Premiere Proを使って動画編集をしているヒマ人でございます。
動画編集をしていく中で、

あんなことしたいなぁ~
こんなことできたらいいなぁ~
っと思って、色々調べた内容をまとめていきます。自分自身の復習や初心者の方の参考になればと思っております、よければ最後までご覧になってくださいね。
作成した動画


かぼちゃのお化けをチカチカさせてみました。
まとめだけを見たい方はこちら
動画を明るくしたい

さぁーって、動画を編集しようかな~
…なんか動画が暗くないですか!?
とゆうことで、輝度とかコントラストとか良くわからないけど、簡単に動画を明るくする方法を調べました。
「輝度とかコントラストとか良くわからないけど、簡単に動画を明るくする方法。」
ここ重要です。
素材を読み込む
今回使用する素材はこちら

こちらはフリーの動画と画像を使用いたします。
Pixabayとゆうサイトからダウンロードしております。気になる方は見に行ってみて下さい。
高品質なロイヤリティフリーの画像やストック素材 Pixabay
動画にエフェクトを適用しよう
素材をタイムラインに並べたら、動画に『ガンマ補正』を適用しましょう。
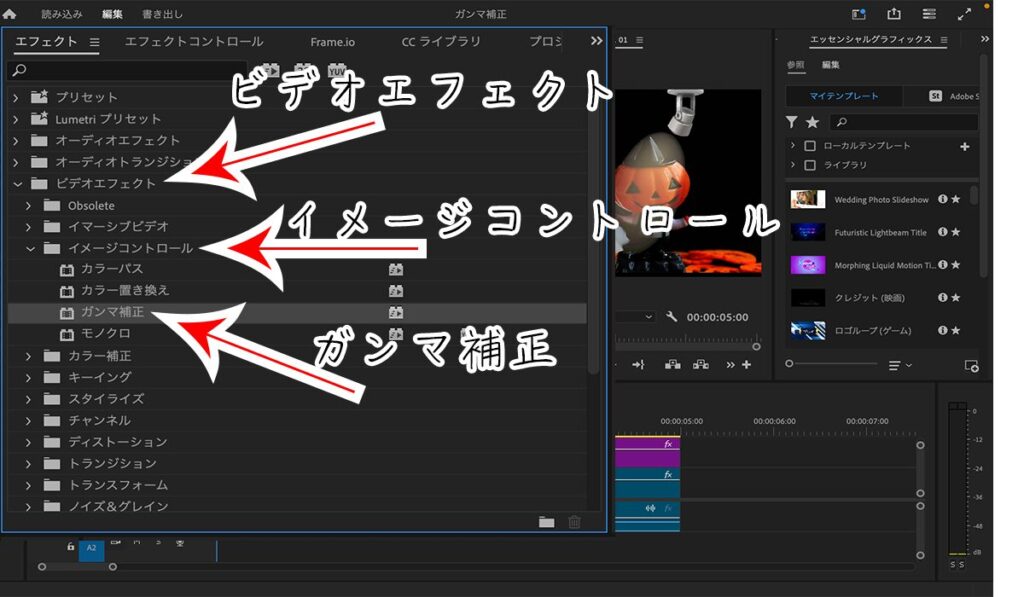
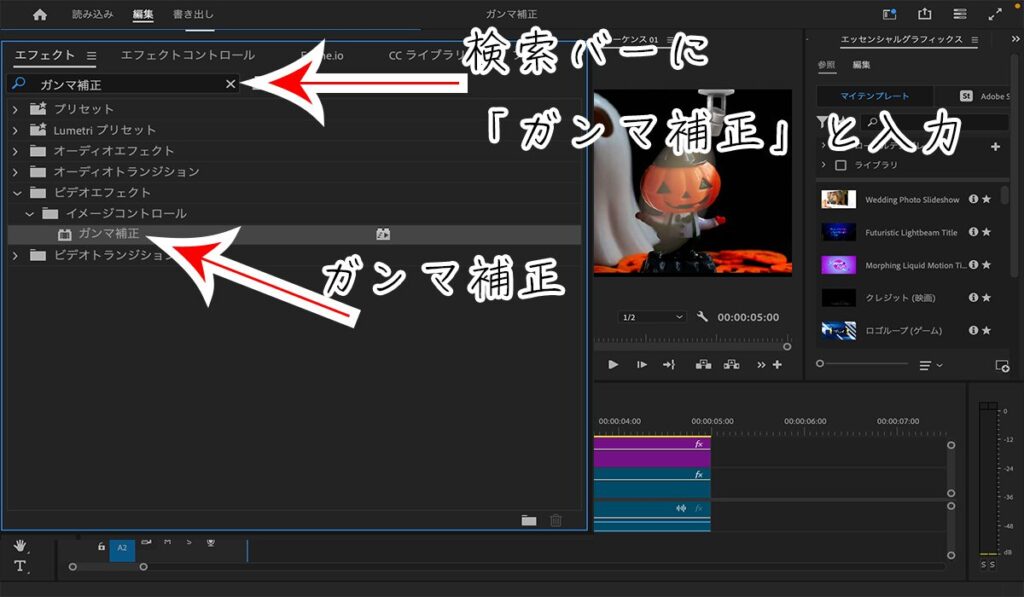
エフェクトを検索
ビデオエフェクト→イメージコントロール→ガンマ補正
検索バーにガンマ補正と入力


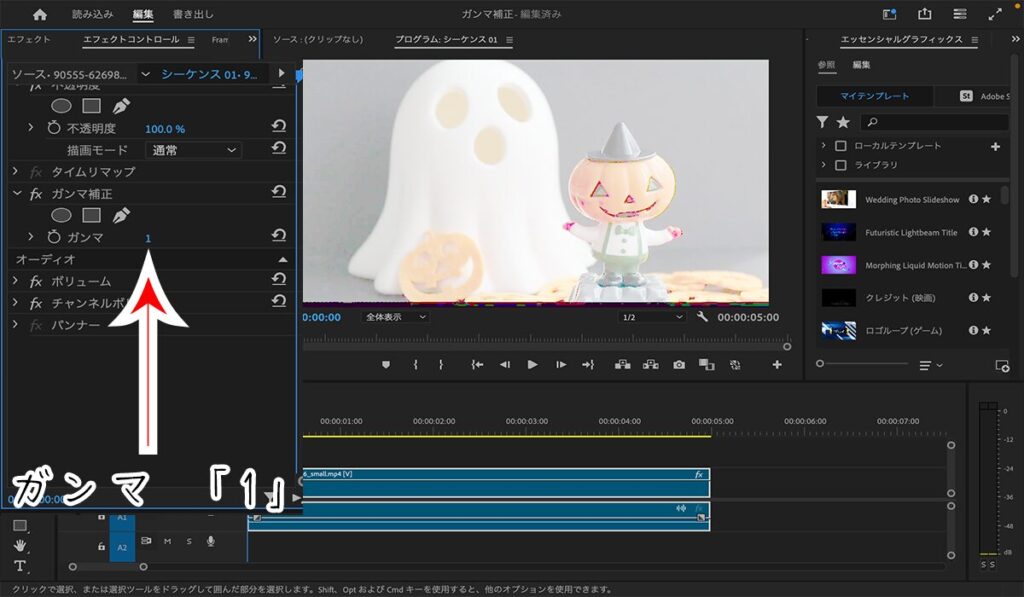
明るさを変えてみよう
パラメータは『ガンマ』の1つのみでこの値を変えると明るさが変化します。
変化量は1~28で、値を小さくすると明るく、値を大きくすると暗くなります。


マスクパスを使ってみよう
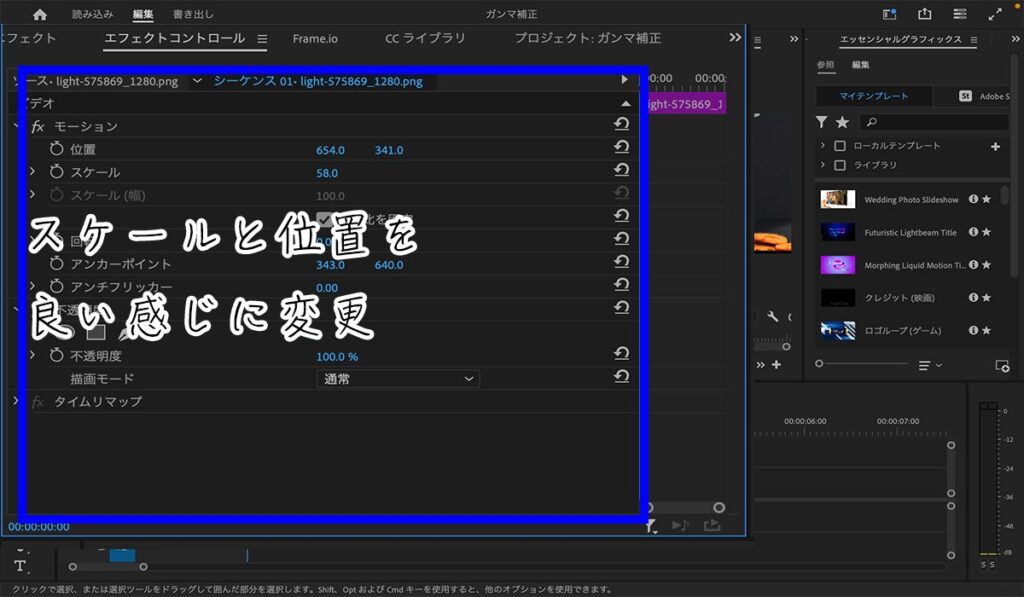
画像のスポットライトから照らされているような構図にしたいので、画像のサイズを小さくして位置を右上に持っていきます。


このままガンマ補正を適用しても動画全体にエフェクトが適用されてしまうので、マスクパスを使って適用範囲を指定してあげます。
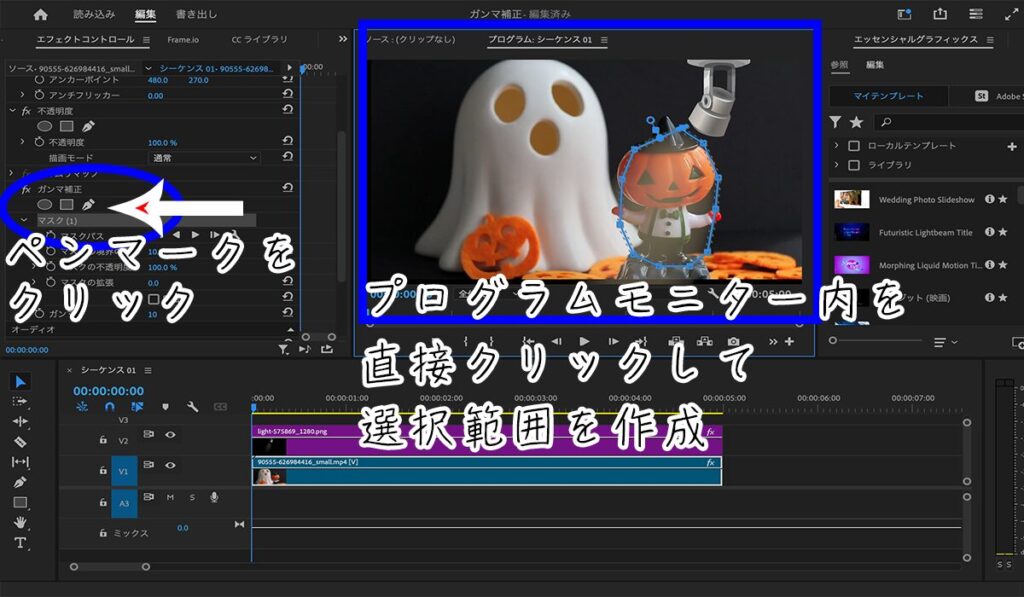
エフェクトコントロールにあるガンマ補正の下にあるペンマークをクリックします。

そしてスポットライトの明るくなっている部分をなぞってパスを打っていきます。
曲線にしたい場合はドラッグしたままカーソルを動かせば直線が湾曲されます。
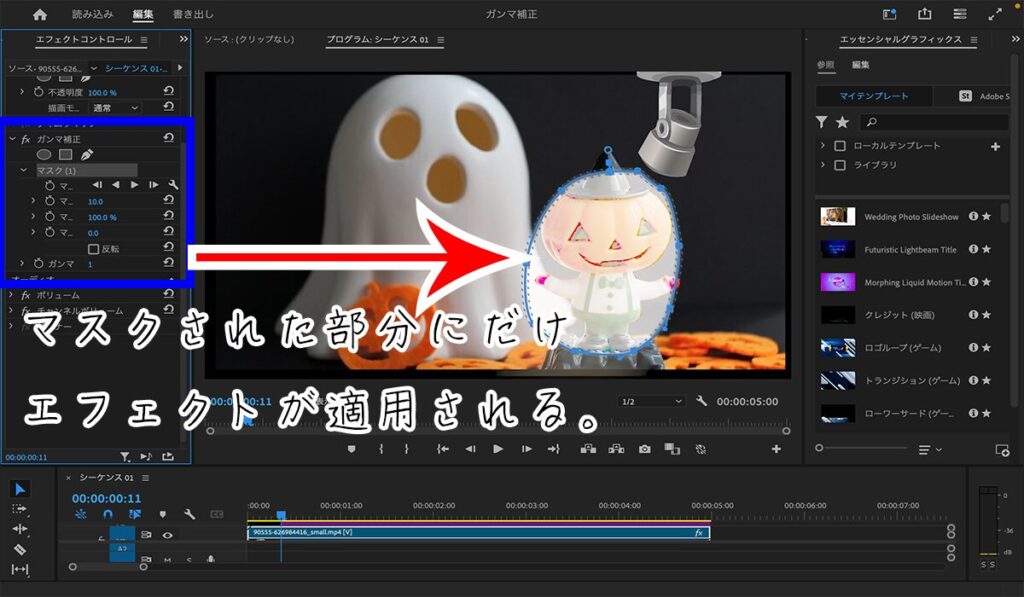
こうすることでマスクパスの中にのみエフェクトが適用されます。

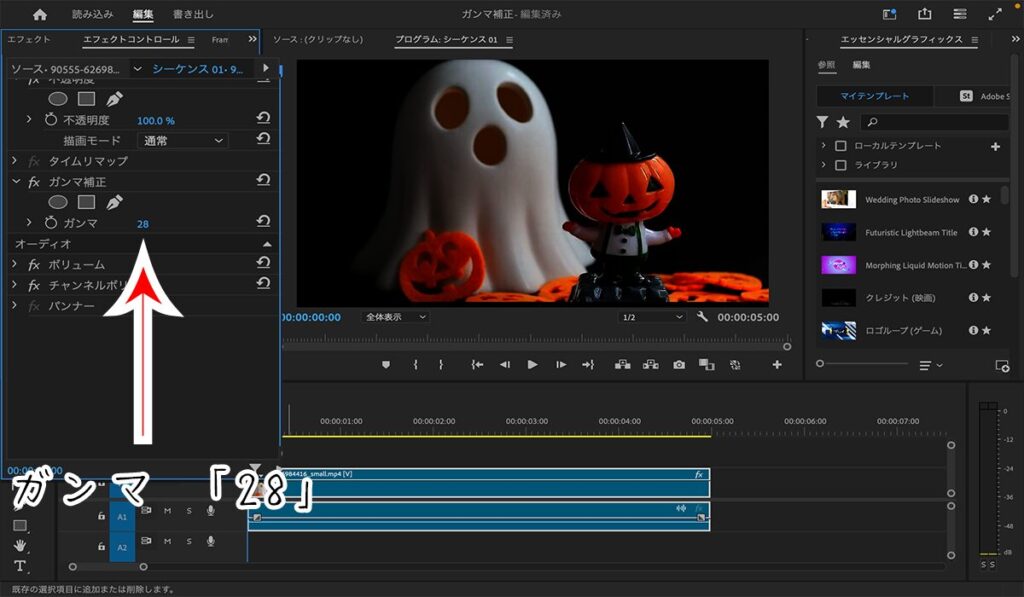
ガンマ補正を追加
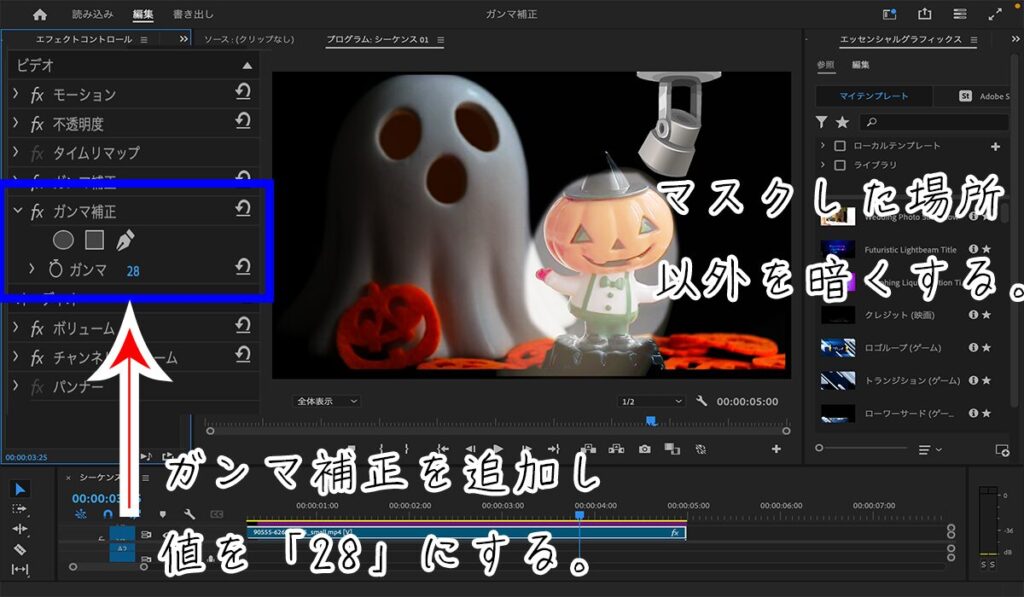
マスクされている場所以外はもう少し暗くしたいので、動画にもう一度
ガンマ補正を適用します。
こちらはガンマの値を[28]にしておきます。
すると動画全体が暗くなります。

キーフレームを打って動画をチカチカさせよう
このままだと、ただマスクされている部分が明るくなっただけなので、マスクされている部分にキーフレームを打って変化をつけていきましょう。
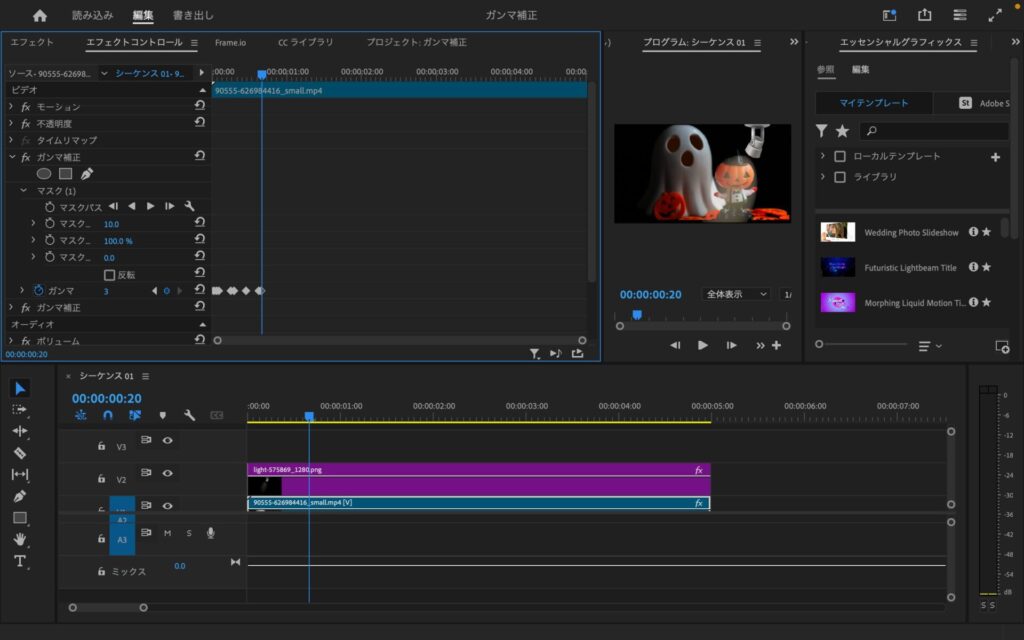
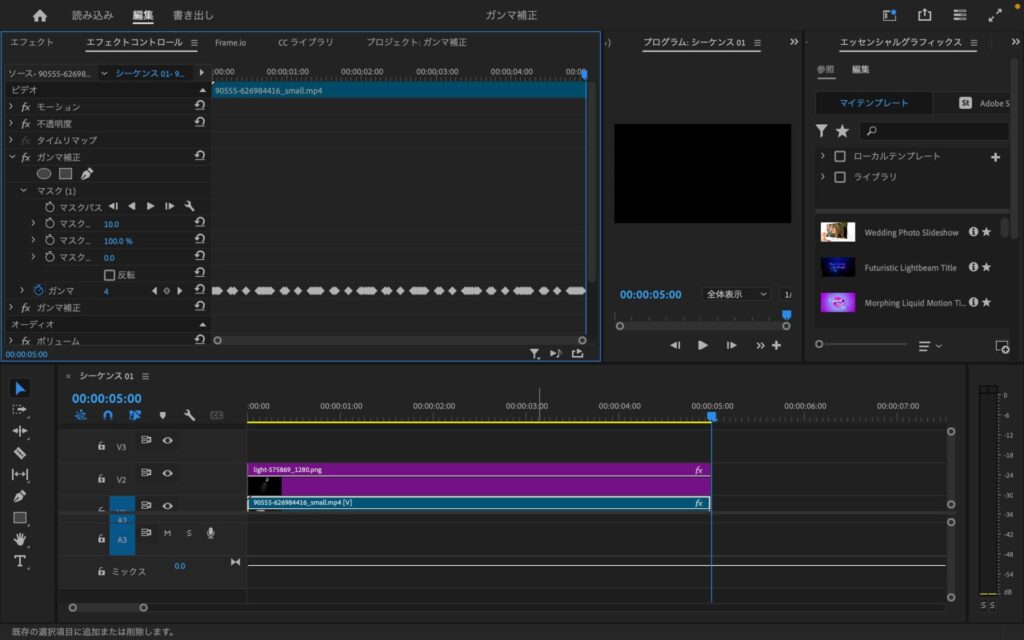
動画のエフェクトコントロール内のマスクを作成したガンマ補正にキーフレームを打っていきます。
キーフレームの打ち方はこちら
1フレームごとにガンマ補正の値を3と4で変化させます。
このままだとチカチカがすごいので、たまに5フレーム、間を空けていきます。
全てキーフレームを打ち込んでいくのは大変なので、一連の流れができたらキーフレームごとコピーして貼り付けましょう。


今回作った動画
かぼちゃ君が暗がりで照らされている動画になりました。
まとめ
- ガンマ補正を使えば簡単に明るさを変えられる。
- ビデオエフェクト→イメージコントロール→ガンマ補正を使用。
- ガンマ補正の値は1が明るく28が暗くなる。
- 細かい項目はないので詳細には変えることができない。

よかったら皆さんも実践してみて下さいね。
これからも色々調べたことをブログに書いていきますので、よければ他の記事もご覧になって下さいね。