
先生!! 調べたんですけど、なんか最近巷ではJavaScriptっていうものがバズっているらしいとゆう噂を聞いたんですけども、先生はJavaScriptってご存知ですか?

バズってる訳ではないけども、JavaScriptは様々なWebサイトやWebアプリで使われているプログラミング言語だよ。

なんですって!! わたくし、そのJavaScriptとゆうものを教えてほしいですわ。

じゃあこれを見れば良いよ。
JavaScript wiki

では早速みてみますわね。
…………………………………….おいっ!!
難しすぎるだろ!!!

では簡単に解説するね。

最初からそうしろよ、、
JavaScriptとは

JavaScriptとは、
htmlやcssで作られたWebサイトなどに動きを加えることができる、Webブラウザ上で動作するプログラミング言語なんだ。

やはり、あまりよくわかりませんわ。
動きを加えるってどうゆうことですの?

そうだね、例えば、
PUSHボタンをクリックすると
背景色が変わるJavaScript。
左右の矢印を押すとdivが
スライドするスライドショー。

こんなすごいものが作れますの!?

簡単に作れるよ!!
でもいきなりこんなのを作るのは少し大変だから、まずはJavaScriptを読み込んでWebブラウザで実際に動作をさせるところをやってみよう。
JavaScriptを読み込む。

それじゃあhtmlからJavaScriptを読み込む方法を教えるね。

JavaScriptを読み込みたいhtmlファイルと同じフォルダの中に、main.jsというファイルを作成して、htmlのbodyタグの閉じタグの直前に
<script src="main.js"></script>を記述するんだよ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
簡単ですわね!!!

そして。作成したmain.jsのファイルに
'use strict';
console.log('TEST');と記述しみてね。

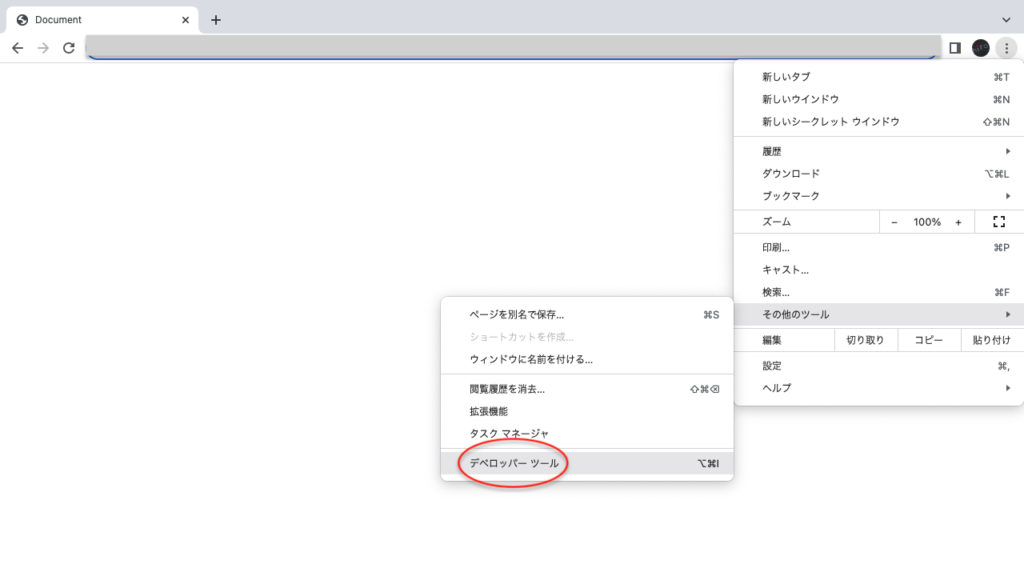
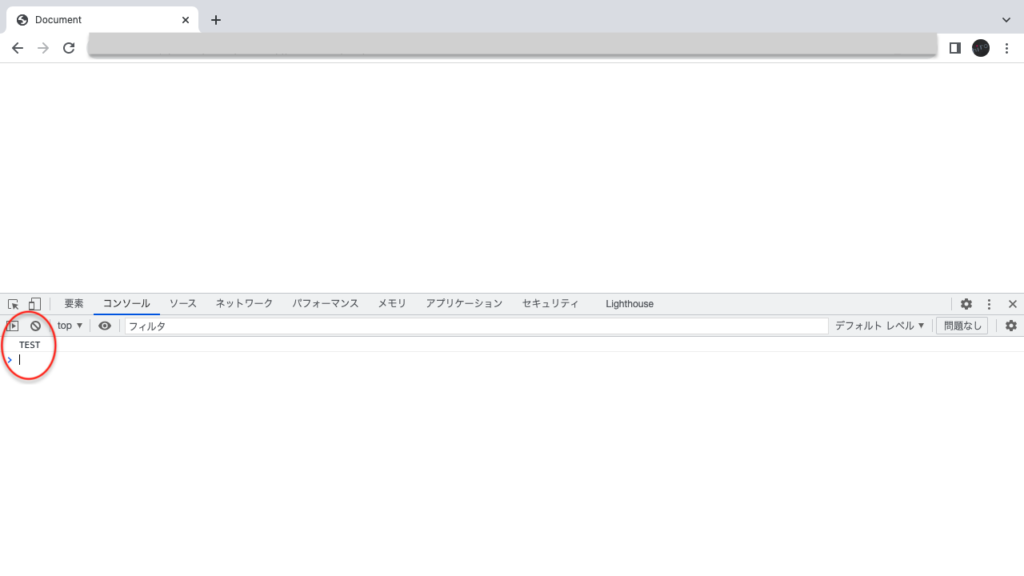
そしてhtmlをブラウザで読み込んで、ブラウザの開発者ツールのコンソールで確認してみよう。




そうするとコンソールにjsファイルに記述したTESTが表示されるようになったよ。

本当ですわ!!
こんな簡単にJavaScriptが使えるようになるんですわね。

他にもJavaScriptはいろいろなことができるんだけど、それはまた別のお話、、、

もったいぶんなよ、、、

ではまた教えてくださいね。

うん、それじゃあまた次回ね。



