imgタグとは?
imgタグで画像挿入

色んなWebサイトには画像がたくさん使われていて、とても華やかですわ。
どうやって画像をサイトの中に入れたら良いのかしら?
どこかに親切に丁寧に教えてくれる先生はおりませんか〜?

じゃじゃ〜ん!!
すみれちゃん、僕を呼んだかな?

現れたな、教えたがり星人!!!

えっと〜、サイトに画像を挿入する方法を知りたいんだよね?

そうなんです!さすが先生!!何でもお見通しなんですね。

わかった。じゃあ今回はどうやってhtmlに画像を挿入して、Webサイトに反映させるかを解説するね。
画像をimgタグで挿入。

画像を挿入する際はimgタグを使うんだ。imgタグは終了タグが無いから、
<img src=”画像がある場所” alt=”画像の説明”>
こんな感じで記述するんだよ。

画像がある場所とは一体、どうゆうことなのですか?

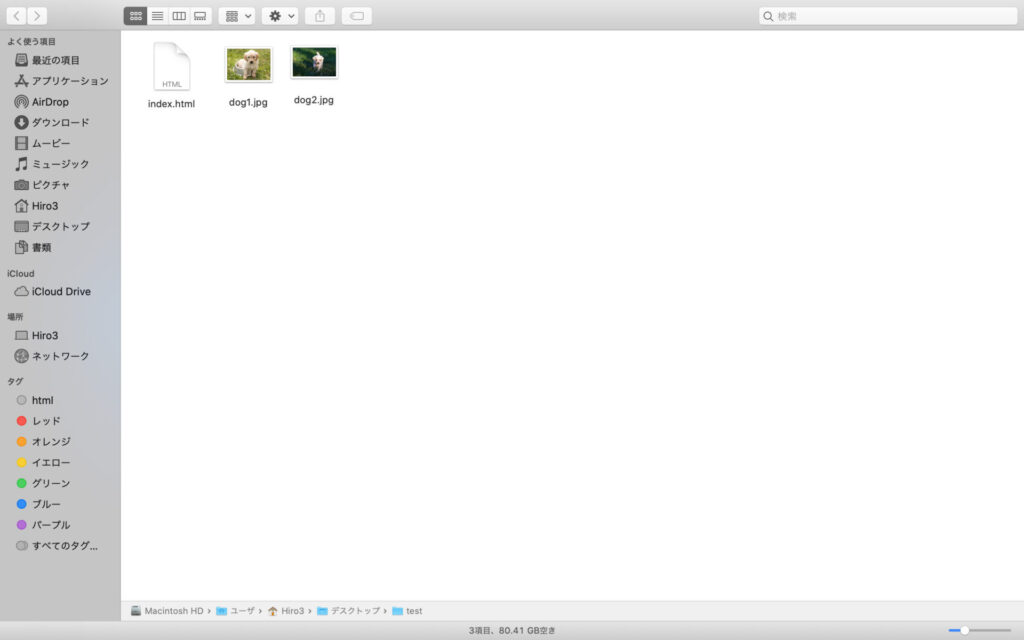
画像がある場所というのは、
htmlファイルから見て、どの場所にあるのかと言うことなんだよ。




こんな感じでhtmlファイルから見てどこに画像があるのかを教えてあげる必要があるんだ。
これらを教えるのが相対パス、絶対パスと言うよ。

画像のある場所を教えてあげるのは理解しましたわ。
でもどうやって、その場所を教えて差し上げますの?
画像を見つける。

それでは画像の場所を教えるために<img src=””>にどう記述するかを教えるね。

- 相対パス
- 絶対パス
このどちらかを使って画像の置いてある場所を探すんだ。
難しそうな言葉だけど、意外と意味は簡単なんだ。
例えば、
すみれちゃんは、旅行先の駅から宿泊するホテルにタクシーで行く時に運転手さんにどう伝える?

ホテルの名前をお伝えして向かってもらいますわ。

なるほど。確かにその方法だとホテルにたどり着くね。
「住所orホテル名を伝える」→絶対パス
「道順を教える」 →相対パス
このようなイメージかな。

住所、もしくはホテル名を伝えるとたとえ駅からじゃなくてもホテルにたどり着きます。
このように、どこがスタート地点でも目的地にたどり着くことが出来るのが絶対パスです。

「駅を出て、2つ目の信号を右に曲がって、まっすぐ行った左側です。」
駅からの道順を教えると目的地にはたどり着きますが、スタート地点の駅からしかそのホテルにはたどり着きません。
自分がいる位置からどう行けばたどり着けるのかを伝えるのが相対パスです。

どちらを使っても問題ないけど、一般的に相対パスを使うみたいだよ。僕自身、ホームページなどを作ったりしてみて、相対パスを使うことがほとんどだからね。
相対パスと絶対パス。

絶対パスと相対パスの意味はわかりましたわ。でも実際にどうやって使ったら良いのかしら?

それじゃあ実際にどう記述していくのか説明するね。
相対パス

imgタグの記述例
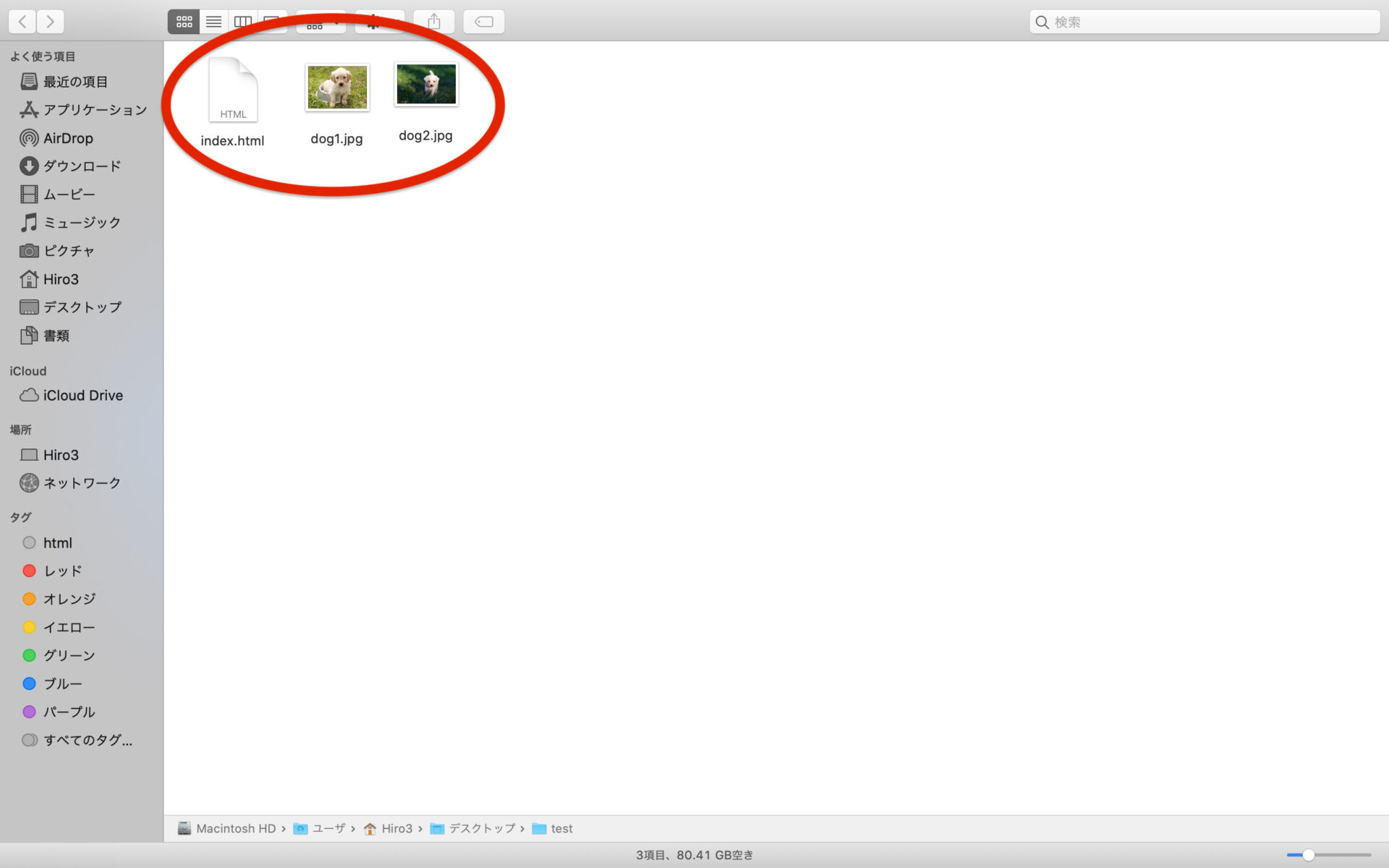
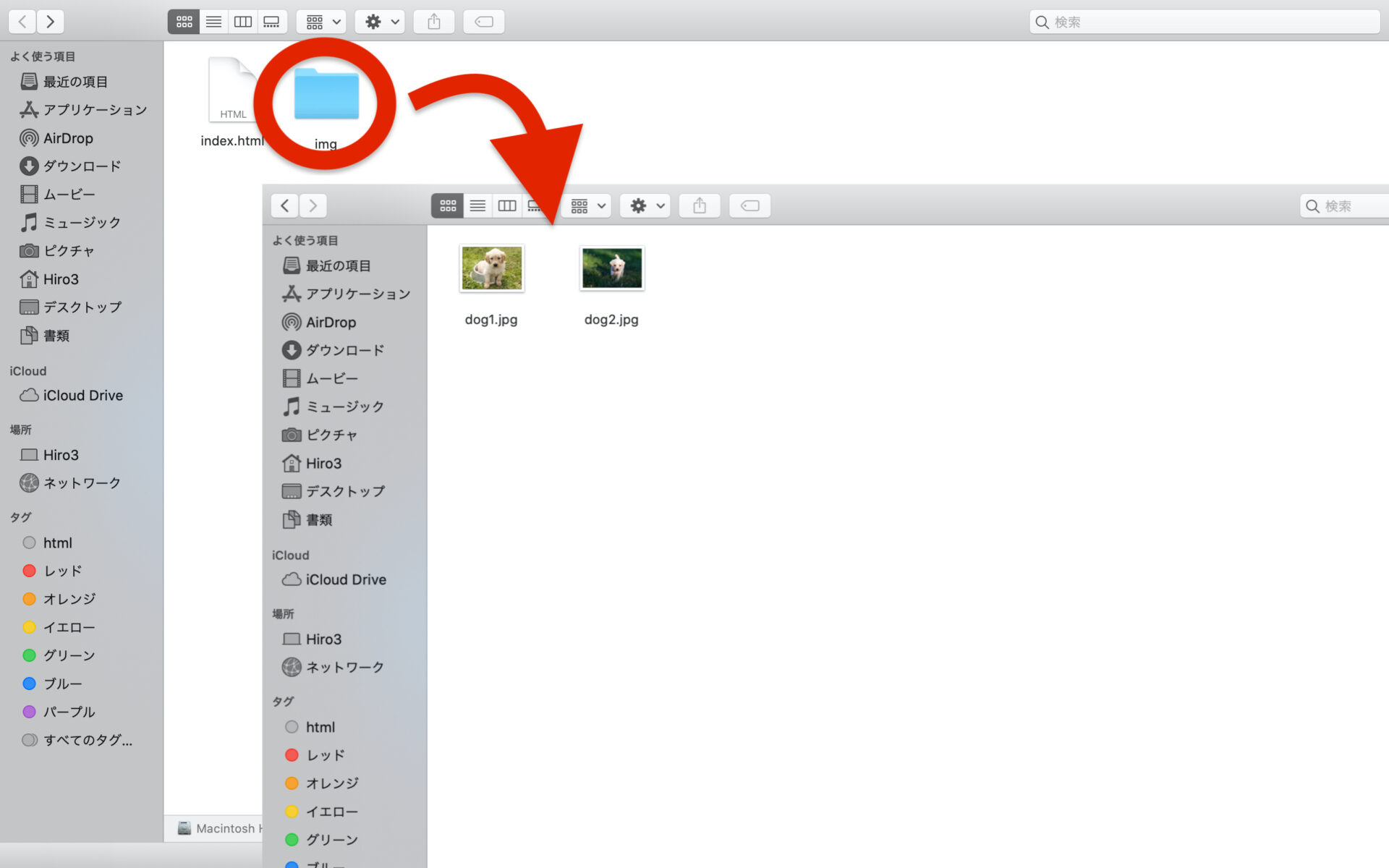
<img src=”dog1.jpg” alt=”犬の画像”>

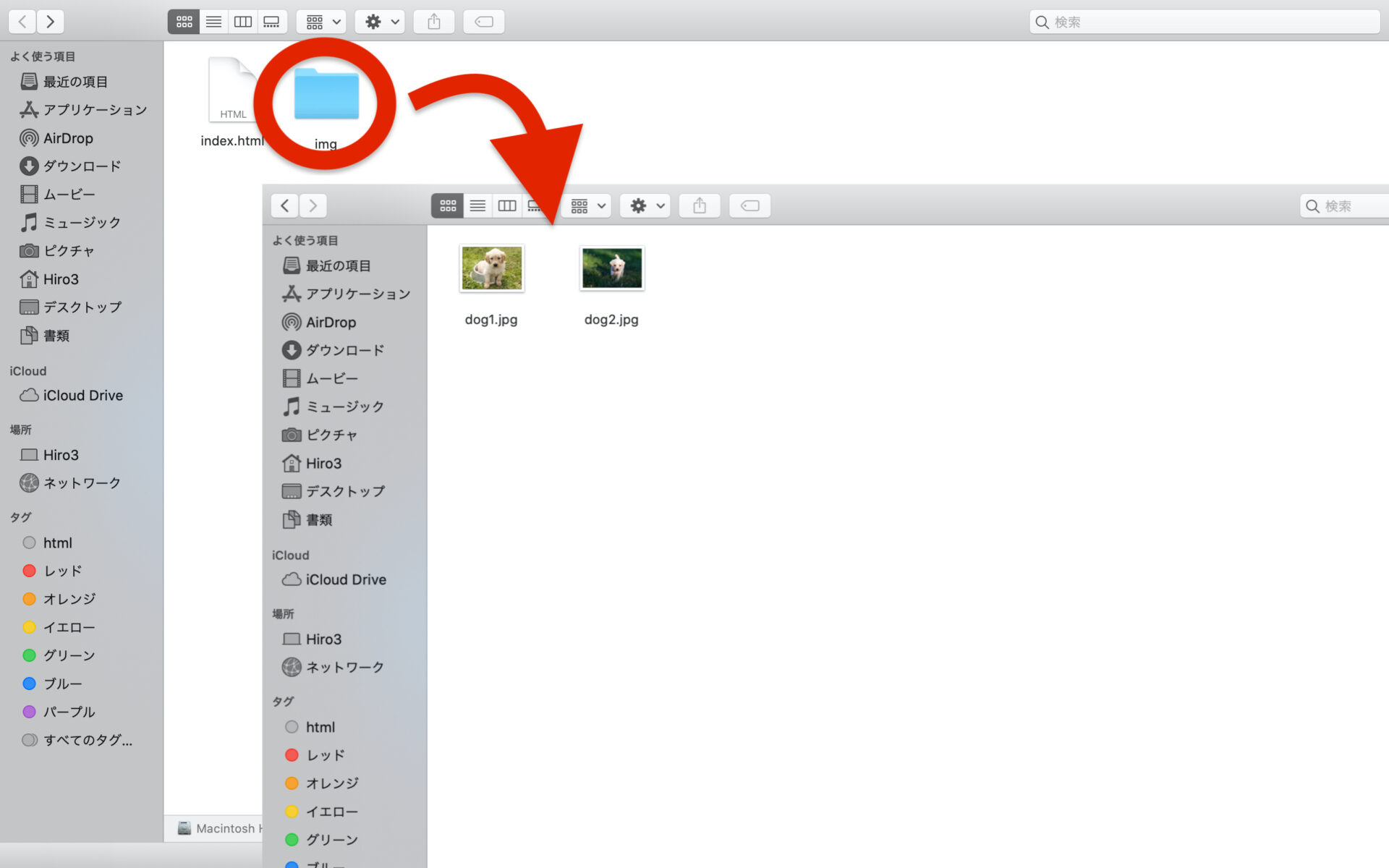
<img src=”img/dog1.jpg” alt=”犬の画像”>

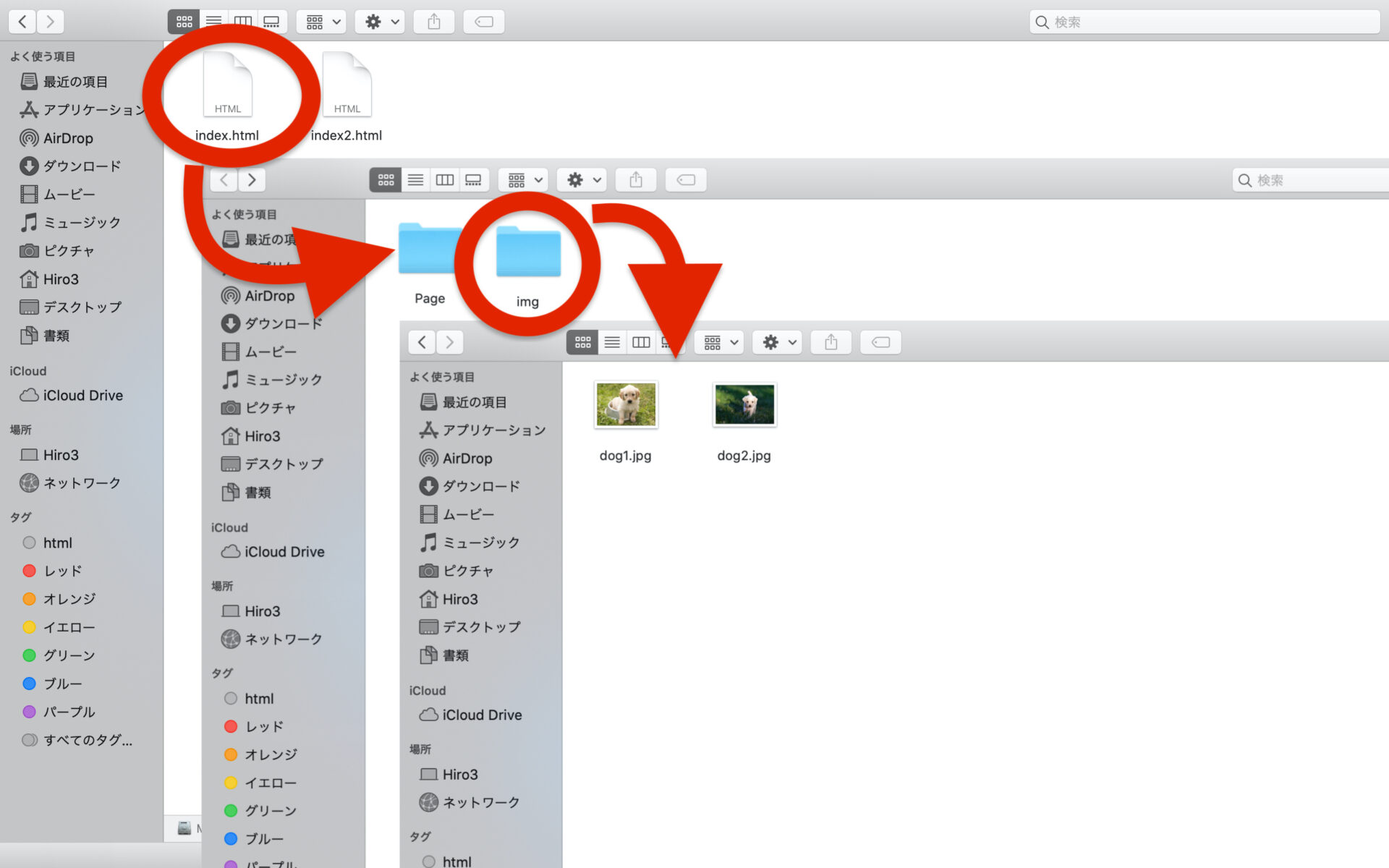
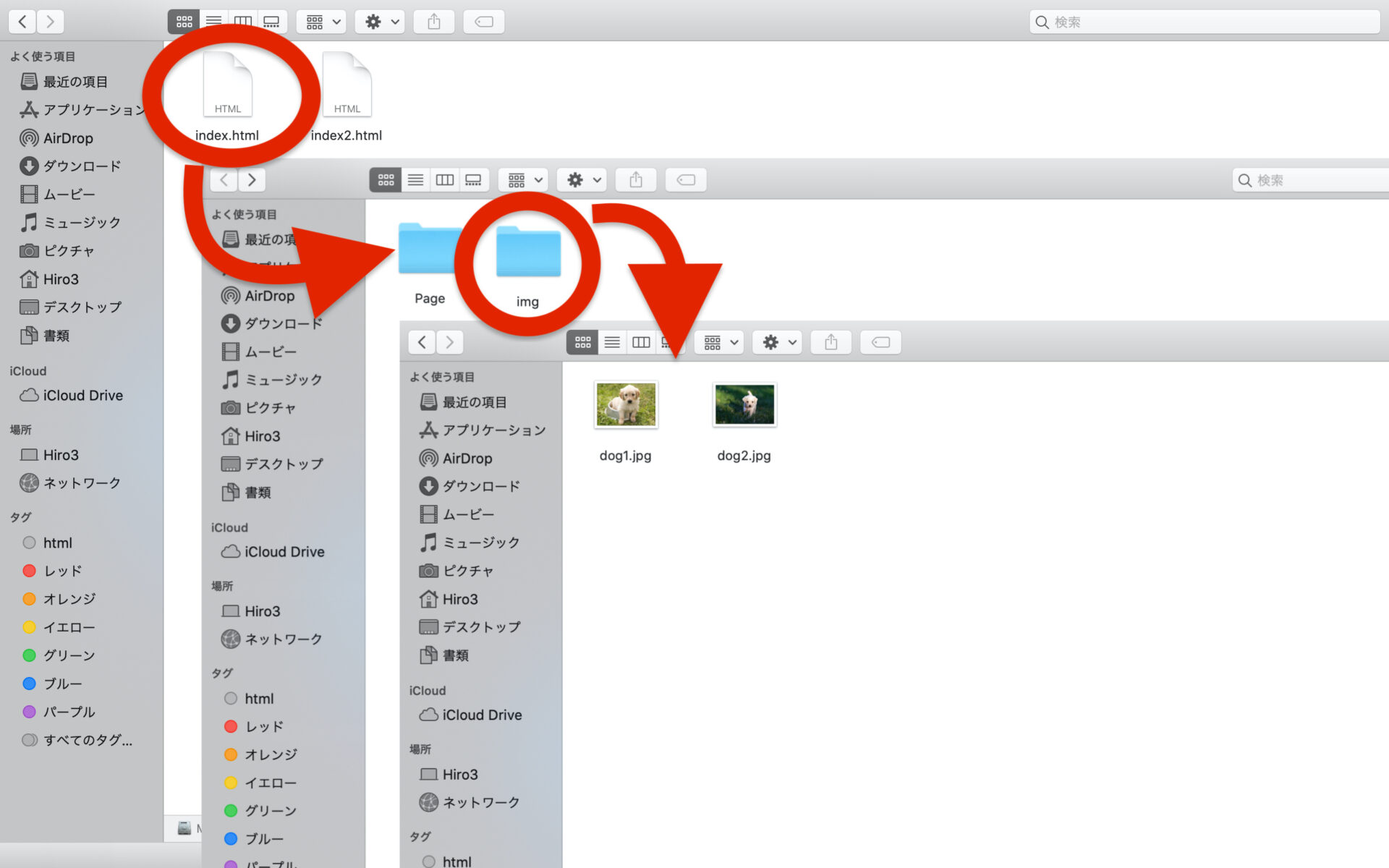
<img src=”../img/dog1.jpg” alt=”犬の画像”>
絶対パス
<img src=”https://pixabay.com/ja/photos/子犬-犬-ペット-襟-1903313/” alt=”犬の画像”>
こちらはフリー画像サイトに繋がります。
画像をホームページに使用する際の注意点。

やったぁ!これで色んな画像をサイトに載せ放題ですわね。

すみれちゃん、画像を使うときには注意しなきゃいけないことがあるんだ。
綺麗なかっこいいサイトを作りたくてお洒落な画像を探して使いたくなるかもしれないけど、ネットで検索した画像を無断で使うのは著作権違反になる可能性があるんだ。
だからネットでフリー素材の画像を検索して使用すると良いよ。

フリー素材の画像なんて簡単に見つかりますの?

先生、もう一点お聞きしたいことがあるのですけども、
alt=”犬の画像”
とは一体何なのですの?

良いところに気がついたね。
alt=”画像の説明”
これはね、簡単に言うとどうゆう画像かを文章で説明したモノなんだ。必ず記述する必要があるわけではないけど、例えば画像が表示されない時にここに記述した文が表示されたり、読み上げ機能でホームページを閲覧した時の読み上げテキストとして役に立つから記述することをお勧めするよ。

なるほど!解決いたしましたわ。
先生、今日もありがとうございました。



