょう。
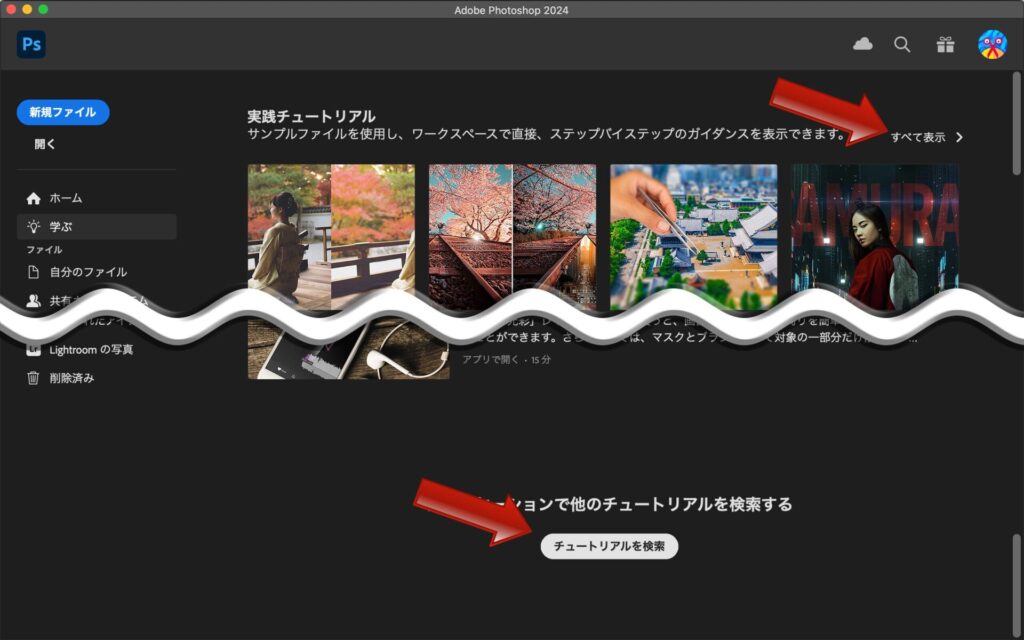
PhotoShopを起動すると最初に表示され左上にある「すべて表示」を押すと、さまざまなチュートリアルが表示されるようになり、下にスクロールして「チュートリアルを検索」を押すと実際の編集画面から様々なチュートリアルを検索することができます。

スライスしたような文字
それでは最初にPhotoshopチュートリアルのテキストを追加の中にある、スライスしたような文字をやっていきましょう。

スライスしたい部分を選択する
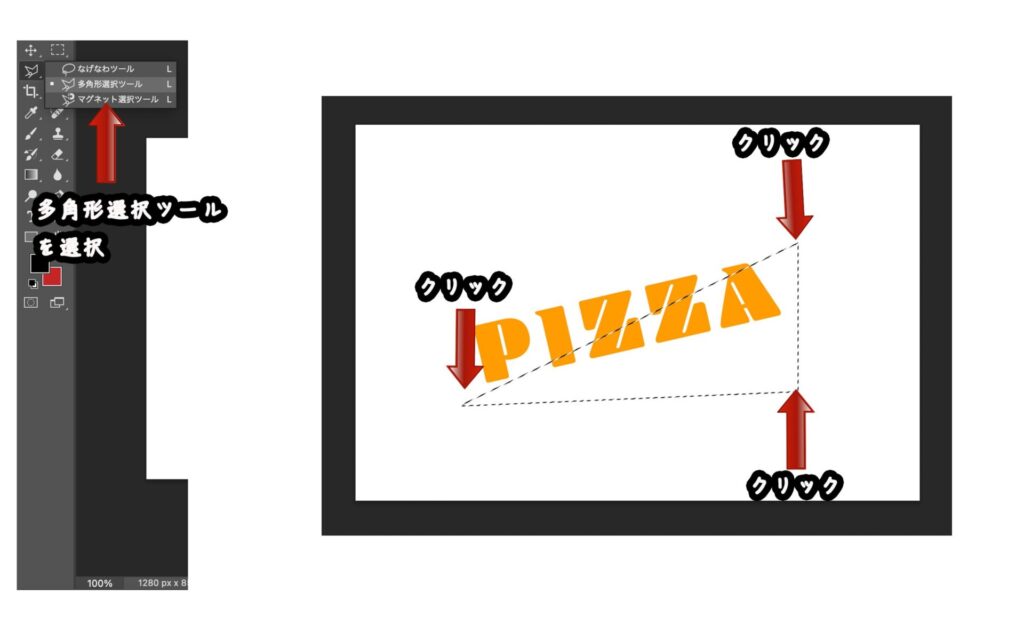
多角形選択ツールでスライスしたい部分を選択していきます。
文字の左下の空白の場所から、文字の右上の空白まで選択範囲を伸ばしてそこから下に線を伸ばします。
最後に最初に選択した場所に戻れば選択範囲が指定できます。

レイヤーマスクを作成
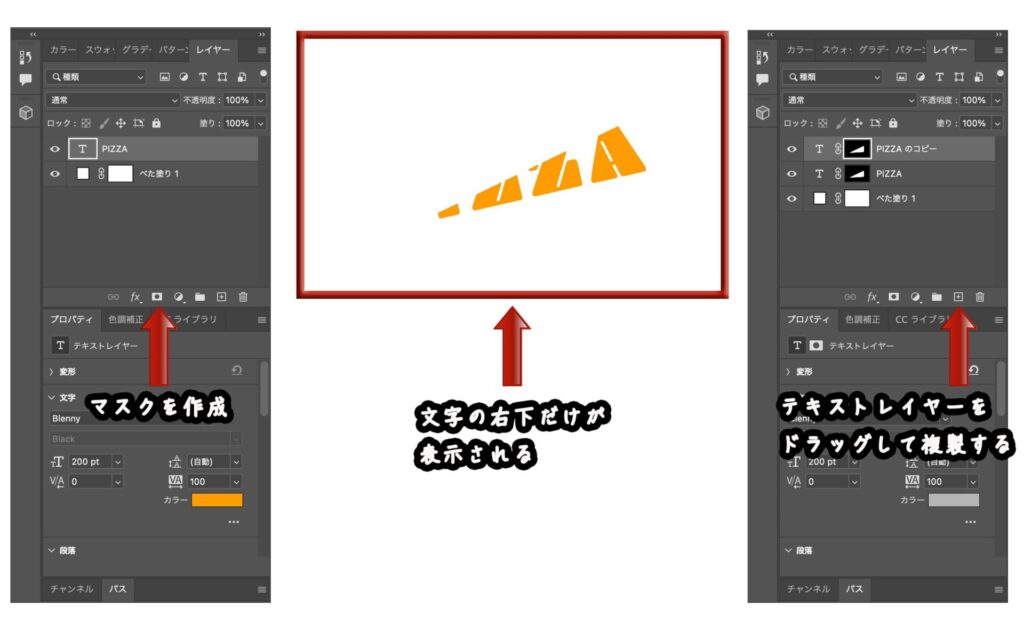
レイヤーマスクを作成します。すると文字の右下の部分だけが残ります。
そしてレイヤーマスクを作成したレイヤーを複製しておきます。

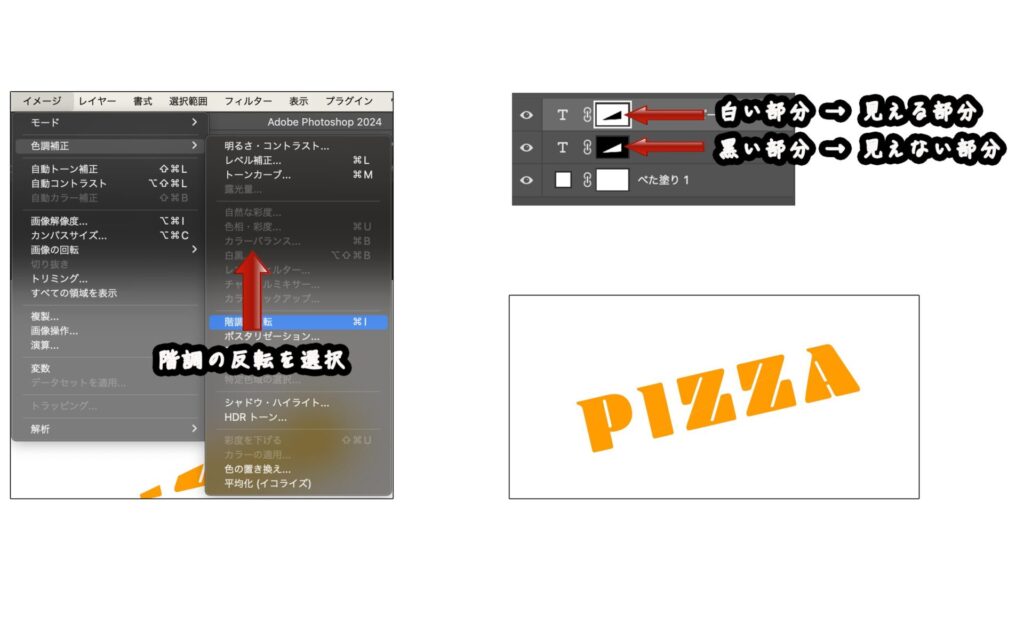
階調の反転
複製したレイヤーを選択して、「イメージ」→「色調補正」→「階調の反転」を適用します。
階調の反転を適用するとマスクされていた部分が反転します。

文字をずらす
これで、あとはマスクされた文字レイヤーを好きな場所に移動することでスライスされた文字の完成です。

ではこのあとは色々と応用していきましょう。
剣で文字を切ってみた
白紙の上の文字をスライスしても少し味気なかったので、今回は剣でスパッと切られているような感じにしてみましょう。
それではまずは画像を読み込んでいきましょう。
良い画像が見つからないときはこちら
pixabay 高品質なロイヤリティフリーの画像やストック素材
文字を入力
今回スライスする文字は「SLICE」です。
横書き文字ツールで「SLICE」と打ち込んで、見た目を調整していきます。
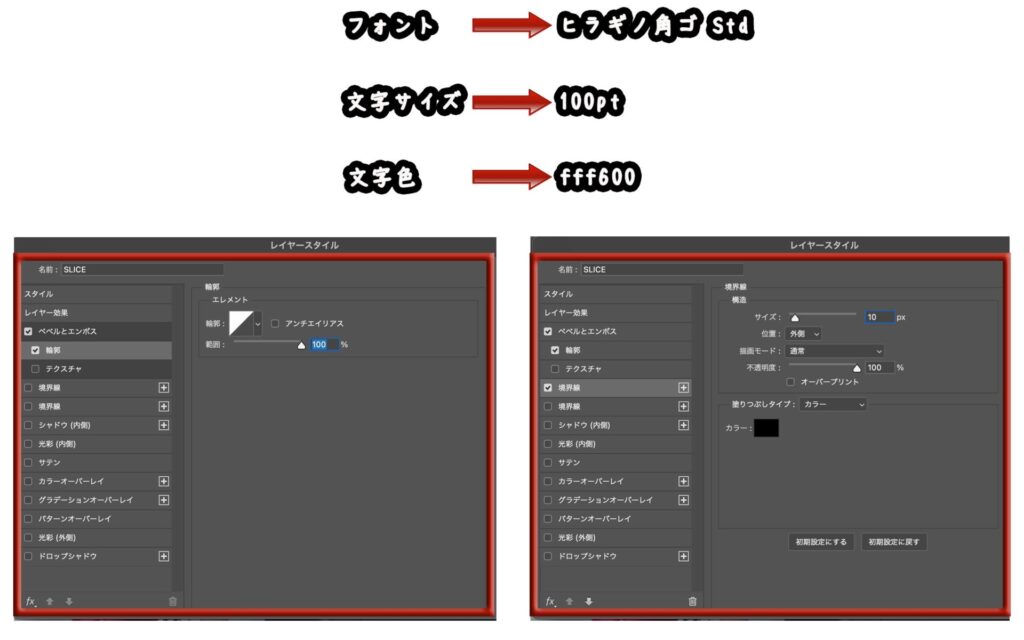
フォントは「ヒラギノ角ゴ Std」
文字サイズは「100pt」
文字の色は「fff600」
にしておきます。
そして、レイヤーの空白の場所をダブルクリックしてレイヤースタイルを開きます。
「輪郭」と「境界線」を適用して値を設定します。

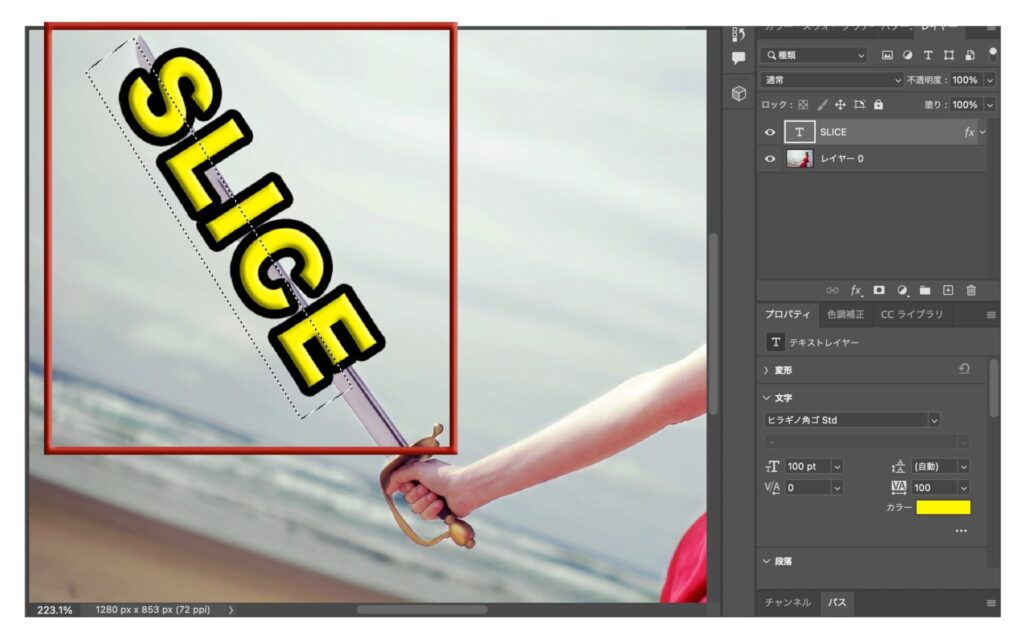
編集から自由変形を選択し、画像の剣と同じぐらいの角度になるように傾けておきます。
レイヤーマスクで文字を分ける
今回、文字の真ん中あたりで真っ二つに文字を切りたいので選択ツールを選び真ん中を分断するように直線を引き、文字以外のとこを繋げていきましょう。

そしてレイヤーマスクを作成し、レイヤーを複製したら複製したレイヤーに階調の反転を適用します。
それぞれの名前を「上半分」「下半分」と名前を変更しておきます。
剣を切り抜く
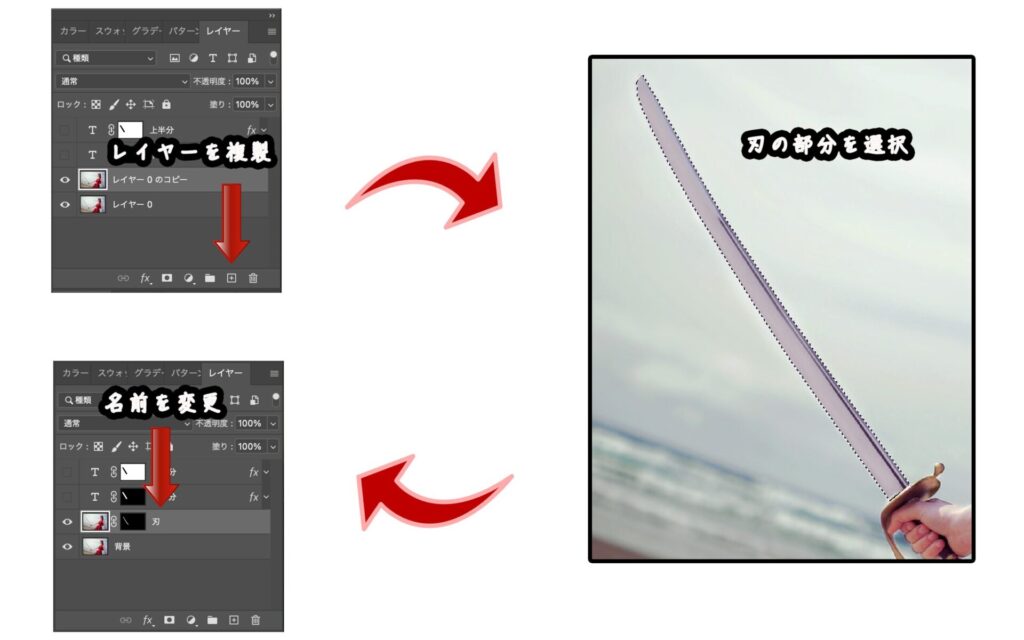
剣で切られているようにするために、剣の刃の部分を切り抜きます。
背景の画像を選択して、複製をします。多角形選択ツールを選び、今回は刃の部分だけ切り抜いていきます。
そしてそれぞれの名前を背景、刃へ変更しておきます。

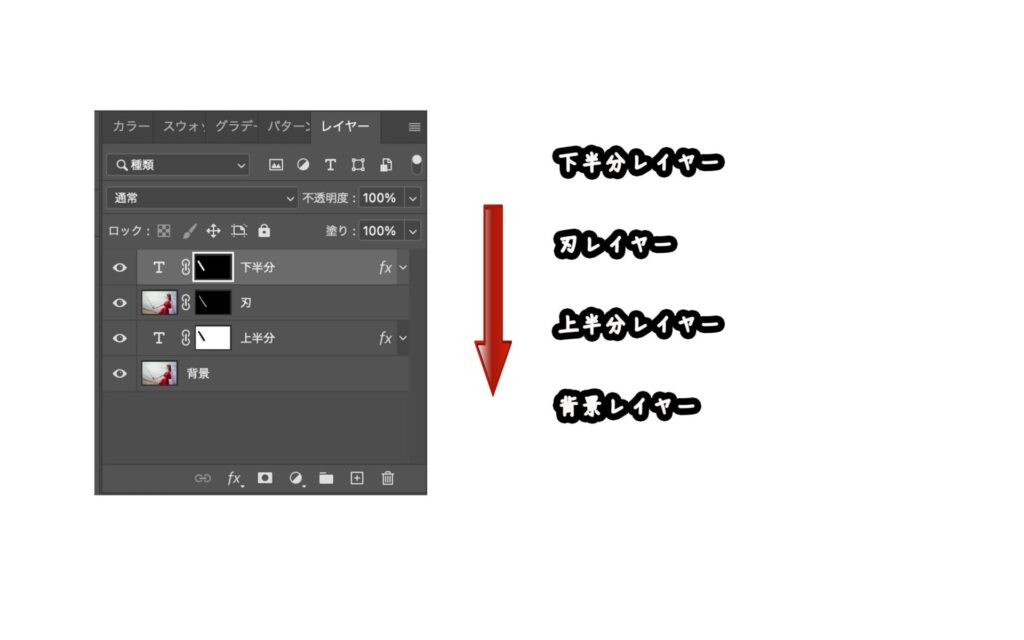
レイヤーの重ね順を変える
あとはレイヤーの重ね順を変えていきます。
「下半分レイヤー」を一番上にし、その下に「刃レイヤー」、さらに下に「上半分レイヤー」、一番下に「背景レイヤー」の順に並び替えます。
あとは位置微調整したら完成です。

完成した画像がこちら

顔をくり抜いてスライスしてみよう
それでは、次は文字ではなく被写体をくり抜いてスライスしてみましょう。
ではいつものように画像を読み込みます。
今回使用する画像はこちらから取得しています。
背景を作る
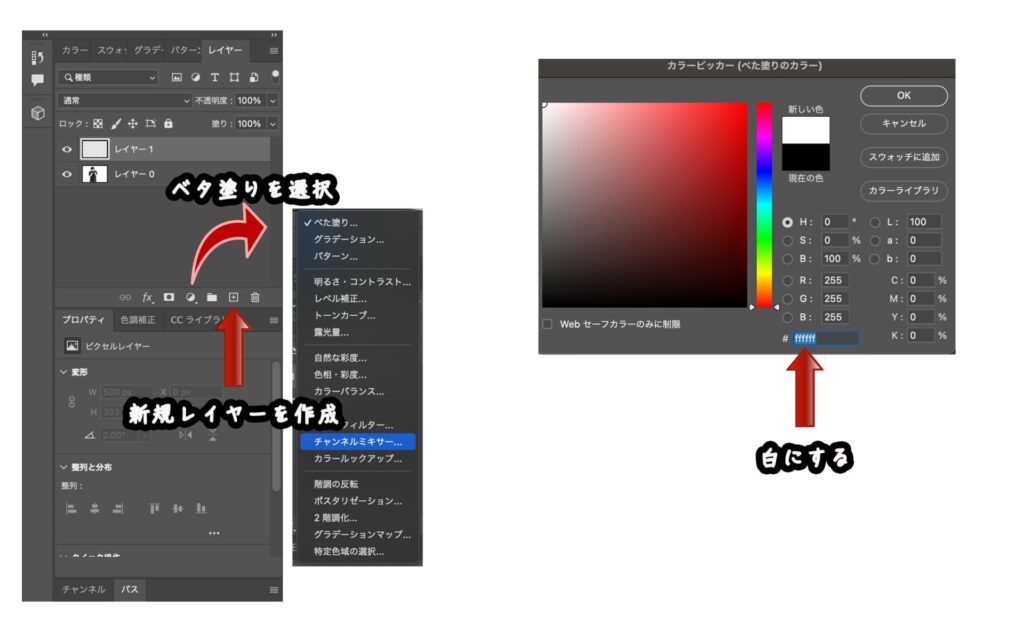
まずは画像を読み込んだ後に白い背景を作っておきましょう。
新規レイヤーを作成し、ベタ塗りで白にしておきます。

顔をくり抜く
被写体のレイヤーを選択して、楕円形選択ツールを使い顔を選択します。
レイヤーマスクを作成し、レイヤーを複製します。
そして複製したレイヤーを「イメージ」「色調補正」「階調の反転」を適用します。
これで、顔がくり抜かれたレイヤーとくり抜いた顔のレイヤーが作成できます。
レイヤー名を「顔」「顔無し」としておきます。

顔をスライスする
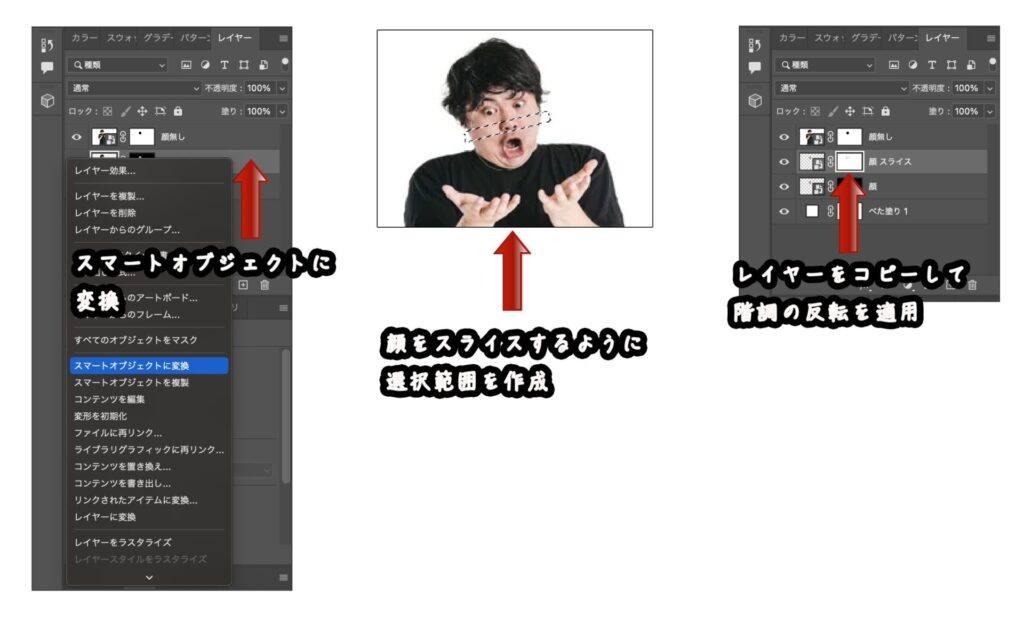
顔レイヤーを選択し、スマートオブジェクトに変換します。
そして、多角形選択ツールを選び顔の真ん中をスライスするように選択します。
そのあとレイヤーマスクを作成し、レイヤーを複製します。コピーしたレイヤーを「顔 スライス」と名前を変えておき階調の反転をします。

位置を調整
あとは、「顔レイヤー」と「顔 スライドレイヤー」を「顔無しレイヤー」の上に持っていき、「顔無しレイヤー」の手の上あたりに移動をさせて「顔 スライスレイヤー」をずらしておきます。
これで顔がくり抜かれて、スライスされた画像の完成です。
完成した画像がこちら

まとめ
- 選択ツールでスライスしたりくり抜きたい部分を選択
- レイヤーマスクを作成
- レイヤーを複製し階調の反転を適用する
- 階調の反転を適用するとマスクされている部分が反転して見えてた部分が隠れて、隠れていた部分が表示される。
まだまだphotoshop初心者な僕ですが、誰かの参考になれたら良いなと思います。
他の記事では
プログラミングで遊んでいたり
プレミアプロで遊んでいたり
と色々と楽しそうなことに挑戦しています。
のらりくらりですが、記事を更新していきますのでよければ次回もご覧になってくださいね。