
htmlを書くのは良いのですが、記号や暗号だらけで訳がわかりませんわ。
先生はどこかにおりませんの?

すみれちゃん、僕をお探しかな?

先生!!
この暗号を解読してはいただけませんか?
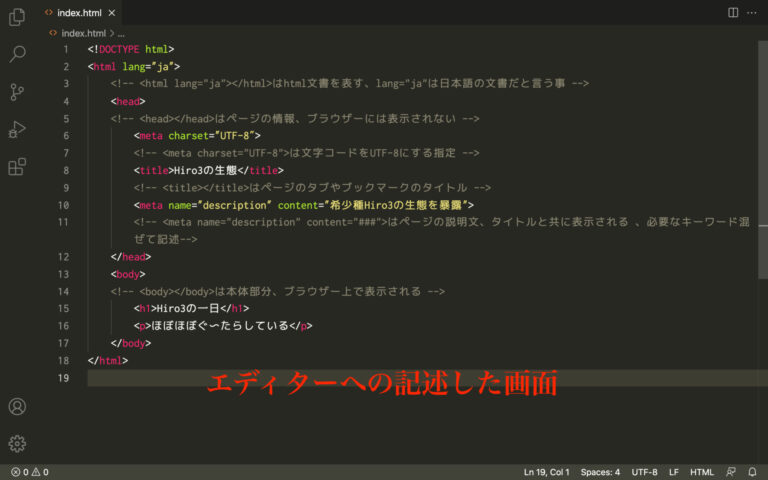
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>Hiro3の生態</title>
<meta name=”description” content=”希少種Hiro3の生態を暴露”>
</head>
<body>
<h1>Hiro3の一日</h1>
<p>ほぼほぼぐ~たらしている</p>
</body>
</html>



なるほど〜、
よし、それじゃあそれぞれ説明していくね。
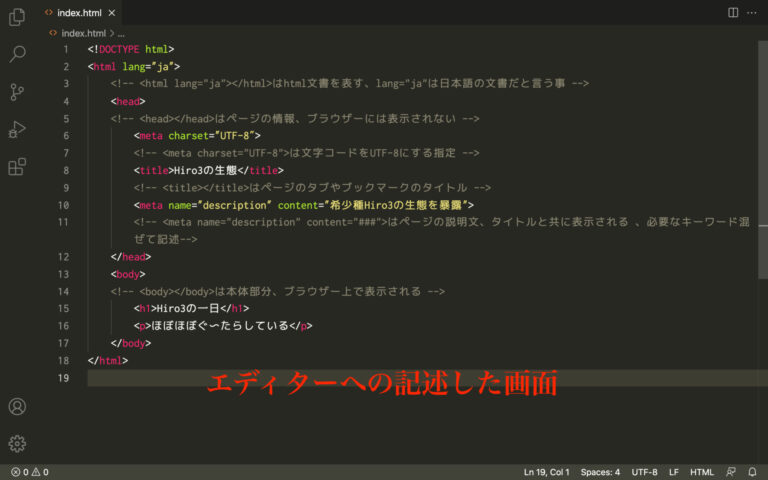
<!DOCTYPE html>
どっくたいぷ宣言!!
基本的にこのまま記述しておけば問題無いですよ。HTML文書をこれから記述しますよ、みたいな感じですかね。
<html lang=”ja”>~~~</html>
HTMLはここから(<html>)ここまで(</html>)の中に書いてますよ。みたいな感じですね。
lang=”ja”
日本語の文書で書いていると言う意味です。ちなみに英語だとlang=”en”
<head>~~~</head>
ホームページの情報を書き込む場所、ホームページ本体には表示されない場所です。
そしてこの<head>~~~</head>の~の部分に色々な情報を書いていきます。
<meta charset=”UTF-8″>
文字コードの指定です。文字コードってなんだよ!?って話ですが、UTF-8にしておけば問題無いです。
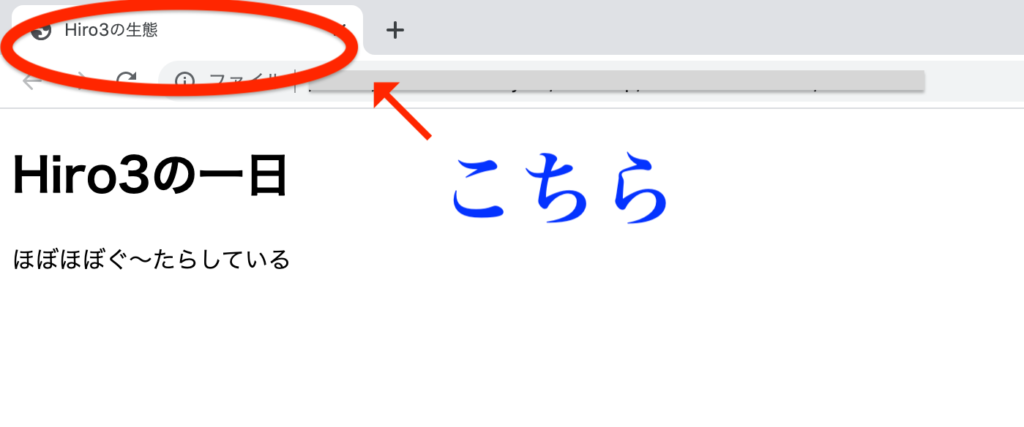
<title>~~~</title>
ページのタブやブックマークした時のタイトルです。こちら↓

<meta name=”description” content=”~~~”>
~~~の部分がページの説明文です。タイトルとともに表示される。自分のホームページの内容のキーワードを含めて記述します。
<body>~~~</body>
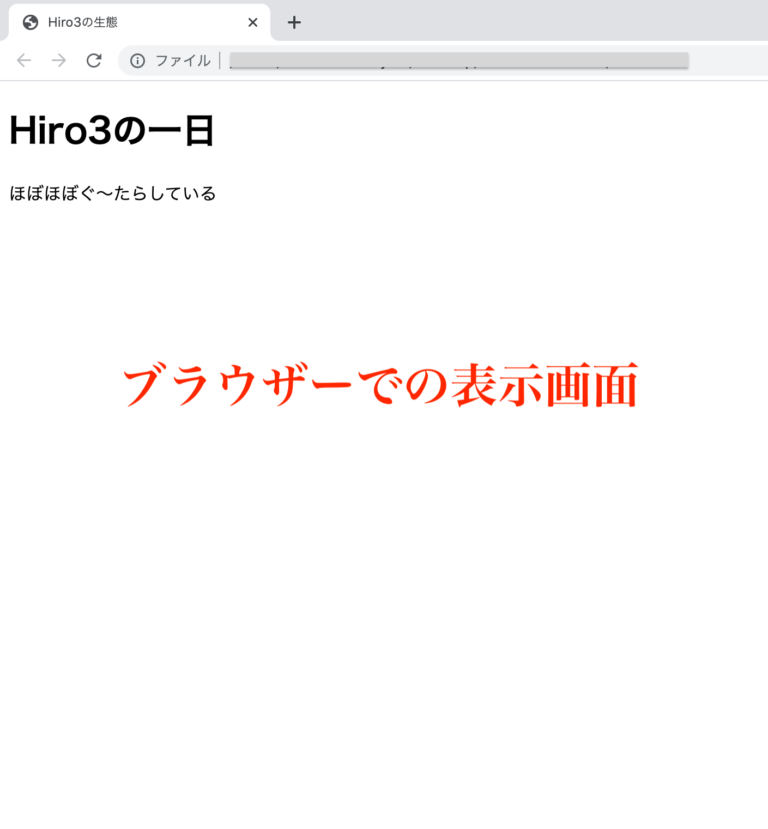
ホームページの本体部分。ブラウザー上で表示される部分です。
そして<body>~~~</body>の~の部分に中身を記述していきます。
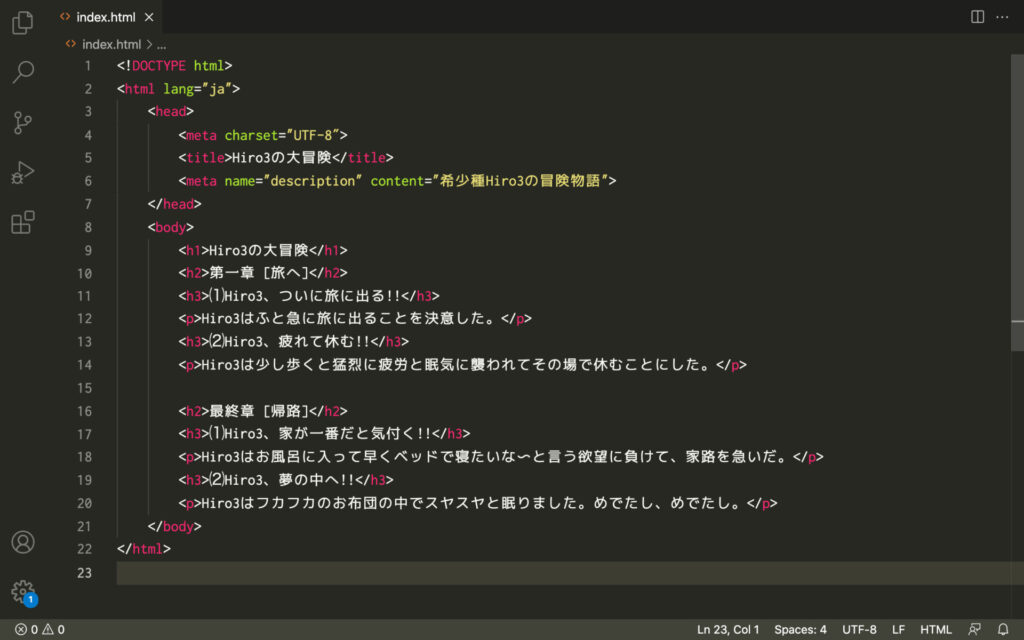
<h1>~~~</h1>
見出しのタグです。
こちらは<h1>~<h6>まであり、<h1>が一番大きな見出しで<h6>が一番小さな見出しです。
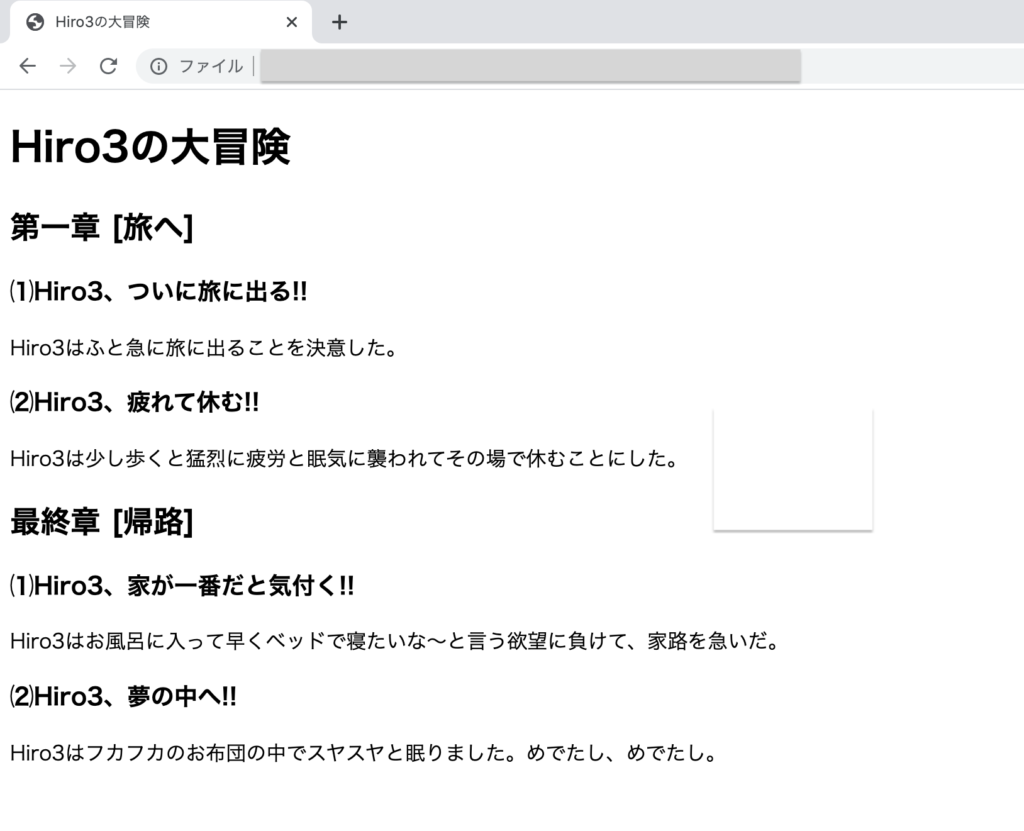
ざっくり、フワッとな使用例


<p>~~~</p>
~~~の中身が文章ですよと言う意味ですね。段落と呼ばれています。

<body>の中身以外は基本的に記述する物と思ってもらって大丈夫だよ。


先生!
これに記述されている、「<!– –>」は一体何なのですか?

それはね、コメントと言って<!– –>の中に記述した物はブラウザーでは表示されないんだ。
だから、メモ書きや残しておきたい情報を<!– –>の中に書いて残しておくことができるんだ。


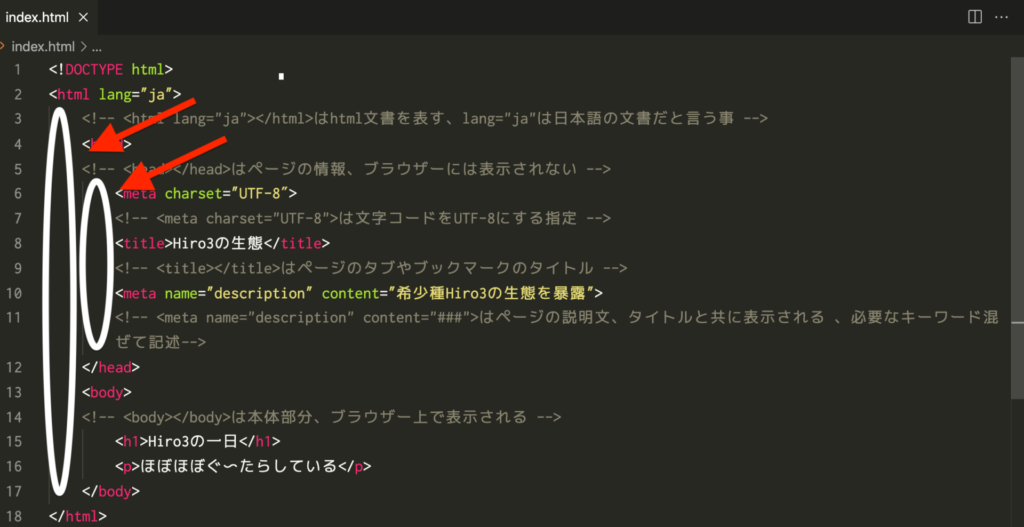
それでは、ここはなぜ隙間が空いていますの?

それはね、インデントと言って隙間を空けることでコードの見やすさが格段に上がるんだよ。

先生、今日もありがとうございました!
またこれで賢くなったザマス。

あれ、、、?
すみれちゃん、そんな口調だったっけ?

またわからないことがあれば教えて下さいね。
それでは、ごきげんよう。

えっ、、あ、うん、、
じゃあまたね。



