プレミアプロを使用して動画編集をしているHiro3でございます。
今回「Color Replace」というエフェクトについて調べてみたのでよかったら最後までご覧になってください。

そもそも「Color Replace」ってどんなエフェクトなんでしょうか?
カラーリプレイス(Color Replace)とは?
Color Replaceは、指定した色をほかの色に置き換えるエフェクトです。

それでは実際に使っていきましょう。
使い方

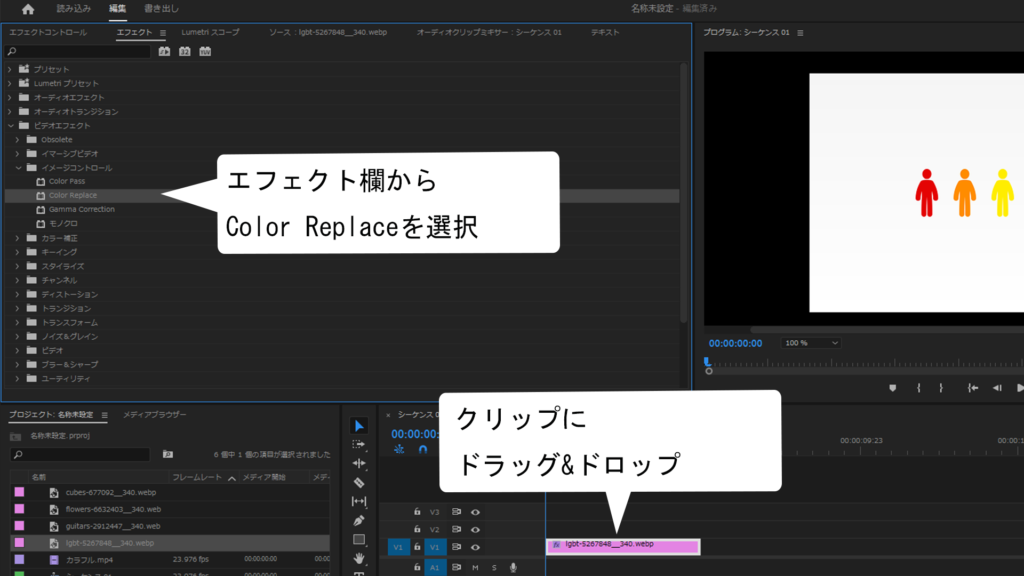
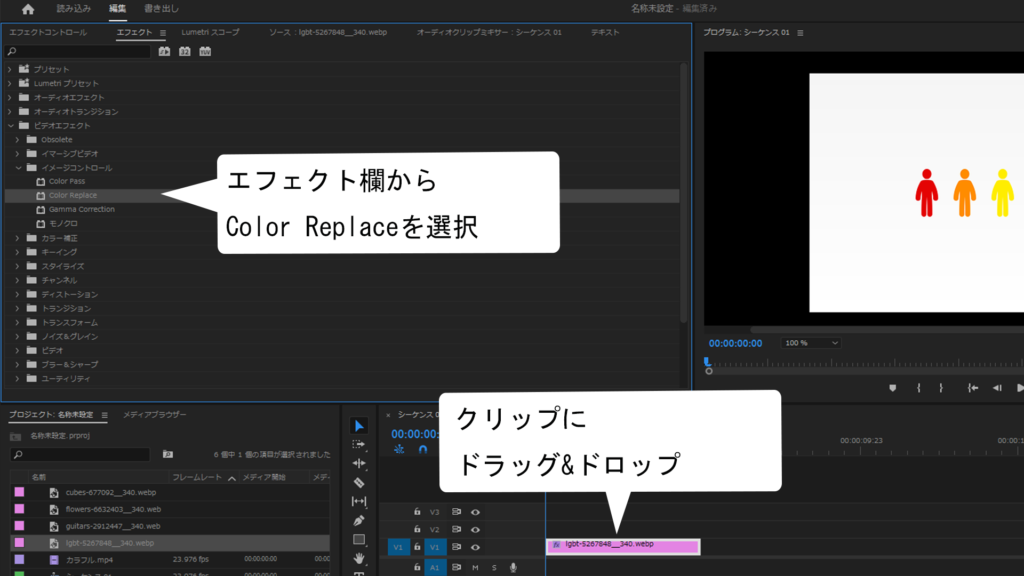
- エフェクト欄から「Color Replace」を選択
- 任意のクリップにドラッグ&ドロップ
エフェクトを適用しただけでは何も変化がありません。
Color Replaceのパラメータ
Color Replaceには
- Similarity
- Solid Color
- Target Color
- Replace Color
の値を変えることができます。
Similarity
Similarityは置き換えたい色の範囲を変えることができます。
0だと選択範囲が無くなり、100だとクリップ全体が選択されます。
Solid Color
Solid Colorのチェックボックスは、、、よくわかりませんでした。
チェックを入れても特に変化はみられませんでした。
Target Color
Target Colorはどの色を置き換えたいのかを選択します。
- カラーピッカーで選択
- スポットツールで選択
四角のマークを押すとカラーピッカーが表示されるので、その中から色を選択します。
スポイトのようなマークを押すとスポットツールに切り替わり、クリップの任意の場所の色を選択することができます。
Replace Color
Replace Colorは、どの色に置き換えるのかを選択できます。
こちらもTarget Coloと同様でカラーピッカーかスポットツールで色を選びます。
Color Replaceを使用して編集してみる

それではColor Replaceを実際に使用して編集をしてみましょう。
今回は色の置き換えが分かりやすいように画像を使用します。
Color Replaceを適用

- エフェクト欄からColor Replaceを選択
- クリップにドラッグ&ドロップ


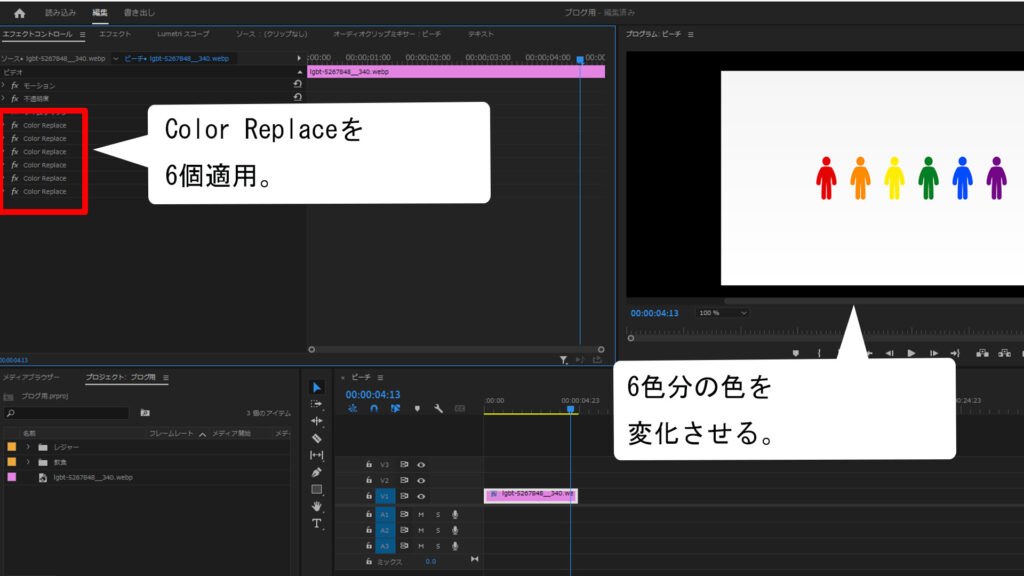
順番に色が表示されるようにしたいので人型の数ぶんColor Replaceエフェクトを適用します。

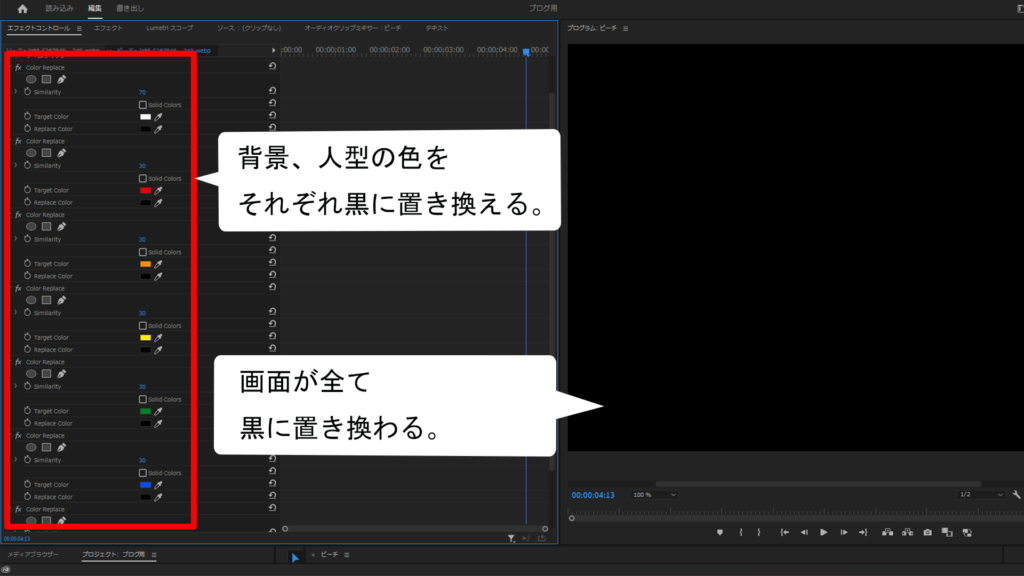
- 分かりやすいように背景を黒に置き換え Similarity 70
- それぞれの人型の色を選択し、黒に置き換え Similarity 30
これで画面全体が真っ黒になったので、これからキーフレームを打って順番に表示させていきます。
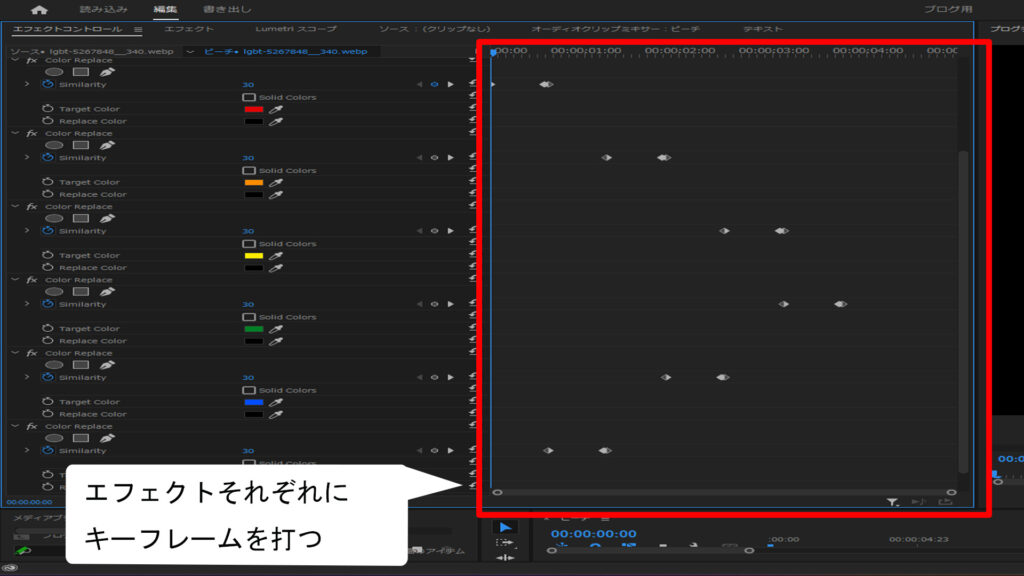
キーフレームを打つ

Color Replaceエフェクトそれぞれに0.15秒間隔で表示されるようにキーフレームを打ちます。
キーフレームの打ち方は、こちらを参考にしてください。
Premiere Pro キーフレームとは? 打ち方や補完の仕方。
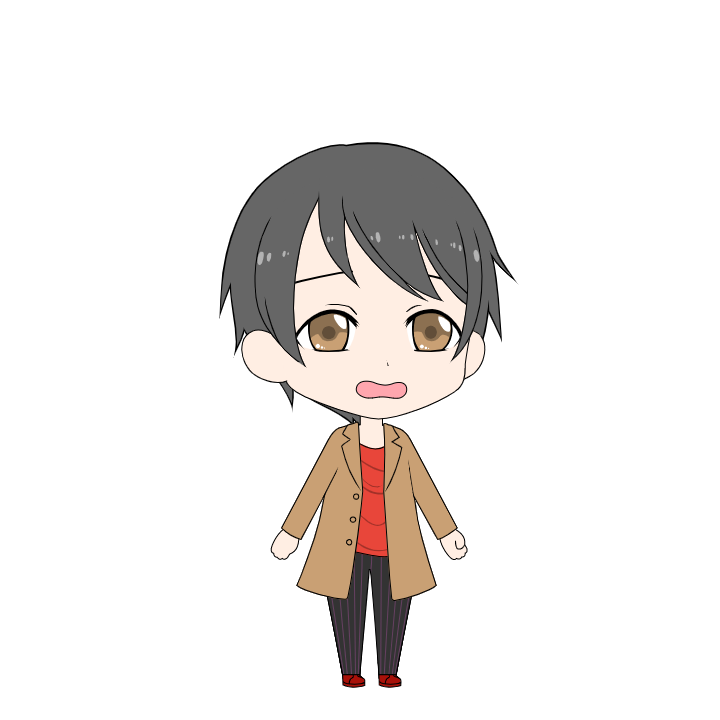
完成した動画

う~ん、どうやら色を完全に置き換えるのは難しいようですね。
それでも、範囲を調整したり色んな場面で使えそうですね。
今回使用した画像はこちらの物を使用しました。
2.700万点以上の高品質なフリー画像素材 - Pixabay - Pixabay
まとめ
- Color Replaceは、指定した色をほかの色に置き換えるエフェクト
- Target Colorで変えたい色を選択
- Replace Colorでどの色に変えるかを選択
- Similarityで置き換える範囲を指定
- でも意外と色を置き換えるのは難しい

ほかにも、Premiere Proに関して記事を書いていますので良ければご覧になってくださいね。